
오늘 한 일
- leetcode
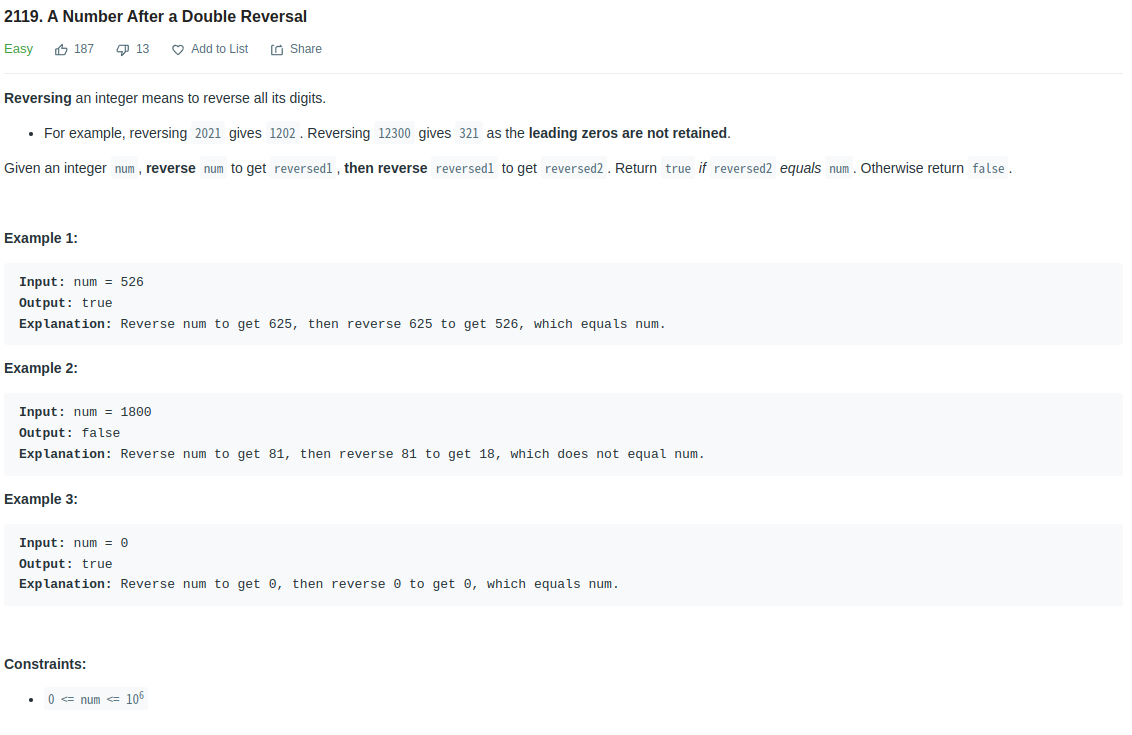
- A Number After a Double Reversal. (easy)
- 실내 운동
문제 풀이
A Number After a Double Reversal. (easy)

숫자를 뒤집고 다시 뒤집었을때 원래 숫자와의 일치 여부를 돌려주는 문제.
숫자를 문자로 변환하고 해당 문자를 뒤집어줄 함수를 만들어 두번 뒤집은뒤 그 결과를 비교하는 방식을 사용하였다.
뒤집는 함수의 경우 새로운 문자열로 사용 할 변수를 선언하고 입력된 문자열을 index 0부터 순회 시킨뒤 각 인덱스의 값을 현재 새 문자열 앞에 붙여서 새문자열로 입력하여 뒤집힌 새문자열을 구성하였다.
// str : 입력 값 , nstr : 출력값 (함수내부에서 생성)
for (let i=0;i <str.length;i++ ){
nstr= str[i]+nstr
}그 이후 뒤집힌 문자열을 숫자화하여 정리한뒤 다시 문자화 하여 돌려주는 과정을 진행하였다(1800=> 0081 => 81 이 되는 과정을 진행함.)
하지만 이는 문자열이라는 특성을 사용해 풀이한 것이고 풀이를 마치고나서 다른 유저의 풀이 결과를 확인 해봤을때 그들은 숫자라는것 자체에 더 집중한 풀이를 보였다.
뒤집은뒤 0이 앞으로 오는 경우는 10의 배수인경우이다. 특이사항인 0을 제외한다면 10의 배수만 파악하면 모든 자리에 0이 없는 경우는 뒤집고 뒤집는 다면 원래 숫자와 일치하는 것이다.
따라서 주어진 숫자가 0인가, 0이아니라면 10의 배수인가 라는 짧은 비교만으로 문제를 풀이할수 있다.
길게 생각해볼것
코딩 문제 풀이 잘못된 폴더 선택 문제
- 커밋기록 유지한채로 폴더 옮기는 법 찾는 중
개인프로젝트
홈페이지 만들기
- 클라이언트와 연결된 서버 서버와 서버서버를 통괄하는 메인서버로 구성할 예정
- 서버스택은 node.js, express, typescript를 사용할 예정
- 데이터 베이스는 mysql 를 바탕으로 typeorm을 사용할 예정
- 배포는 aws를 사용 할 예정.(새로 생성한 계정을 이용)
클라이언트 부분은 아직 생각중- 제작 기간은 딱히 정하진 않음 - 생각하고 정리되면 그에 맞춰 행동할 예정
- 클라이언트 부분중 생각했엇던 기능:
- 홈페이지는 그동안 연습하거나 했던 것들을 담아둘 공간으로서 제작하려고 햇기에 해당 영역을 기능으로 구현해야한다. 이후 개별프로젝트나 새로운 언어 기능을 학습할때의 결과도 같이 올려둘 예정.
- 가능하다면 벨로그에 작성중인 블로그를 같이 게시할수 있었으면 한다. 해서 해당 부분을 고민해볼 것.
- 그 외 연습하고자 하는 기능들을 추가해볼 영역이 별도로 필요로 할듯하다.
- 클라이언트 외형(메인페이지)
- 상단에 얇은 바를 구성 위에 언급한 기능으로 가는 메뉴를 나열 시킴
- 사이드 페이지
- 메인페이지에서 구성된 바는 공통으로 나타나게하고 좌측에 사이드 바를 구성 별개의 세부 메뉴를 나타나게 구성함. (세부적인 크기 위치는 확정 되지 않음. )
pathfinder(미로 길찾기 게임)
- 기본적인 스택은 위 홈페이지와 유사할것으로 생각.
- 3개의 난이도 구분을 가정
- 미로 구성은 랜덤성을 포함함 예정
- 전장의 안개처럼 가지않은곳의 시야을 막아둘예정
- 움직이는 캐릭터의 성장은 갖게되는 무기의 성장으로 대변할 예정
- 피로도 개념 추가
- 회복약, 스테니머 회복은 하나의 아이템으로 전용
- 기타등등 정의되지 않은 생각이 있음.
프론트 엔드 구성
- 메인 페이지(로그인)
- 게스트 입장 가능
- 가입 방식 추가 고려(카카오톡, 구글, 네이버 등등...)
- 상단에 타이틀 하단에 로그인 모달 구성
- 배경은 울창한 숲 사이에 난 길을 배경으로 하고 싶지만 찾지못함.
- 난이도 선택 부터 나머지 페이지 우측에는 사이드 바 를 구성
- 난이도 선택 페이지
- 자동저장시 현재페이지가 메인페이지 바로 뒤에 오게됨
- 선택페이지를 3분할(A|B|C 형태로)하여 각각의 난이도로 정의
- 해당 난이도의 최근 결과 혹은 최고 결과를 보여줌
- 자동 저장 사용 시 진행중인 단계에 표시할 무언가를 생각할 것
- 자동저장 사용시 진행중인 이야기를 제거하고 새 이야기를 시작할수 있게 구성할 것
- 외부 맵 페이지
- 영역으로 구성된 맵을 보여주는 페이지
- 이지단계는 입구 1개 크기 3x3 을 생각하고 있음.
- 이후 단계의 규모는 5x5, 7x7을 가정하고 있다.
- 현재 위치로 지정된 sector의 경우 녹색 계열에 반짝이는 효과를 구현한다.
- 현재 위치로 지정된 sector와 연결된 구역은 구분가능한 계열의 색으로 칠한다.(색미정)
- 그외 지역중 방문한 영역은 회색 혹은 하얀색으로 미방문지역은 검은색으로 표현한다.
- 현재 위치로 지정된 sector와 연결되었지만 플레이어가 해당 통로에 방문하지 않은 경우를 표현하는 색을 정의해야한다.
- 내부 맵 페이지
- 실제 미로 영역
- 미로의 크기는 아직 미정
- 미로 구성은 랜덤성을 바탕으로 구성됨 영역간의 입구는 우선은 전부 연결되는 형태를 가정
- 움직이면서 몹과 싸우기도 하고 보물을 발견하기도 하는 형태로 구성예정.
- 움직이지 않은 영역은 보이지 않게 구성할 예정
- 피로도 시스템을 고려하려고 하지만 어떤 방식으로 할지는 생각중
- 우측 사이드 바
- 캐릭터의 장비 나 인벤토리 버튼 구성
- 기록을 열람할수 있는 통계 버튼 구성?
- 아직 세부적인 정리가 진행되지 않음
- 맵 상단의 작은 바
- 피로도를 보여줄 장소
- 세부적인 구성은 아직 생각 중
미로 생성, 미로 탐색
- 알고리즘을 직접 구현해서 사용하려하였으나. 시간이 오래걸리고 좋은 퀄리티가 나올 것같지않아 이미 많이 알려진 알고리즘에서 골라 사용하기로 결정
- 참조하여 구성하지만 우선 올바르게 구현 하는것도 문제이고 구현된것을 사용하려는 코드에 맞게 수정하는것도 문제이다. 고민해봐야 할것 같다.
추가
미로 생성, 미로 탐색
참조하여 구성하지만 우선 올바르게 구현 하는것도 문제이고 구현된것을 사용하려는 코드에 맞게 수정하는것도 문제이다. 고민해봐야 할것 같다.- 참조하기로한 미로 생성 알고리즘을 재현 완료. 제작 중인 코드에 적용 완료.
오늘은...
수면 문제 조절중.
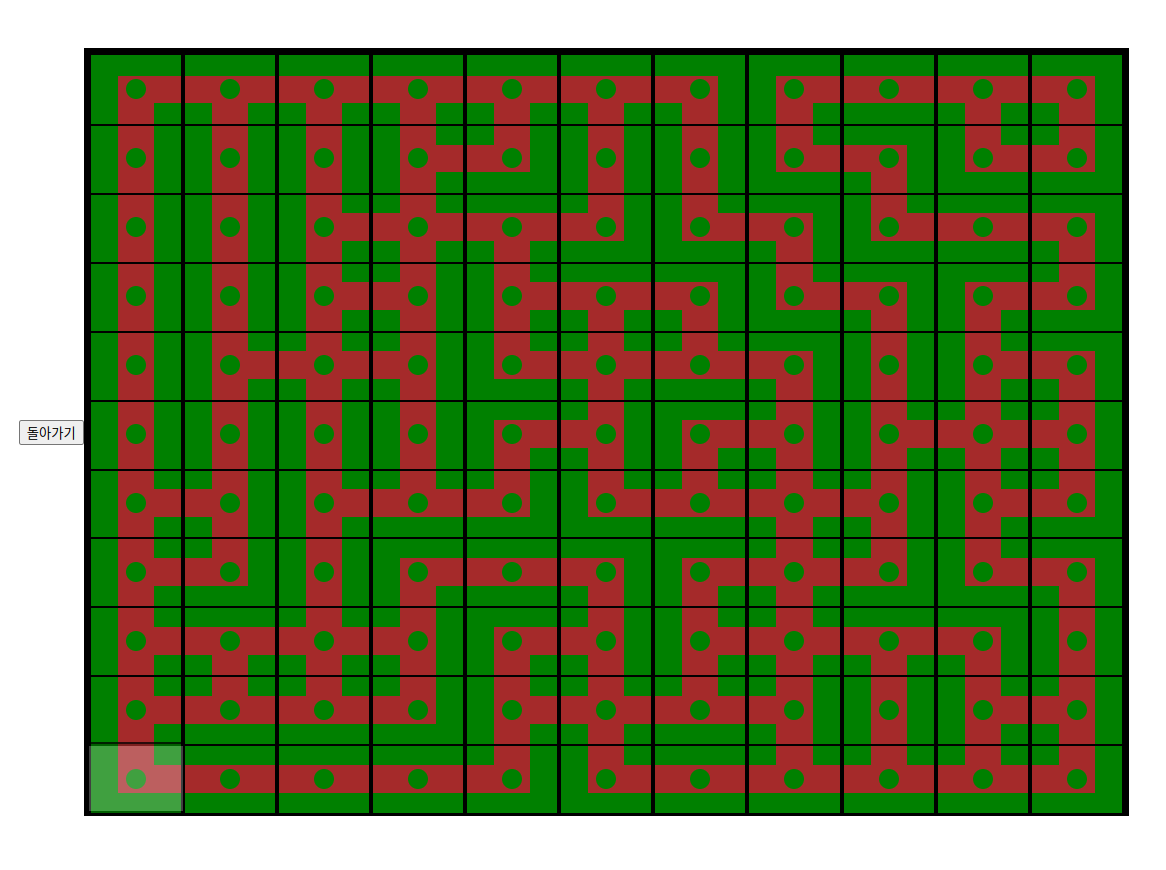
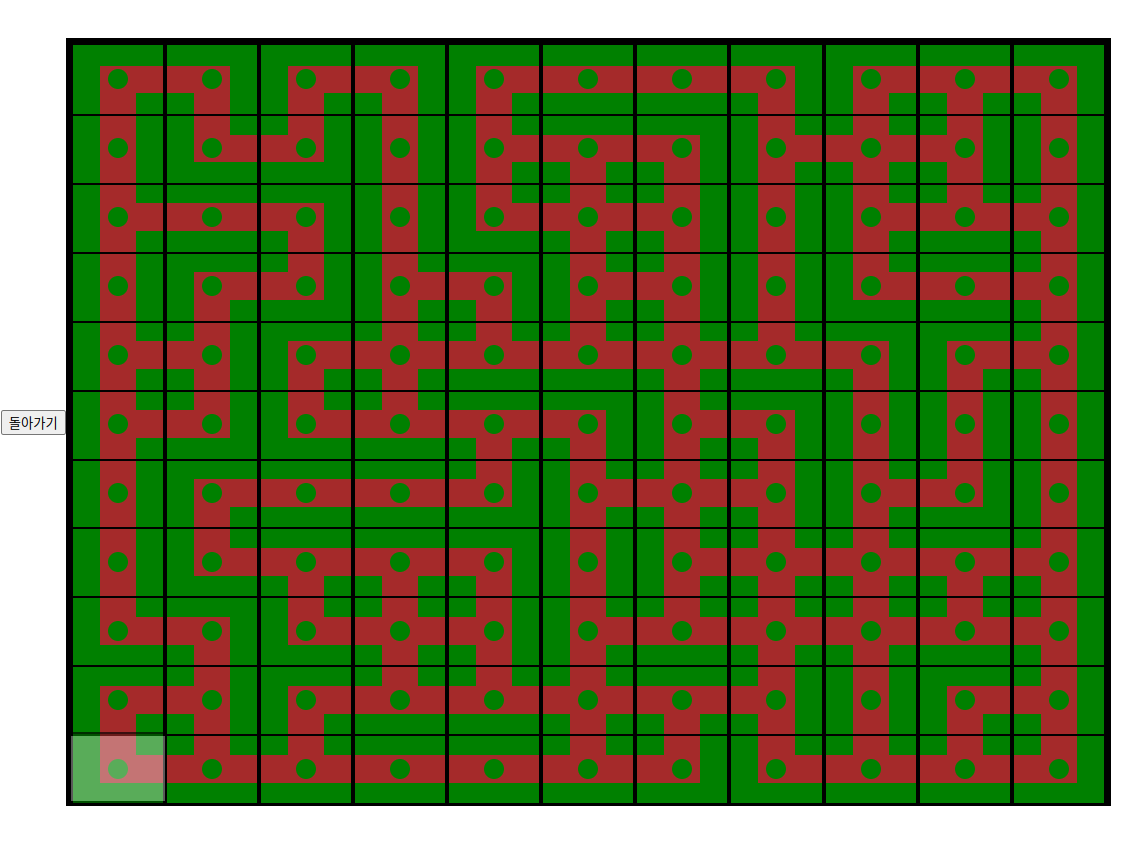
문제가 되었던 미로 생성 알고리즘 재현을 완료 하였다. 문제가 되었던 부분은 생성된 grid의 내부값이 열단위로 하나의 메모리를 참조하는 형식으로 구성되었다는 점이다. 그렇기에 하나의 연산 결과가 한 열에 공통적으로 적용되어 예상되는 결과가 아닌 엉뚱한 결과를 돌려 주었다.
문제를 확인한뒤 수정은 조속히 이루어졌다. Array.fill을 사용한 grid 생성대신 for 문을 중복으로 사용한 grid 생성으로 변경하고 나서는 예상되는 결과대로 동작하는 모습을 보여 주었다. 참조 했던 페이지 에서 제시한 가시화 코드를 적용하여 확인한 결과도 미로가 잘 생성되는 것을 확인할수 있었다.
그렇게 재현이 완료된 뒤 제작중인 pathfinder 프로젝트의 클라이언트 코드에 해당 코드를 적용하여 임의의 미로를 생성하게 하였고 그렇게 얻어진 미로 grid를 미로 재현 componenet 영역에 적용하여 그 결과를 확인하였다.


이제 미로상태에서의 기능들을 구현 해보아야 할것 같다.
