Vue.js
활용 기법
vue emit
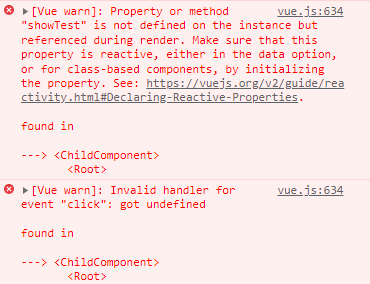
- 다음과 같은 경우엔 오류 코드로, 해당 전역 컴포넌트 안에서
showTest를 찾는 것이기 때문에,
해결 방법으로는 밖에서 인식될 수 있도록$emit()을 사용해야함
/ HTML /
<div id="app">
<child-component></child-component>
</div>/ JS /
Vue.component('child-component', {
template: '<button v-on:click="showTest">show</button>',
methods: {}
}
});
let app = new Vue({
el: '#app',
methods: {
showTest: function() {
console.log('click test!!');
}
}
});
-
전역 컴포넌트에서 새로운 메서드를 생성하고,
$emit()으로 밖에서 인식되도록 설정해주고, 해당 메서드를 실행 -
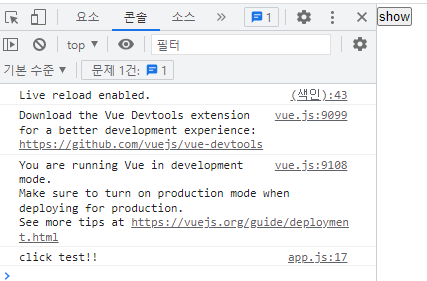
그 후, HTML에서
v-on: "emit이름" = "실행 할 메서드"를 통해 실행이 가능 함
/ HTML /
<div id="app">
<child-component v-on:my-log="showTest"></child-component>
</div>/ JS /
Vue.component('child-component', {
template: '<button v-on:click="showLog">show</button>',
methods: {
showLog: function() {
this.$emit('my-log');
}
}
});
let app = new Vue({
el: '#app',
methods: {
showTest: function() {
console.log('click test!!');
}
}
});
vue 웹킷
-
명령 프롬프트에서 "cd 프로젝트 파일 위치" 명령어로 이동
-
"npm i -g @vue/cli" 설치 (기존에 node가 설치되어야 함)
-
"npm update -g @vue/cli" 로 업데이트 설치
-
"npm i -g @vue/cli-init" 로 추가 파일 설치
-
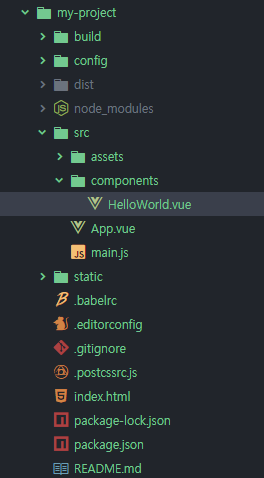
"vue init webbpack 폴더명 or 프로젝트명" 로 생성
마지막 npm 설치 말고는 전부 No 선택 -
"cd 폴더명" 로 해당 디렉토리로 이동
-
"npm run dev" 로 서버 실행
-
"npm run build" 로 실제 서버에 로드 할 파일 생성

- src 폴더 안에서 App.vue, components의 HelloWorld.vue로 파일 수정
