제이쿼리 활용 기법
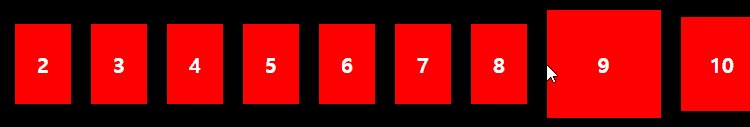
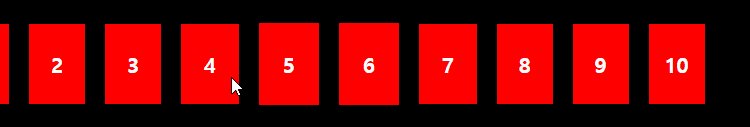
scroll thumbnail
-
클래스 추가로 해당 클래스 추가 시, 너비가 증가하는 CSS 코드 작성 (CSS)
-
flex속성 설정 시, 범위 안에서 너비가 결정되기 때문에, 너비를 넘어서기 위해서는flex-shrink: 0설정(1이 기본값) (CSS) -
.mouseenter(),.mouseleave()메서드로 클래스 추가 함수 작성 및index()메서드로 각각의 객체들의 인덱스값을 불러와margin속성을 설정

wheel delta
-
wheel이벤트를 통해, 함수를 작성
$(window).on('wheel', function(event) {}) -
event.originalEvent.wheelDelta속성을 통해, 스크롤되는 방향을 알 수 있음, -
1씩 늘거나 주는 변수를 줌으로써,
.animate의scrollTop속성에 해당 변수를 높이 값만큼 곱하여 위치 설정

텍스트 타이핑 효과
JavaScript 버전
-
.split()메서드를 통해 텍스트를 배열로 구성하고, for 구문을 통해 불러옴 -
하나씩 불러오는 것이기 때문에,
setTimeout()을 지정하고, for 구문의 i 값을 속도 변수와 곱하여 차례대로 나오도록 구성

CSS 버전
-
border-right속성으로 커서를 만들고,@keyframes애니메이션을 통해 깜빡거림 효과를 구현 -
한 글자씩 타이핑 되는 효과는
ch단위를 이용,animation: steps(설정한ch 값)만큼 설정하여, 차례대로 보이도록 구현