
TIL
오늘 한 일
- leetcode
- Interval List Intersections. (medium)
- 걷기 운동(산책)
문제 풀이
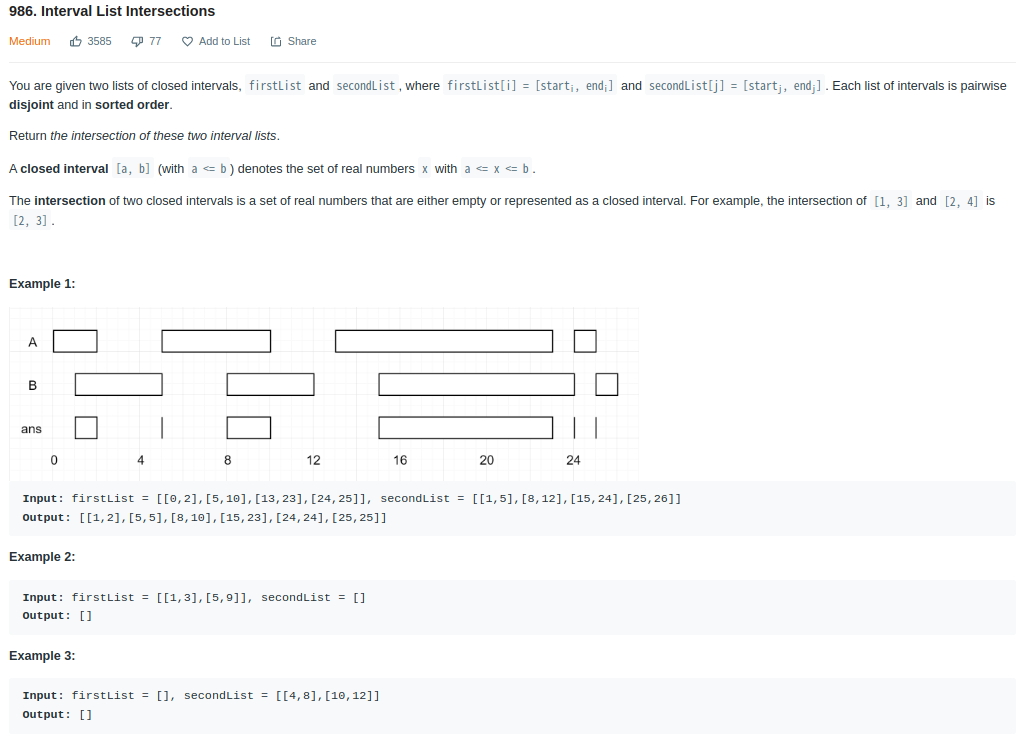
Interval List Intersections. (medium)

두 간격 배열을 입력 받고 겹치는 영역을 배열화하여 돌려주는 문제.
위에 예시에 나온것처럼 첫 간격 배열을 A , 두번째 간격 배열을 B로 정의할때.
두 간격 배열에 의해 겹치는 영역이 나올수 있는 네가지 조건은 다음과 같다.
- A의 전면이 B와 겹칠때
- A의 후면이 B와 겹칠때
- A가 B를 포함할 때(B가 A안에 들어갈때)
- B가 A를 포함할 때
위 조건에 따라 구해지는 영역을 결과에 포함하여 주어진 예문을 모두 통과할수 있었다.
2주 동안 진행하고자 하는 것
Nest.js
nest.js를 활용한 SSR 페이지에 유저 가입, 로그인, 로그아웃, 유저정보 수정, 탈퇴 기능을 구현해보고자 함.당장은 nest.js에 익숙해져야 할듯 싶다. 간단한 서버 구조 작성이 시급하다.- ~~유저 정보를 받고 내부에 생성하고, 동일한 계정정보로 새로 생성을 요구하면 실패하게 하고, 비번 수정을 적용하고, 해당 계정 을 삭제하는등의 기본적인 crud 기능 동작을 하는 매우 단순한 서버를 구성해 보았다. ~~
- 로그인된 유저목록을 저장하여 현재 로그인된 유저의 목록 확인이 가능하게 구성해보았다. 로그인시 해당 목록에 추가가되고 로그아웃시 삭제가 되는 구조이다.
-
구현 하고자하는 페이지의 기본적인 모양은 진행하다 중단한 windy 프로젝트를 사용하것이나, 이전에 구현했던 것보다 일부 정보가 더 많아질 예정이므로 수정을 가할 것 이다.더 많은 정보 사용의 이유는 update 부분에서 사용할 자료 문제 였는데, 비밀번호 수정을 해당부분의 예시로 사용할 예정이라 추가적인 부분이 필요치 않아 기존 형식을 많이 유지할 예정이다.사용하려는 방식으로의 수정이 필요하고 서버와의 연결을 위한 수정일 별도로 필요로 한다. react를 주로 사용하고 있다보니 html 기반으로 구성되는 방식에 다시 익숙해져야하는 시간이 필요한듯싶다.앞서 언급한것 처럼 그리 오래 되지도 않았는데 react기반 사용법이 너무 익숙해진듯하다. html, js, css 기반의 클라이언트 제작이 생소 하게 느껴진다. 잊어버린것을 다시 되짚어 가는 기분이다. 틈틈히 이쪽도 복습 해야겠다.- 서버와의 연결을 위해 axios 사용을 고려했으나 기본적인 html, js, css 구조에서 모듈을 포함한 사용법을 따로 익히진 않은것 같다. 과거에 사용했던 방식은 브라우저에 내장된 window.fetch 를 이용한 방식이었기에 해당 방식으로의 연결을 생각해봐야 겠다.
-
nest.js를 활용한 ssr 구현에 Angular가 언급 되기에 해당부분을 확인하여야 할듯 싶다. 아니면 next.js를 활용한 react 구현 방향도..- 이 부분은 nest.js에 익숙해진뒤에 고민해봐야 할듯 싶다. ssr은 조금 더 봐야 할듯.
-
typescript와 typeorm 을 사용할 예정
-
연습하는 코드가 git에 업데이트 되지 않는 이유 확인.
- nestjs에서 제공하는 샘플 생성 부분에서 구성된 폴더 명으로 git 레포를 구성하는 작업이 진행된듯하다. 해서 기존 레포와 별개로 설정되어 추가되거나 수정된 부분을 인지 하지 못하는 상황이 발생하였다. 우선은 단순 무식하게 새로 생성된 레포 정보가 담긴 부분 자체를 삭제하는 방향으로 해결할수 있었다.
Django
django를 화용하여 위와 동일한 기능을 가진 페이지를 구현해보고자 함.django 부분은 nest.js 진행이후에 더 생각 해볼 예정이다.- 나중을 기약해야할듯 하다.
공부 할 것(꾸준히)
오늘은...
오늘 작업을 마무리지으려고 했으나 마무리 할 작업을 구체화 하는것으로 그침.
클라이언트
- 현재 상태에서 로그인 창 부분을 재활용하여 로그인 된상태 창을 구현 로그인 결과를 표기하고 로그아웃 버튼구현.
- 실패시에는 실패 문구를 표현하고 로그인창으로 돌아가는 버튼구현.
서버
- 데이터베이스와의 연결고리 구성
데이터베이스
- 유저 네임, 비번만을 컬럼으로 가지는 유저 테이블 구성
정도로 마무리하고, html 에서의 module 사용법을 공부해야겠다.
