제이쿼리 활용 기법
AJAX
-
비동기 자바스크립트와 XML(Asynchronous JavaScript And XML)
-
xml 방식이나 json 방식 등이 있음
- xml
- xml 기본 선언
<?xml version="1.0" encoding="UTF-8"?>- 제이쿼리에서 불러올 때는 다음과 같이 사용
$.ajax({
url: 'data.xml',
dataType: 'xml',
success: function(임의의 명칭) {} })-> 임의의 명칭을 태그 삼아 불러올 수 있음
.text()방식으로 불러올 때는 자식 태그를 못 불러오는데, xml 파일에서 해당 부분에<![CDATA[<태그>내용</태그>]]>라고 설정해두면 자식 태그를 불러올 수 있음
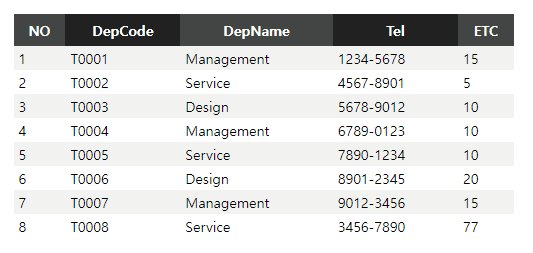
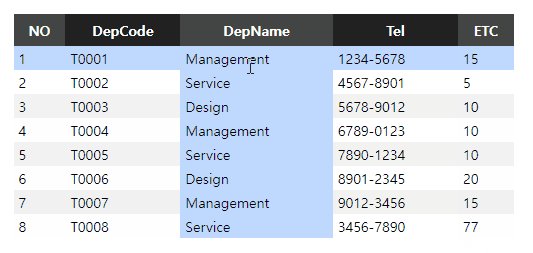
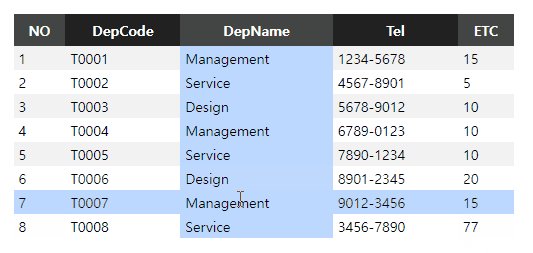
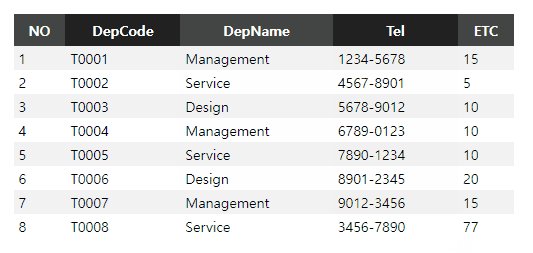
table grid select
-
mouseover(),mouseout메서드 활용 -
.index()메서드 활용(형제 태그 끼리의 순서를 나타냄)

gallery slider
-
이미지 클릭 시 해당 이미지가 상단으로 올라오고, 다른 이미지는 투명화된 후 삭제되는 형태
-
.animate()메서드 활용,start: function() {}은 애니메이션이 시작할 때, 실행 될 함수를 말함 (새로운 이미지를 태그 형식으로 형성)
그 후,complete: function() {}으로$(this).remove()로 전에 있던 이미지는 제거 -
이전과 다음 버튼은 여러 가지 방식이 있지만,
margin-left값을 줌으로 해결 (parseInt()을 사용하여 현재margin값을 정수로 표시할 수 있음)
