
오늘 한 일
- leetcode
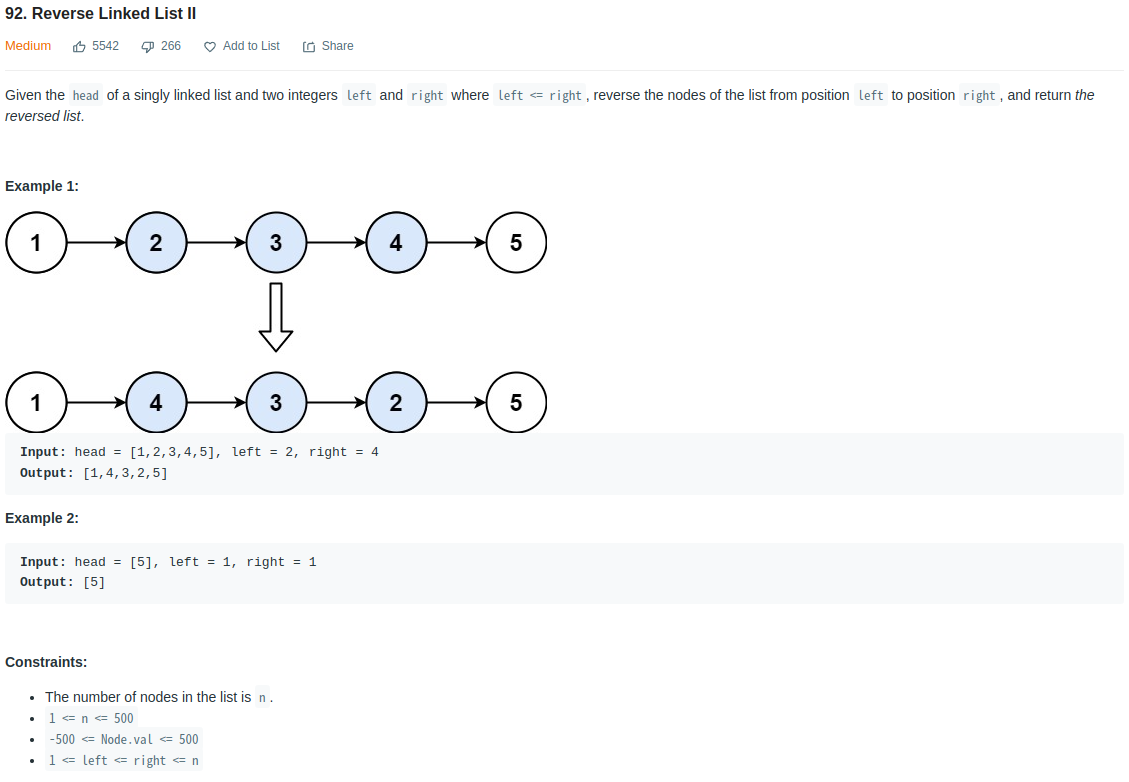
- Reverse Linked List II. (medium)
- 실내 운동
문제 풀이
Reverse Linked List II. (medium)

입력된 Linked List 중 주어진인텍스의 범위 부분의 순서를 반전하여 Linked List를 재구성하고 돌려주는 문제.
주어진 Linked List를 배열화 하고 거기서 반전시킬항목을 찾아 배열을 재구성한뒤 Linked List를 재구성하는 것도 하나의 방법이지만 여러번 반복 수행하지 않고 값을 확인하며 재구성을 해보고자 한번에 수행가능하게 풀이를 진행해보았다.
우선 결과, 즉 전체 Linked List의 머리를 명시할 부분과 연결되는 부분을 명시할 꼬리를 정의하고
반전 시킬 부분의 머리와 꼬리를 정의한뒤, 주어진 Linked List를 while 문을 통해 순회 시킨다.
순회 하는동안 카운팅을 하면서 반전 시킬 부분을 확인하고 반전시키는 부분이 아닐경우 결과와 연결된 꼬리로 현재 값을 가진 List Node 를 구성하고 구성된 노드로 꼬리를 대체한다.
반전시키는 부분에 해당하는 경우 반전용으로 정의된 머리와 꼬리를 사용하여 머리에 노드를 생성하여 적용한뒤 해당 결과를 꼬리로 참조 복사하고(맨 처음이 가장 마지막이 되는 구조) 이후 머리로 갱신하며 노드를 이어나간다.(역으로 구성하는것이니깐.)
반전이 종료 될때 결과의 꼬리에 반전의 머리를 연결하고 반전의 꼬리를 결과의 꼬리로 참조 복사하여 작업을 이어나간다.
위과정을 통해 얻어진 결과를 돌려주면 풀이는 마무리 된다.
길게 생각해볼것
코딩 문제 풀이 잘못된 폴더 선택 문제
- 커밋기록 유지한채로 폴더 옮기는 법 찾는 중
개인프로젝트
홈페이지 만들기
- 클라이언트와 연결된 서버 서버와 서버서버를 통괄하는 메인서버로 구성할 예정
- 서버스택은 node.js, express, typescript를 사용할 예정
- 데이터 베이스는 mysql 를 바탕으로 typeorm을 사용할 예정
- 배포는 aws를 사용 할 예정.(새로 생성한 계정을 이용)
클라이언트 부분은 아직 생각중- 제작 기간은 딱히 정하진 않음 - 생각하고 정리되면 그에 맞춰 행동할 예정
- 클라이언트 부분중 생각했엇던 기능:
- 홈페이지는 그동안 연습하거나 했던 것들을 담아둘 공간으로서 제작하려고 햇기에 해당 영역을 기능으로 구현해야한다. 이후 개별프로젝트나 새로운 언어 기능을 학습할때의 결과도 같이 올려둘 예정.
- 가능하다면 벨로그에 작성중인 블로그를 같이 게시할수 있었으면 한다. 해서 해당 부분을 고민해볼 것.
- 그 외 연습하고자 하는 기능들을 추가해볼 영역이 별도로 필요로 할듯하다.
- 클라이언트 외형(메인페이지)
- 상단에 얇은 바를 구성 위에 언급한 기능으로 가는 메뉴를 나열 시킴
- 사이드 페이지
- 메인페이지에서 구성된 바는 공통으로 나타나게하고 좌측에 사이드 바를 구성 별개의 세부 메뉴를 나타나게 구성함. (세부적인 크기 위치는 확정 되지 않음. )
pathfinder(미로 길찾기 게임)
- 기본적인 스택은 위 홈페이지와 유사할것으로 생각.
- 3개의 난이도 구분을 가정
- 미로 구성은 랜덤성을 포함함 예정
- 전장의 안개처럼 가지않은곳의 시야을 막아둘예정
- 움직이는 캐릭터의 성장은 갖게되는 무기의 성장으로 대변할 예정
- 피로도 개념 추가
- 회복약, 스테니머 회복은 하나의 아이템으로 전용
- 기타등등 정의되지 않은 생각이 있음.
프론트 엔드 구성
- 메인 페이지(로그인)
- 게스트 입장 가능
- 가입 방식 추가 고려(카카오톡, 구글, 네이버 등등...)
- 상단에 타이틀 하단에 로그인 모달 구성
- 배경은 울창한 숲 사이에 난 길을 배경으로 하고 싶지만 찾지못함.
- 난이도 선택 부터 나머지 페이지 우측에는 사이드 바 를 구성
- 난이도 선택 페이지
- 자동저장시 현재페이지가 메인페이지 바로 뒤에 오게됨
- 선택페이지를 3분할(A|B|C 형태로)하여 각각의 난이도로 정의
- 해당 난이도의 최근 결과 혹은 최고 결과를 보여줌
- 자동 저장 사용 시 진행중인 단계에 표시할 무언가를 생각할 것
- 자동저장 사용시 진행중인 이야기를 제거하고 새 이야기를 시작할수 있게 구성할 것
- 외부 맵 페이지
- 영역으로 구성된 맵을 보여주는 페이지
- 이지단계는 입구 1개 크기 3x3 을 생각하고 있음.
- 이후 단계의 규모는 아직 미정
- 내부 맵 페이지
- 실제 미로 영역
- 미로의 크기는 아직 미정
- 미로 구성은 랜덤성을 바탕으로 구성됨 영역간의 입구는 우선은 전부 연결되는 형태를 가정
- 움직이면서 몹과 싸우기도 하고 보물을 발견하기도 하는 형태로 구성예정.
- 움직이지 않은 영역은 보이지 않게 구성할 예정
- 피로도 시스템을 고려하려고 하지만 어떤 방식으로 할지는 생각중
- 우측 사이드 바
- 캐릭터의 장비 나 인벤토리 버튼 구성
- 기록을 열람할수 있는 통계 버튼 구성?
- 아직 세부적인 정리가 진행되지 않음
- 맵 상단의 작은 바
- 피로도를 보여줄 장소
- 세부적인 구성은 아직 생각 중
오늘은...
수면 문제 조절중. pathfinder 프론트 엔드부분 외부 지도 작업중 n by n 구조로 표현을 진행하였다. 구조 작성은 큰문제 없이 진행하였으나 위치 이동에 따른 이동가능 영역 표시 와 같은 기능 확인을 위해 목업 데이터의 필요함을 확인하였다. 해서 해당 작업을 하기위한 간단한 목업데이터의 구조를 고민하고 이를 구성해야겠다.
