
TIL
오늘 한 일
- leetcode
- Display Table of Food Orders in a Restaurant. (medium)
- 걷기운동(산책)
문제 풀이
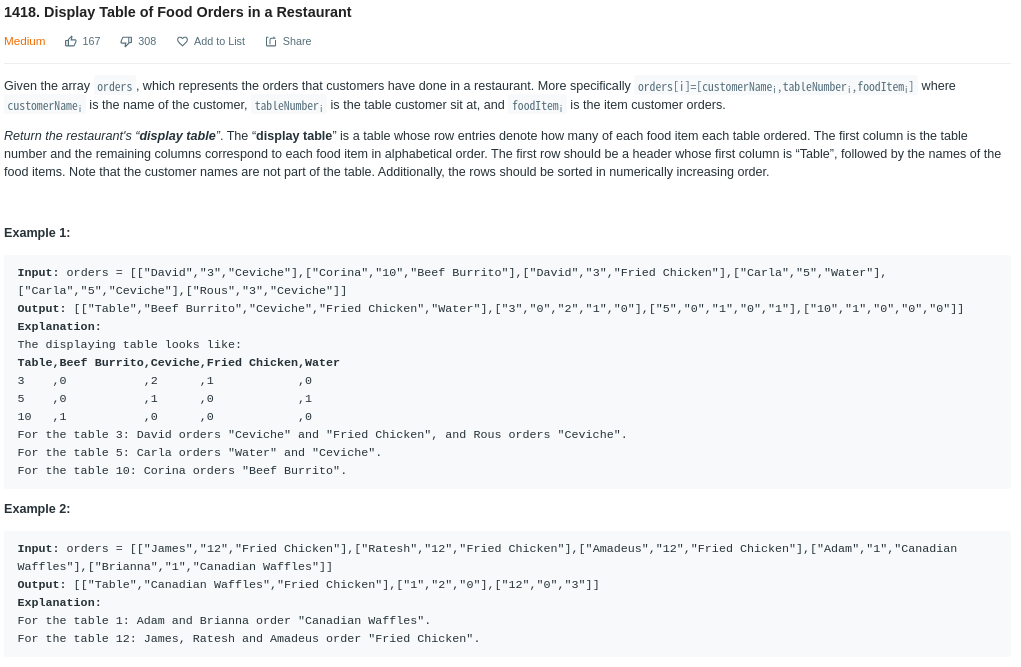
Display Table of Food Orders in a Restaurant. (medium)

레스토랑에서 음식 주문을 받고 테이블과 음식종류 로 구분되는 2차 배열로 재정리하여 돌려 주는 문제.
입력 되는 정보는 주문자, 테이블, 음식 이름으로 정렬된 주문이 입력된 주문 배열이다.
해당 배열에서 주문된 테이블들에 대한 정보, 주문된 음식 종류 따로 뽑아내어 세로행과 가로행으로 사용하여 2차 배열을 구성해야한다.
우선은 주문 된 배열을 반복 하여 주문된 테이블 의 키값으로 하는 객체를 구성 해당 테이블내에서 음식이름을 키값으로 하고 주문 받은 갯수를 값으로 하는 객체를 추가적으로 구성하여 주문 내열을 객체화 하였고, 그외로 별도로 음식 이름들을 객체화하여 전체 음식 이름 배열을 구성할수 있게 하였다.
이후 음식이름은 사전식 순서로, 테이블은 테이블 번호 순서로 오름 차순으로 정렬 하였다.
정렬된 테이블 순서대로 반복 하고 해당 테이블에서 음식 이름 순서로 다시 반복을 수행하여 한테이블에 주문된 음식을 음식 이름 순서대로 배열화 하고 해당 배열을 결과 배열에 추가하여 결과를 구성하였다.
최종적으로 이렇게 완성된 결과물을 돌려주었다. 주어진 결과는 문제에서 제시하는 예문을 잘 통과하였다.
2주 동안 진행하고자 하는 것
Nest.js
nest.js를 활용한 SSR 페이지에 유저 가입, 로그인, 로그아웃, 유저정보 수정, 탈퇴 기능을 구현해보고자 함.당장은 nest.js에 익숙해져야 할듯 싶다. 간단한 서버 구조 작성이 시급하다.- ~~유저 정보를 받고 내부에 생성하고, 동일한 계정정보로 새로 생성을 요구하면 실패하게 하고, 비번 수정을 적용하고, 해당 계정 을 삭제하는등의 기본적인 crud 기능 동작을 하는 매우 단순한 서버를 구성해 보았다. ~~
- 로그인된 유저목록을 저장하여 현재 로그인된 유저의 목록 확인이 가능하게 구성해보았다. 로그인시 해당 목록에 추가가되고 로그아웃시 삭제가 되는 구조이다.
-
구현 하고자하는 페이지의 기본적인 모양은 진행하다 중단한 windy 프로젝트를 사용하것이나, 이전에 구현했던 것보다 일부 정보가 더 많아질 예정이므로 수정을 가할 것 이다.더 많은 정보 사용의 이유는 update 부분에서 사용할 자료 문제 였는데, 비밀번호 수정을 해당부분의 예시로 사용할 예정이라 추가적인 부분이 필요치 않아 기존 형식을 많이 유지할 예정이다.- 사용하려는 방식으로의 수정이 필요하고 서버와의 연결을 위한 수정일 별도로 필요로 한다. react를 주로 사용하고 있다보니 html 기반으로 구성되는 방식에 다시 익숙해져야하는 시간이 필요한듯싶다.
-
nest.js를 활용한 ssr 구현에 Angular가 언급 되기에 해당부분을 확인하여야 할듯 싶다. 아니면 next.js를 활용한 react 구현 방향도..- 이 부분은 nest.js에 익숙해진뒤에 고민해봐야 할듯 싶다. ssr은 조금 더 봐야 할듯.
-
typescript와 typeorm 을 사용할 예정
-
연습하는 코드가 git에 업데이트 되지 않는 이유 확인.
- nestjs에서 제공하는 샘플 생성 부분에서 구성된 폴더 명으로 git 레포를 구성하는 작업이 진행된듯하다. 해서 기존 레포와 별개로 설정되어 추가되거나 수정된 부분을 인지 하지 못하는 상황이 발생하였다. 우선은 단순 무식하게 새로 생성된 레포 정보가 담긴 부분 자체를 삭제하는 방향으로 해결할수 있었다.
Django
- django를 화용하여 위와 동일한 기능을 가진 페이지를 구현해보고자 함.
- django 부분은 nest.js 진행이후에 더 생각 해볼 예정이다.
(빨리 끝나면 다음주 초에?)(2주 동안 nest.js만 다뤄야할수도 있을것 같다.)
공부 할 것(꾸준히)
오늘은...
서버와 연결하기위해 클라이언트 부분의 수정이 필요로 하다. react만 사용하다보니 좀 생소해진 구석도 있어 약간의 적응이 필요 할듯 싶다.
