제이쿼리 활용 기법
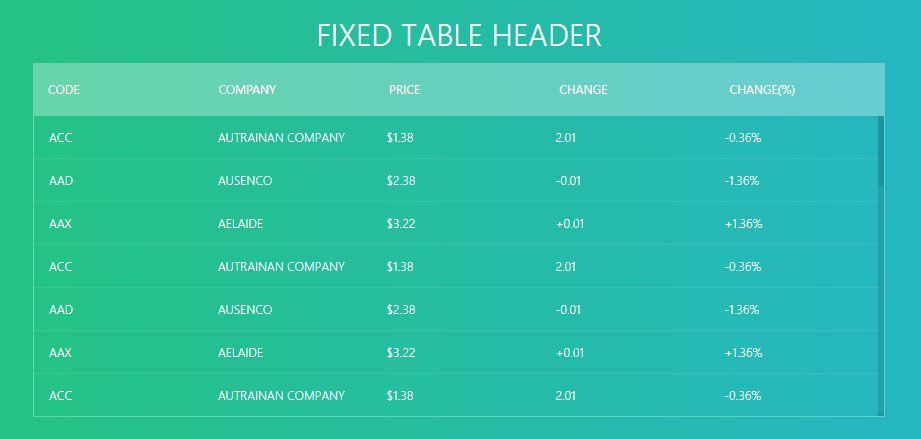
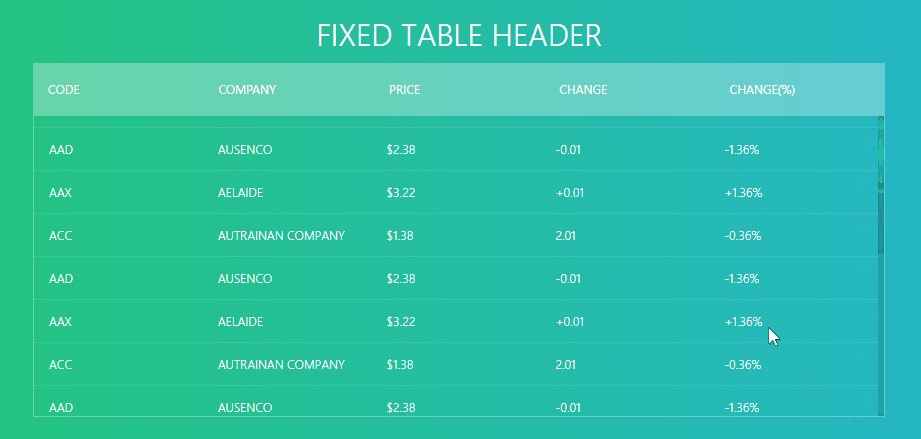
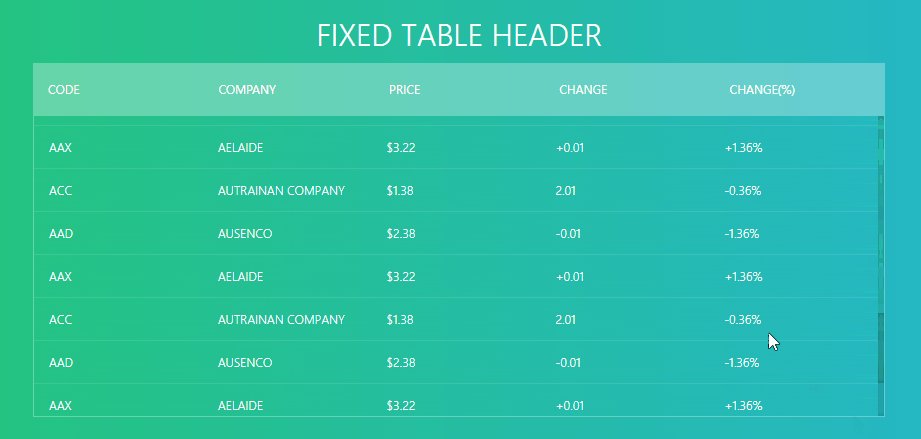
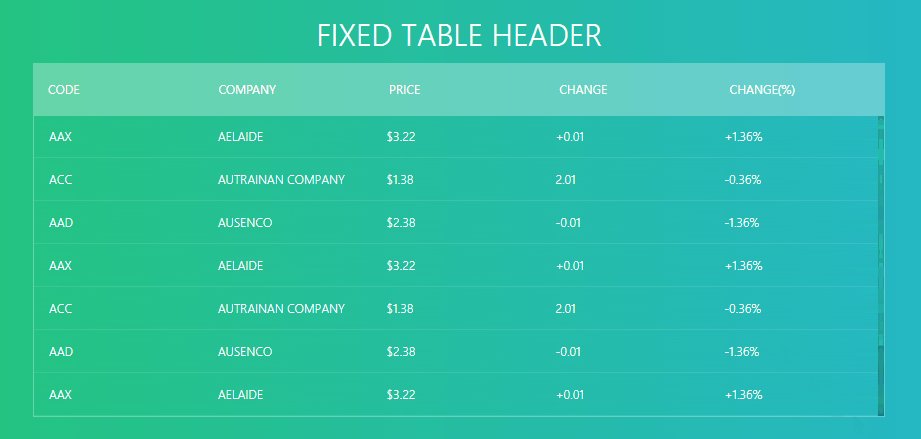
table scroll
-
vertical-align: middle: Y축 중간 정렬 속성 (CSS) -
::-webkit-scrollbar: 스크롤바 속성 설정 가능 (IE는 안됨) (CSS) -
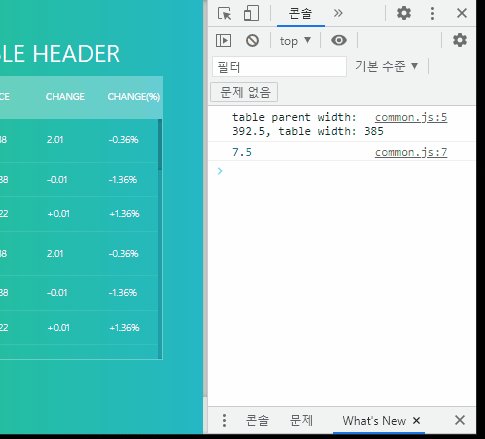
thead와tbody를 각각 다른 테이블에 입력하여 헤더는 고정되고, 바디는 스크롤이 생기는 형태를 만들 수 있음 (html)

-
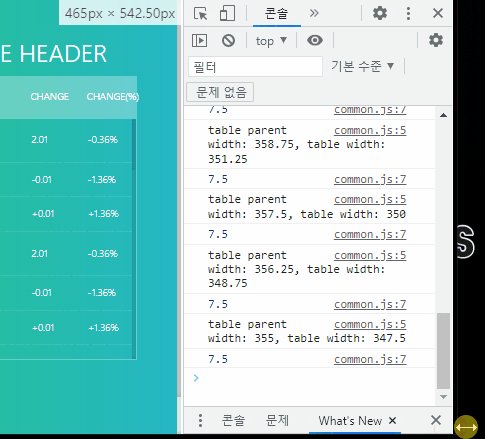
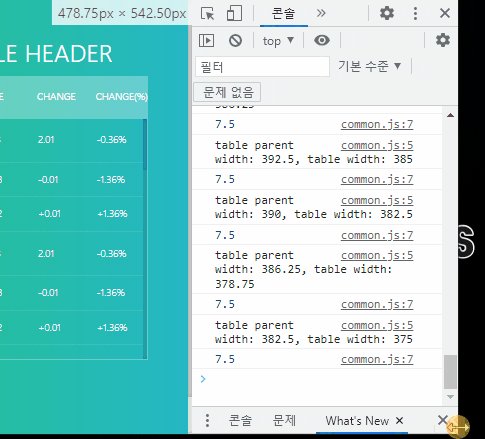
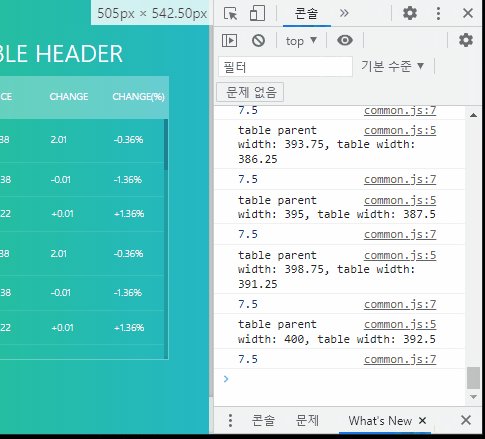
스크롤 바 넓이 때문에 헤더와 바디의 정렬 차이가 다를 때는, 바디의 부모 영역의 너비 값과 바디 본인의 너비 값의 차이 값을 헤더 영역에 여백 값으로 주면 됨
(스크롤 바 넓이 =$('부모 바디').outerWidth() - $('바디 본인').outerWidth(); -
.resize()메서드를 사용하면, 윈도우 창의 크기가 변할 때마다 작동 됨

window resize
-
+와-를 객체 형태로 잡아서, if문에 따라 ± 형태로 변화할 수 있음 -
$(window).width() - $(this).width()형태로 도형이 움직일 수 있는 제한을 걸 수 있음