
TIL
오늘 한 일
- leetcode
- Reverse Prefix of Word. (easy)
- 산책
문제 풀이
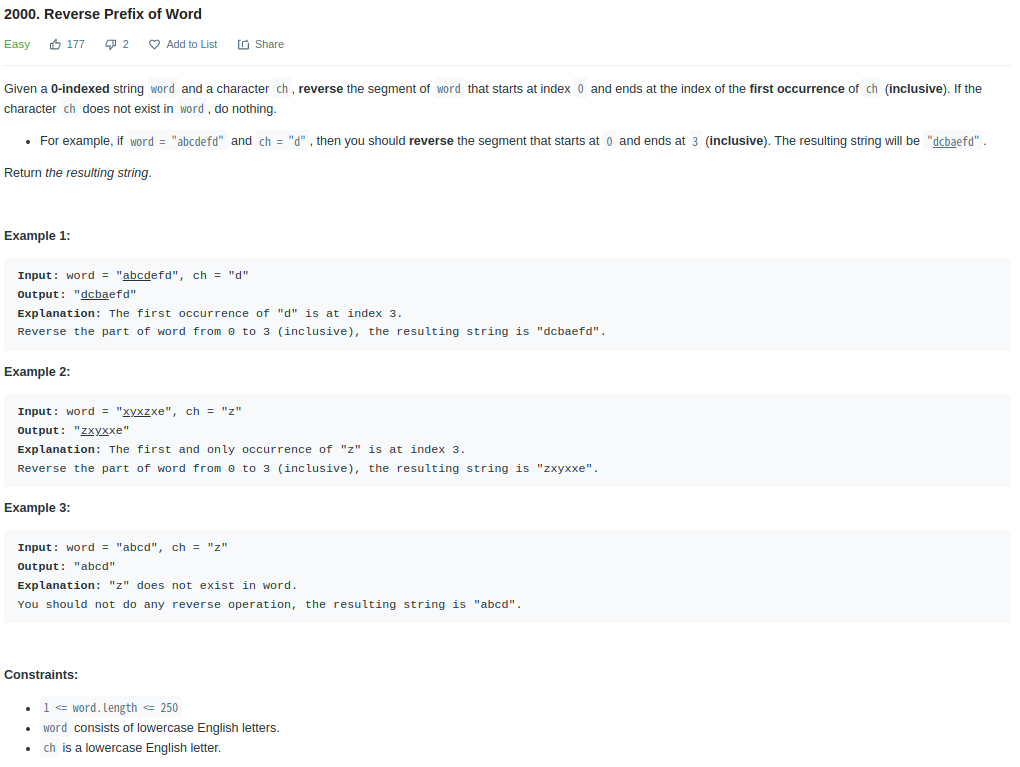
Reverse Prefix of Word. (easy)

주어진 문자열에서 0 인덱스부터 추가로 주어진 문자의 첫번째 위치까지의 문자열을 반전 시키고 이후 문자열은 그대로 붙여서 돌려주는 문제. 제시된 문자에 해당하는 부분이 문자열에 없을경우 기본 문자열을 그대로 돌려준다.
제시된 문자열(word) 을 0인덱스부터 순차적으로 반복 반복을 수행하면서 새로운 문자열을(nword)
nword = word[i]+ nword
와 같은 방식으로 연결하여 뒤집힌 문자열을 구성한다. 매 인덱스마다 제시된 문자와 같은 부분이 존재하는지를 확인하고 존재할경우 해당 문자 다음 부터 새로운 문자열 뒤에 문자들을 붙이는 방식을 취하게 한다. 그리고 그러헥 완성된 문자열을 결과로 돌려준다.
제시된 문자열을 모두 지날때까지 찾지 못할경우 제시된 문자열을 결과로 돌려준다.
이러한 방식을 바탕으로 주어진 예문을 모두 수행할수 있었다.
2주 동안 진행하고자 하는 것
Nest.js
nest.js를 활용한 SSR 페이지에 유저 가입, 로그인, 로그아웃, 유저정보 수정, 탈퇴 기능을 구현해보고자 함.당장은 nest.js에 익숙해져야 할듯 싶다. 간단한 서버 구조 작성이 시급하다.- ~~유저 정보를 받고 내부에 생성하고, 동일한 계정정보로 새로 생성을 요구하면 실패하게 하고, 비번 수정을 적용하고, 해당 계정 을 삭제하는등의 기본적인 crud 기능 동작을 하는 매우 단순한 서버를 구성해 보았다. ~~
- 로그인된 유저목록을 저장하여 현재 로그인된 유저의 목록 확인이 가능하게 구성해보았다. 로그인시 해당 목록에 추가가되고 로그아웃시 삭제가 되는 구조이다.
-
구현 하고자하는 페이지의 기본적인 모양은 진행하다 중단한 windy 프로젝트를 사용하것이나, 이전에 구현했던 것보다 일부 정보가 더 많아질 예정이므로 수정을 가할 것 이다.더 많은 정보 사용의 이유는 update 부분에서 사용할 자료 문제 였는데, 비밀번호 수정을 해당부분의 예시로 사용할 예정이라 추가적인 부분이 필요치 않아 기존 형식을 많이 유지할 예정이다.- 사용하려는 방식으로의 수정이 필요하고 서버와의 연결을 위한 수정일 별도로 필요로 한다. react를 주로 사용하고 있다보니 html 기반으로 구성되는 방식에 다시 익숙해져야하는 시간이 필요한듯싶다.
- 앞서 언급한것 처럼 그리 오래 되지도 않았는데 react기반 사용법이 너무 익숙해진듯하다. html, js, css 기반의 클라이언트 제작이 생소 하게 느껴진다. 잊어버린것을 다시 되짚어 가는 기분이다. 틈틈히 이쪽도 복습 해야겠다.
-
nest.js를 활용한 ssr 구현에 Angular가 언급 되기에 해당부분을 확인하여야 할듯 싶다. 아니면 next.js를 활용한 react 구현 방향도..- 이 부분은 nest.js에 익숙해진뒤에 고민해봐야 할듯 싶다. ssr은 조금 더 봐야 할듯.
-
typescript와 typeorm 을 사용할 예정
-
연습하는 코드가 git에 업데이트 되지 않는 이유 확인.
- nestjs에서 제공하는 샘플 생성 부분에서 구성된 폴더 명으로 git 레포를 구성하는 작업이 진행된듯하다. 해서 기존 레포와 별개로 설정되어 추가되거나 수정된 부분을 인지 하지 못하는 상황이 발생하였다. 우선은 단순 무식하게 새로 생성된 레포 정보가 담긴 부분 자체를 삭제하는 방향으로 해결할수 있었다.
Django
django를 화용하여 위와 동일한 기능을 가진 페이지를 구현해보고자 함.django 부분은 nest.js 진행이후에 더 생각 해볼 예정이다.- 나중을 기약해야할듯 하다.
공부 할 것(꾸준히)
오늘은...
클라이언트 작업 일부 진행.
