
Section태그와 Article태그 차이
section
section 태그는 섹션(부분, 구역, 영역) 들을 그룹화 해서 분리하는 역할을 한다.
article
article 태그는 문서내에서 그룹화해서 분리하는 역할을 한다.
article과 section 이 두 시맨틱 태그는 div와 같은 블록 속성을 가지고 있기 때문에 div로 대치해도 기능상으로 문제가 없고 두 요소 다 콘텐츠를 구분하는 데 사용되며 서로 바꿔서 사용 가능
section article 차이
▷ article은 내용이 독립적이다.
article 태그는 section과 다르게 독립적으로 존재할 수 있으며 재사용 할 수 있다.
즉 article이 좀 더 구체적이다.
주로 블로그글, 포럼, 뉴스 기사 등을 article로 묶음
▷ section은 주제별로 구분한 그룹이다.
논리적으로 관계있는 요소 또는 문서를 분리할 때 사용한다.
다른 주제의 문서를 구분 짓기위해 사용 (주제별 영역들을 그룹화)
※ 논리적인 관계가 없는 요소들을 그룹화 할 경우에는 div를 사용한다.
section과 article 사용예시
<section>
<h1>HOT TOPIC</h1>
<section>
<p>World</p>
<article>World news 1</article>
<article>World news 2</article>
<article>World news 3</article>
</section>
<section>
<p>Sport</p>
<article>Sport news 1</article>
<article>Sport news 2</article>
<article>Sport news 3</article>
</section>
</section>section
<section>
<h1>상품소개</h1>
<ul>
<li>상품1</li>
<li>상품2</li>
<li>상품3</li>
</ul>
<p>상품의 실제이미지와 다를 수 있습니다.</p>
</section>article
<article>
<h3>브랜드 페이스북</h3>
<ul>
<li>포스팅1</li>
<li>포스팅2</li>
<li>포스팅3</li>
</ul>
</article>이미지최적화

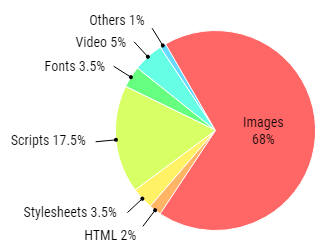
- 이미지 최적화를 통해 이미지 용량을 줄인다면, 다음과 같은 이점을 얻을 수 있음
- 웹 페이지 바이트를 절약할 수 있다.
- 브라우저가 다운로드해야하는 바이트가 줄어든다.
- 콘텐츠를 더 빨리 다운로드하여 화면에 렌더링한다.
- 서버 저장공간이 적게 필요한다. (비용절감)
- 웹 화면에 렌더링을 빠르게 하기 위해선, 이미지의 리소스 최적화가 반드시 필요
- 이미지
폭을 조절하라. - 최적화된 이미지
포맷을 사용하라. <img>에width, height값을 선언해Reflow를 방지하라.여러 버전의 이미지를 제공하라.- 이미지 크기 조절
툴을 사용하라. - 이미지에서 인코딩 텍스트 대신 웹 글꼴 사용
CSS Sprite기법을 사용하라.lazy loading을 활용하라.
- 이미지
- Reflow?
: 리플로우는 문서 내 요소의 위치와 도형을 다시 계산하기 위한 웹브라우저 프로세스의 이름으로, 문서의 일부 또는 전체를 다시 렌더링하는 데 사용됨
: 리플로우는 브라우저에서 사용자를 차단 하는 작업
: 개발자가 리플로우 시간을 향상하는 방법을 이해하고 다양한 문서 속성 (DOM 심도, CSS 규칙 효율성, 다양한 스타일 유형 변경) 이 리플로우 시간에 미치는 영향을 이해하는 것이 중요
- CSS Sprite?
: 여러개의 이미지를 독립적으로 사용하지 않고 단일 이미지로 결합한 다음 CSS를 적용해서 필요에 따라 개별 이미지로 사용 하는 것이다. - lazy loading?
: 지연 로딩은 웹 페이지에 포함된 이미지가 웹 브라우저 뷰포트 안에 표시되기 시작하는 시점에 로딩(네트워크를 통해 이미지를 가져옴)하는 기법
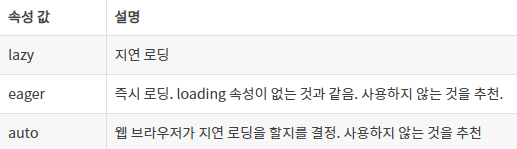
- 지연 로딩 이미지 속성 "loading"

- 지연 로딩되는 이미지의 크기 값 지정<img src="./img/4.jpg" loading="lazy"> <img src="./img/5.jpg" loading="lazy">
: 올바르게 사용하지 않으면, 웹페이지의 가독성을 현저히 떨어뜨리고, 검색 엔진의 검색 지수에서 심각한 악영향을 끼칠 수 있다!
: "loading" 속성 사용으로 인한 레이아웃 밀림을 막으려면 이미지 태그에 다음 속성을 지정해서 기본적인 높이 값을 가지도록 해야함.img{ max-width: 100%; height: auto; }
UIUX에 대해서
UI
사용자 인터페이스(UI: User Interface)는 사람과 사물 또는 시스템, 특히 기계, 컴퓨터 프로그램 등 사이에서 의사소통을 할 수 있도록 일시적 또는 영구적인 접근을 목적으로 만들어진 물리적, 가상적 매개체를 뜻합니다.
즉, UI는 사람들이 컴퓨터와 상호작용하는 시스템
정리 하자면
인터페이스는 위에 내용처럼 사물 간 또는 사물과 사용자간의 의사소통이 가능하도록
일시적 혹은 영속적인 접근을 목적으로 만들어진 물리적, 가상적 매개체를 의미
UX
사용자 경험의 핵심은 "느낌, 태도, 행동”
사용자가 제품/서비스를 사용하여 얻는 경험을 사용자 경험이라 하며 UX 디자이너는 이를 디자인한다.
즉, 사용자가 만족할 수 있도록 사용자 중심적으로 설계된 디자인이라고 볼 수 있다.
UI와 UX 차이점
간단한 예시지만 UX와 UI의 차이가 바로 여기에 있다.
UX는 상품 검색이라는 행위 전체를 관통하는 사용자 경험에 대한 것이고,
UI는 사용자가 경험하는 검색창이나 검색 결과 페이지 같은 이용 수단이나 대상에 대한 부분에 해당한다고 생각하면 이해가 쉽다.
하지만 둘다 강하게 연결되어 있는 파트이다.
UX로 유저들의 니즈 파악 → ui 업그레이드 → UX 만족감 상승 → UI업그레이드

In HTML/CSS, both the
and tags are used to structure and organize content on a web page. However, they serve different purposes and are used in different contexts: Krira TV & Rec TV APK