요약부터 하자면,
- e.target : 이벤트 발생대상의 자식요소
- e.currentTarget : 이벤트 발생대상 즉, 클릭요소의 이벤트가 걸린 부모가 선택됨
예제 코드로 보자면 아래와 같다.
//html
<form id="form">
FORM
<div>
DIV
<p>P</p>
</div>
</form>
//js
form.onclick = function (e) {
console.log("e.target", e.target.tagName);
console.log("e.currentTarget", e.currentTarget.tagName);
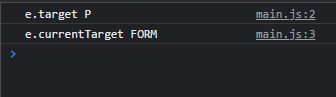
};위와 같은 상황에서 < p > 를 클릭한다면,
사진과 같은 결과를 확인할 수 있다.
상황에 맞게 사용하도록 하자.
끝.