CSS Bootstrap
- 규격화되어 있는 레이아웃을 간편히 활용할 때 사용
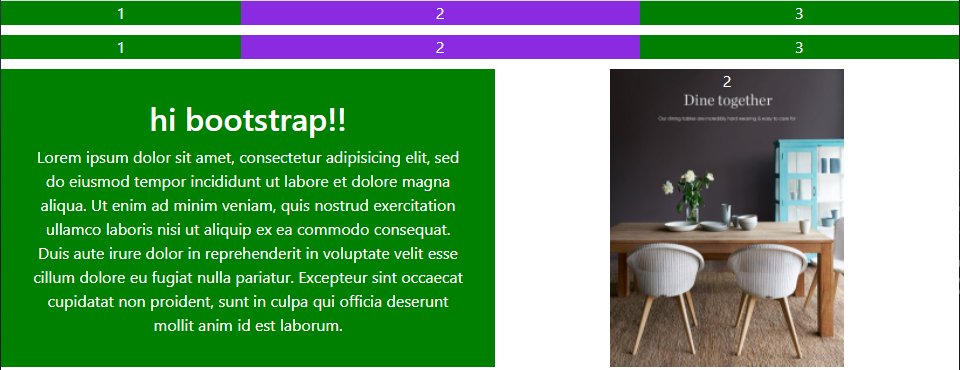
활용 기법
-
지정되어 있는 클래스(
container,row,col) 등을 이용하여 레이아웃을 구성 -
container는min-width를 통한 반응형,container-fluid는 풀페이지 반응형 레이아웃 -
col은 12개 너비의 형태로 나뉘어지고,col-5형식으로 해당 개수의 너비 만큼을 차지할 수 있음

-
col-sm-,col-md-,col-lg-,col-xl-등의 클래스를 통해, 각각의 값 만큼min-width를 지정할 수 있음 -
col-auto를 통해flex: 0 0 auto,width: auto,max-width: 100%지정
컨텐츠
-
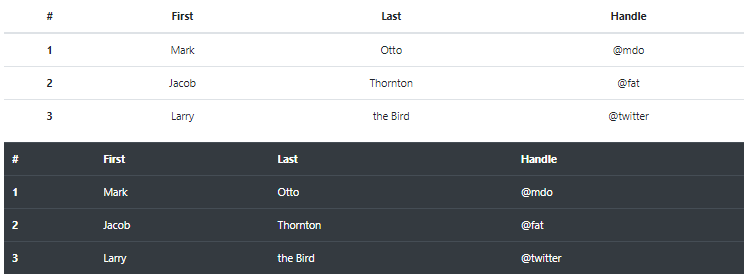
부트스트랩을 통해 다양한 컨텐츠를 사용할 수 있음
-
table은 다음과 형태를 쉽게 사용 가능

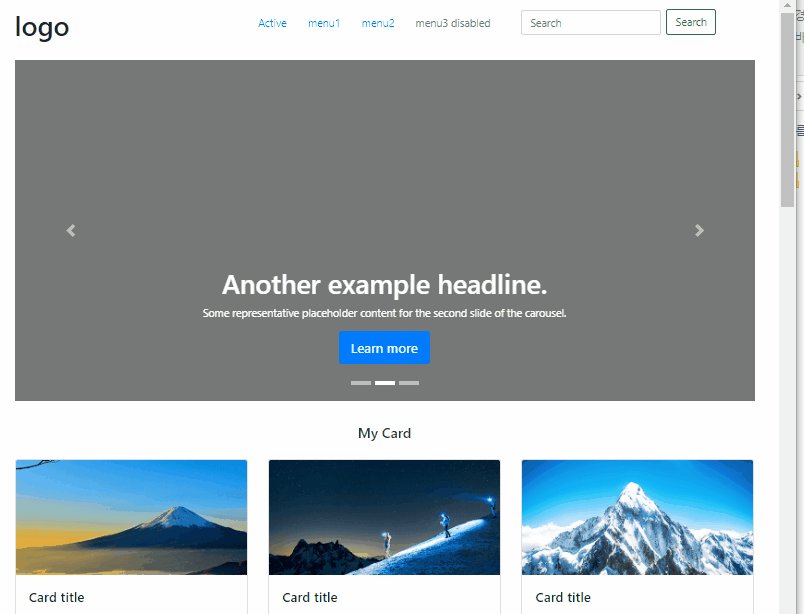
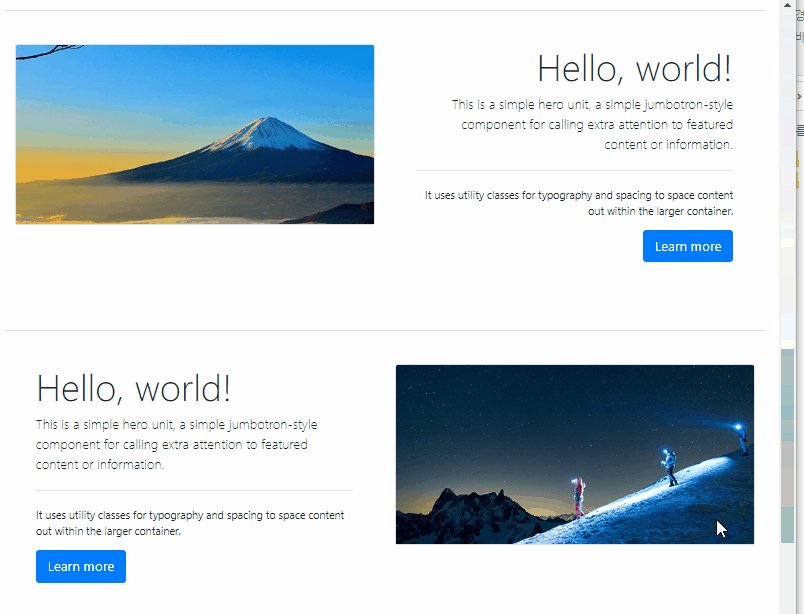
실습 페이지
- 부트스트랩 예제를 통해 쉽게 페이지를 구현하고, 부트스트랩 콘텐츠를 사용해서 만들고자 하는 레이아웃을 쉽게 구성할 수 있음