캐릭터 검색 페이지(메인페이지) 만들기
- 레이아웃 짜기
- 배너 넣기
- 캐릭터 검색창 넣기
- 캐릭터 순위에 따라 순서대로 정렬하기
레이아웃
이제 레이아웃 짜는(레이아웃 짜는 웹사이트에서 코드 따오는) 건 조금 익숙해진 것 같다.
카테고리 / 배너 / 검색창 / 캐릭터 나열(1등 / 2~5등 / 나머지)
이렇게 총 6개 행을 만들었다.
배너
일단 배너 공간은 만들어놨는데, 이미지를 준비해둔 게 없어서 사이트 로고(?)를 넣었다.
C.A.Ts는 CHARACTERS에서 뒤에 중복되는 문자는 제외하고, 홀수 문자만 적은 것이다.
※ CHARACTERS -> CHARTES -> C.A.Ts
(디자인 시무 14조를 따라서 로고를 만든 건데 폰트를 잘못 고른 것 같다)
캐릭터 검색창
간단하게 input이랑 button 태그로 만들고 input 안에 "캐릭터 이름을 입력하세요"란 placeholder를 넣어뒀다.
캐릭터 순위에 따라 정렬
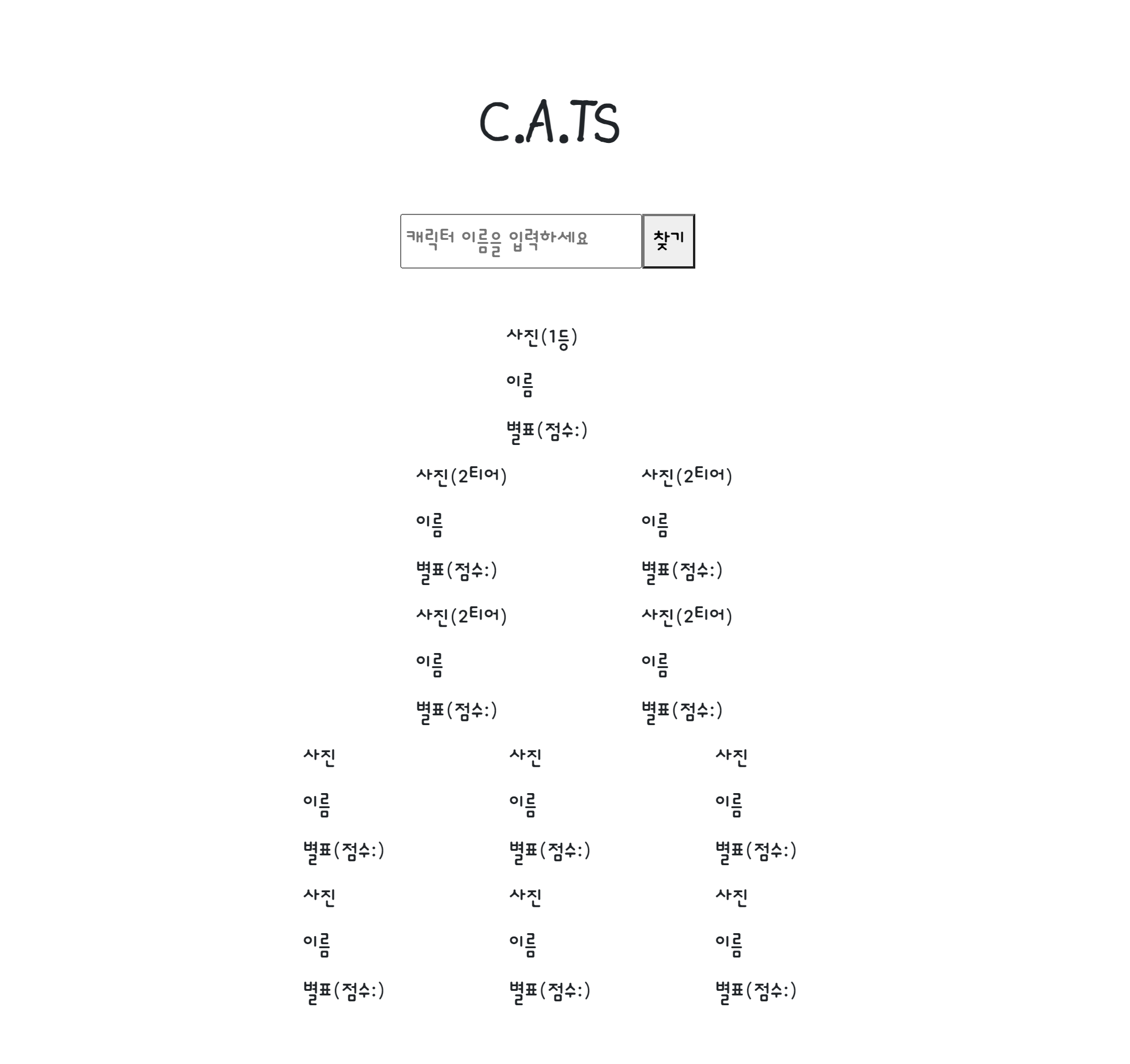
캐릭터 순위에 따라
- 1등 / 2~5등 / 그 외
이렇게 표시되도록 레이아웃을 짜고 싶었다.
캐릭터 순위 레이아웃
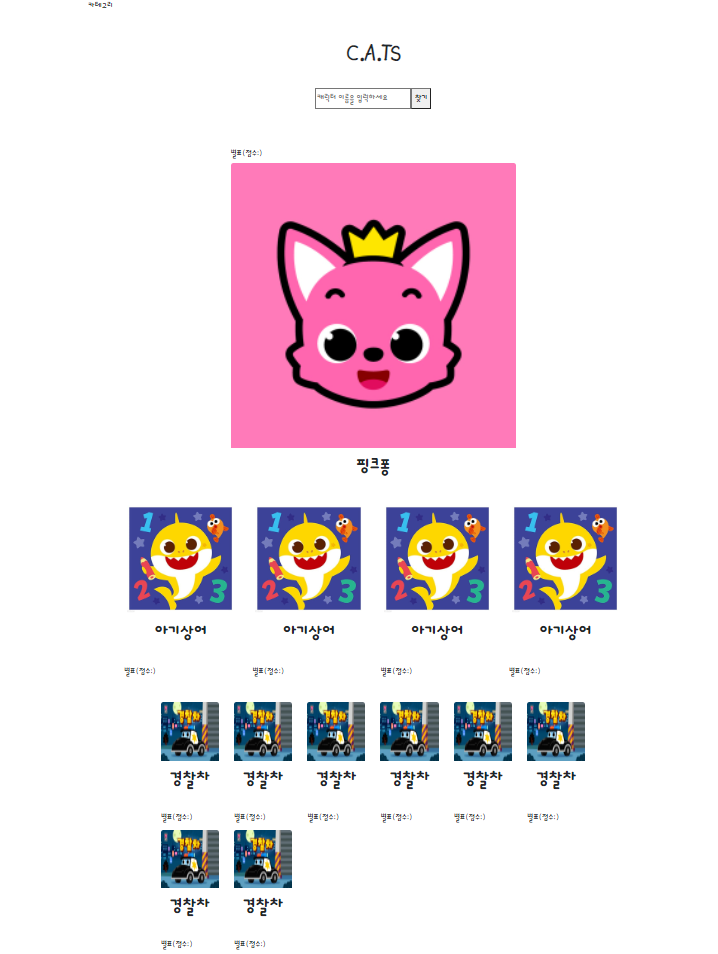
정확히 어떻게 한 건지는 모르겠는데,
캐릭터 도감 페이지에서 사진이랑 유튜브 리스트를 만지면서 감이 좀 생겨서 그런지 생각보단 빠르게 만들어냈다.
(아직 해상도에 따라 하위 티어 캐릭터 사진이 너무 크게 표시되고 있어서, 해상도에 따라 크기를 조정해야된다.)
마치며
- 별모양 평점을 추가해야 되고,
- 앞에서 이야기한 해상도에 따른 반응형 크기 조정을 해야한다.
- 사이트 로고 이미지를 만들어서 배너에 넣어야한다.
*위 작업까지 끝나면 웹스크래핑을 써서 캐릭터 정보를 끌어오고, 앞에 만들어둔 캐릭터 도감 페이지를 메인 페이지랑 이어붙여야 한다.
*반응형으로 작동하는 코드가 뭔지 제대로 모르고 쓰다보니 필요없는 코드가 많이 포함되어 있는 것 같다. 반응형 코드에 대한 설명 자료를 찾아봐야겠다.
코드
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css"
integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"
integrity="sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q"
crossorigin="anonymous"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"
integrity="sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl"
crossorigin="anonymous"></script>
<!-- Add icon library -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
<script src="https://code.jquery.com/jquery-3.6.0.min.js" integrity="sha256-/xUj+3OJU5yExlq6GSYGSHk7tPXikynS7ogEvDej/m4=" crossorigin="anonymous"></script>
<title>메인 페이지</title>
<!--Font-->
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Dongle:wght@300;400;700&display=swap" rel="stylesheet">
<style>
*{font-family: 'Dongle', sans-serif;
font-size: x-large;
}
.banner{
margin: auto;
font-size: xxx-large;
}
.search{
margin: auto;
}
.line_break{
width: 100%;
}
.Top_tier{
width: 50%;
}
.Mid_tier{
/*width: 80%;*/
}
.row_5{
width: 90%;
/*background-color: #aba8f4;*/
}
.name{
font-weight: bold;
font-size: xxx-large;
}
/*로고 폰트*/
@font-face {
font-family: 'ACCchildrensky';
src: url('https://cdn.jsdelivr.net/gh/projectnoonnu/noonfonts_2112-2@1.0/ACCchildrensky.woff') format('woff');
font-weight: normal;
font-style: normal;
}
</style>
</head>
<body>
<div class="container">
<!--카테고리-->
<div class="row row_1">
<div class="Category col-xs-12">
카테고리
</div>
</div>
<!--배너-->
<!--로고 이미지 만들어서 올려야겠다-->
<div class="row row_2 my-4">
<div style="font-family: 'ACCchildrensky'; font-weight: bold" class="banner col-xs-12">
C.A.Ts
</div>
</div>
<!--캐릭터 검색-->
<div class="row row_3 my-4">
<div class="search col-xs-12">
<input placeholder="캐릭터 이름을 입력하세요"><button>찾기</button>
</div>
</div>
<!--캐릭터 나열(랭킹순)-->
<div class="row row_4 justify-content-center align-items-center">
<!--최상위 티어-->
<div class="Top_tier col-xs-12 mt-4">
<div>
<div class="rating">
별표(점수:)
</div>
<div class="portrait embed-responsive embed-responsive-1by1">
<img src="https://yt3.ggpht.com/ytc/AKedOLSfQxw7g_Z3_kPv_QPg1sLHFofJXKPV34yYOOpsAg=s900-c-k-c0x00ffffff-no-rj"
class="card-img-top embed-responsive-item img-fluid" alt="Responsive image">
</div>
<div class="name blockquote text-center">
핑크퐁
</div>
</div>
</div>
<!-- 레이아웃 줄바꿈-->
<div class="line_break mt-2"></div>
<!--상위 티어-->
<div class="row row_5 justify-content-between">
<div class="col-md-3 ">
<div class="Mid_tier">
<div class="portrait embed-responsive embed-responsive-1by1">
<img src="https://image.yes24.com/goods/105982275/XL"
class="card-img-top embed-responsive-item img-fluid" alt="Responsive image">
</div>
<div class="name blockquote text-center">
아기상어
</div>
<div>
별표(점수:)
</div>
</div>
</div>
<div class="col-md-3 ">
<div class="Mid_tier">
<div class="portrait embed-responsive embed-responsive-1by1">
<img src="https://image.yes24.com/goods/105982275/XL"
class="card-img-top embed-responsive-item img-fluid" alt="Responsive image">
</div>
<div class="name blockquote text-center">
아기상어
</div>
<div>
별표(점수:)
</div>
</div>
</div>
<div class="col-md-3 ">
<div class="Mid_tier">
<div class="portrait embed-responsive embed-responsive-1by1">
<img src="https://image.yes24.com/goods/105982275/XL"
class="card-img-top embed-responsive-item img-fluid" alt="Responsive image">
</div>
<div class="name blockquote text-center">
아기상어
</div>
<div>
별표(점수:)
</div>
</div>
</div>
<div class="col-md-3 ">
<div class="Mid_tier">
<div class="portrait embed-responsive embed-responsive-1by1">
<img src="https://image.yes24.com/goods/105982275/XL"
class="card-img-top embed-responsive-item img-fluid" alt="Responsive image">
</div>
<div class="name blockquote text-center">
아기상어
</div>
<div>
별표(점수:)
</div>
</div>
</div>
</div>
<!-- 레이아웃 줄바꿈-->
<div class="line_break mt-4"></div>
<div class="row row_6">
<div class="col-md-2 mt-1">
<div class="Bot_tier">
<div class="portrait embed-responsive embed-responsive-1by1">
<img src="https://image.genie.co.kr/Y/IMAGE/IMG_MUSICVIDEO/000/184/992/184992_1_640x360.JPG/dims/resize/Q_80,0"
class="card-img-top embed-responsive-item img-fluid" alt="Responsive image">
</div>
<div class="name blockquote text-center">
경찰차
</div>
<div>
별표(점수:)
</div>
</div>
</div>
<div class="col-md-2 mt-1">
<div class="Bot_tier">
<div class="portrait embed-responsive embed-responsive-1by1">
<img src="https://image.genie.co.kr/Y/IMAGE/IMG_MUSICVIDEO/000/184/992/184992_1_640x360.JPG/dims/resize/Q_80,0"
class="card-img-top embed-responsive-item img-fluid" alt="Responsive image">
</div>
<div class="name blockquote text-center">
경찰차
</div>
<div>
별표(점수:)
</div>
</div>
</div>
<div class="col-md-2 mt-1">
<div class="Bot_tier">
<div class="portrait embed-responsive embed-responsive-1by1">
<img src="https://image.genie.co.kr/Y/IMAGE/IMG_MUSICVIDEO/000/184/992/184992_1_640x360.JPG/dims/resize/Q_80,0"
class="card-img-top embed-responsive-item img-fluid" alt="Responsive image">
</div>
<div class="name blockquote text-center">
경찰차
</div>
<div>
별표(점수:)
</div>
</div>
</div>
<div class="col-md-2 mt-1">
<div class="Bot_tier">
<div class="portrait embed-responsive embed-responsive-1by1">
<img src="https://image.genie.co.kr/Y/IMAGE/IMG_MUSICVIDEO/000/184/992/184992_1_640x360.JPG/dims/resize/Q_80,0"
class="card-img-top embed-responsive-item img-fluid" alt="Responsive image">
</div>
<div class="name blockquote text-center">
경찰차
</div>
<div>
별표(점수:)
</div>
</div>
</div>
<div class="col-md-2 mt-1">
<div class="Bot_tier">
<div class="portrait embed-responsive embed-responsive-1by1">
<img src="https://image.genie.co.kr/Y/IMAGE/IMG_MUSICVIDEO/000/184/992/184992_1_640x360.JPG/dims/resize/Q_80,0"
class="card-img-top embed-responsive-item img-fluid" alt="Responsive image">
</div>
<div class="name blockquote text-center">
경찰차
</div>
<div>
별표(점수:)
</div>
</div>
</div>
<div class="col-md-2 mt-1">
<div class="Bot_tier">
<div class="portrait embed-responsive embed-responsive-1by1">
<img src="https://image.genie.co.kr/Y/IMAGE/IMG_MUSICVIDEO/000/184/992/184992_1_640x360.JPG/dims/resize/Q_80,0"
class="card-img-top embed-responsive-item img-fluid" alt="Responsive image">
</div>
<div class="name blockquote text-center">
경찰차
</div>
<div>
별표(점수:)
</div>
</div>
</div>
<div class="col-md-2 mt-1">
<div class="Bot_tier">
<div class="portrait embed-responsive embed-responsive-1by1">
<img src="https://image.genie.co.kr/Y/IMAGE/IMG_MUSICVIDEO/000/184/992/184992_1_640x360.JPG/dims/resize/Q_80,0"
class="card-img-top embed-responsive-item img-fluid" alt="Responsive image">
</div>
<div class="name blockquote text-center">
경찰차
</div>
<div>
별표(점수:)
</div>
</div>
</div>
<div class="col-md-2 mt-1">
<div class="Bot_tier">
<div class="portrait embed-responsive embed-responsive-1by1">
<img src="https://image.genie.co.kr/Y/IMAGE/IMG_MUSICVIDEO/000/184/992/184992_1_640x360.JPG/dims/resize/Q_80,0"
class="card-img-top embed-responsive-item img-fluid" alt="Responsive image">
</div>
<div class="name blockquote text-center">
경찰차
</div>
<div>
별표(점수:)
</div>
</div>
</div>
</div>
</div>
</div>
</body>
</html>