BOX
header, footer, nav, aside, main, section, article, div, span, form...
ITEM
사용자에게 보여지는 item
a, button, input, label, img, video, audio, map, canvas, tabel...
Block
한줄에 1개
Inline
공간이 허용하면 옆쪽 배치 가능
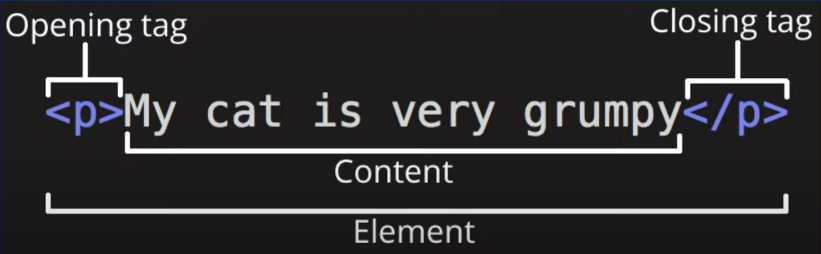
Tag & Element

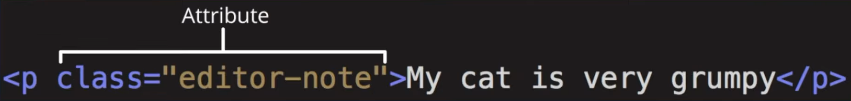
Attributes / 속성

이미지 및 내용 출처 : HTML 태그 완성, 웹 포트폴리오 만들기 전에 꼭 보세요 | 프론트엔드 개발자 입문편: HTML, CSS, Javascript
https://www.youtube.com/watch?v=OoA70D2TE0A&list=PLv2d7VI9OotQ1F92Jp9Ce7ovHEsuRQB3Y&index=6
a : anchor tag
💻코드
<a href="https://google.com" target=_blank>Click me!</a>💡결과

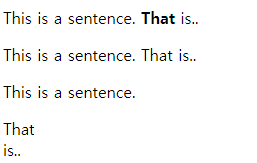
Block vs Inline
💻코드
<p>This is a sentence. <b>That</b> is..</p>
<p>This is a sentence. <span>That</span> is..</p>
<p>This is a sentence. <div>That</div> is..</p>💡결과

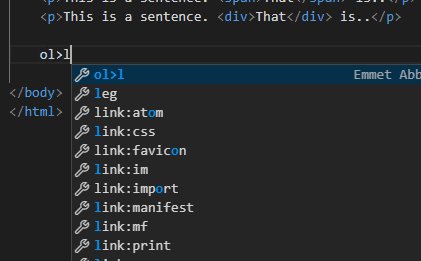
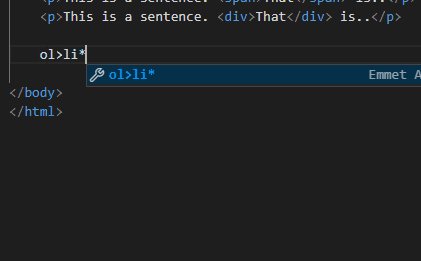
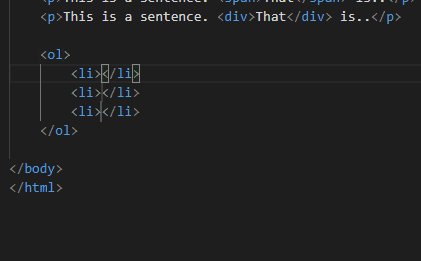
List (ol vs ul)
💻코드
ol>li*3위 코드를 입력 후 tab을 누르면
💡결과

속성 값에 다양하게 표현이 가능하므로 MDN사이트 참고하기
link : https://developer.mozilla.org/en-US/docs/Web/HTML/Element/ol
Input and type
input은 아주 흔하게 사용되는데, label과 한 쌍이라고 보면 된다.
💻코드
<label for="input_name">Name: </label>
<input id="input_name" type="text">input/label은 inline
input은 굉장히 많이 사용되므로 id를 통해 고유한 식별자를 부여함
label도 한쌍이므로 쌍으로 묶고자하는 input의 id를 for을 통해 묶어준다.
input의 type 종류 : https://developer.mozilla.org/en-US/docs/Web/HTML/Element/input
