제이쿼리 활용 기법
autoslide
setInerval()을 활용하나, 클로저(Closure) 함수로 적용해야만 시간이 틀어지는 것을 방지할 수 있음.
let timerID = null;
let auto = function() {
timerID = setInterval(function() {
$('다음 버튼').trigger('click');
}, 1000);
}
auto();부모태크.find('자식태그')형태는$('자식태그','부모태그')형태로 사용 가능
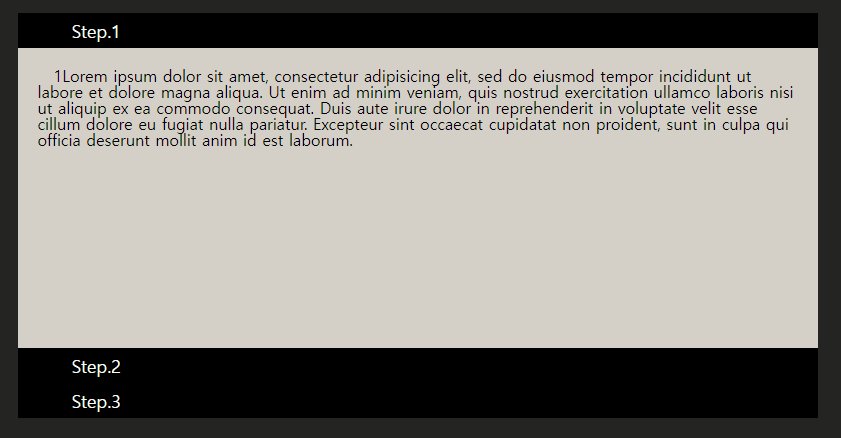
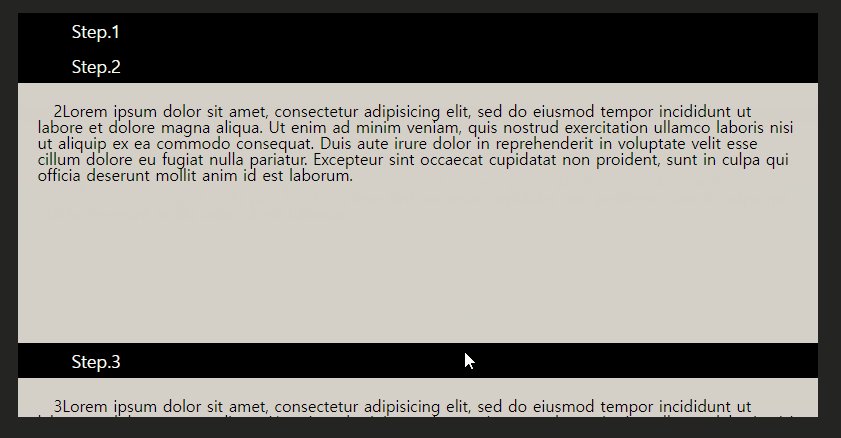
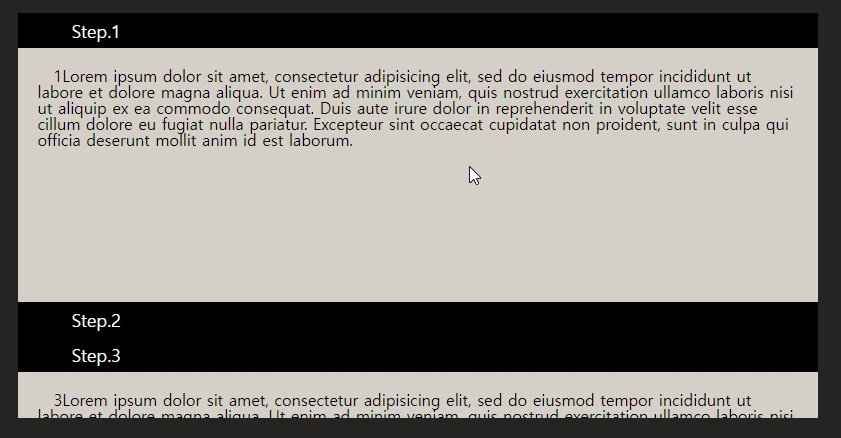
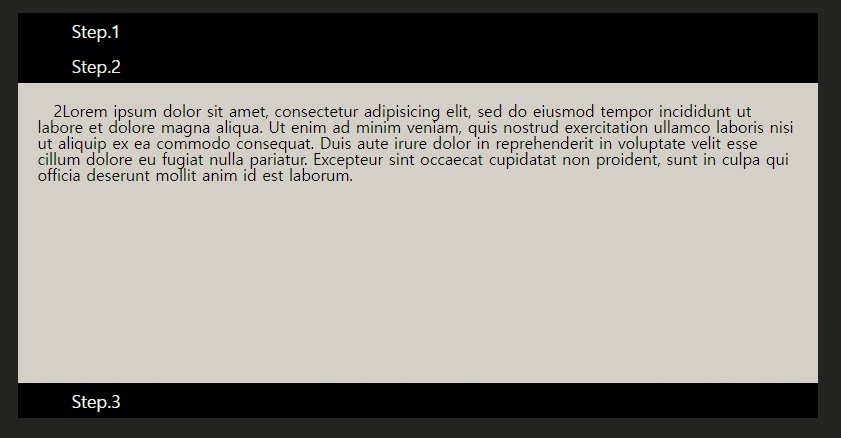
아코디언
-
선택된 리스트 목록 이외의 목록을 선택하면, 그 목록은 보여지고 기존의 선택된 목록은 사라지는 형태
-
.slideUp(),.slideDown()메서드를 활용하거나,heightCSS 속성 등을 기준으로 삼아.animate메서드 사용