
오늘 한 일
- 프로그래머스
- 짝지어 제거하기. (Level 2)
- 실내 운동
문제 풀이
짝지어 제거하기. (Level 2)


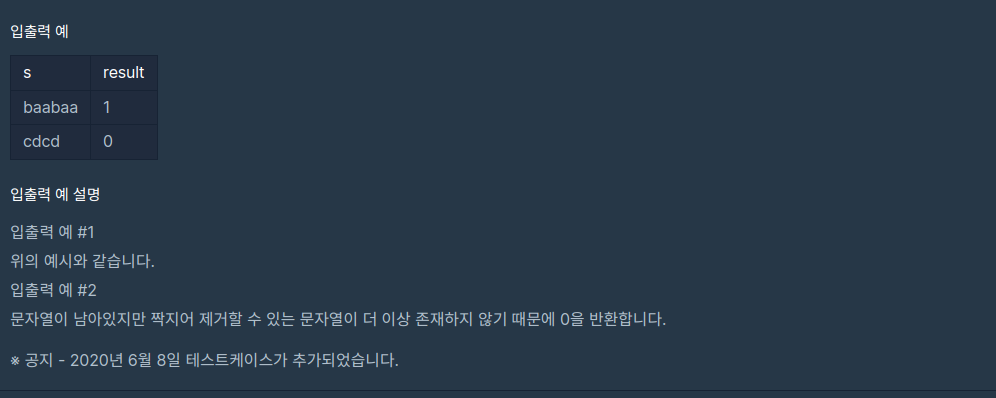
주어지는 문자열에서 짝지어진 문자열들을 제거하여 최종적으로 모든 문자열이 제거되는지 확인하는 문제.
우선 주어진 문자열의 길이가 0보다 큰경우 문자열을 순차적으로 검색하여 짝지은 문자열이 존재하는지 확인하고 존재하면 해당 문자열을 지운 문자열을 새로운 문자열로 지정하여 while 반복을 수행하고 존재하지 않아 문자열의 길이가 변화 없다면 결과를 0로 바꾸고 while문을 벗어나 결과를 돌려주는 방식을 취하였다.
이 경우 정확도 예문은 모두 통과하였으나 일부문제의 풀이 속도가 효율적이지 못하여 효율성 부분에서 문제가 발생하였다. 한번에 한쌍씩 제거하는것이 문제 인가 싶어, 한번에 가능한 모든 쌍을 지우고 넘어가는 방식을 사용해보았으나(기본적인 구조는 위에 사용한 방식과 유사하다.) 오히려 더느려진 결과를 보였다.
다음은 짝지어진 문자열을 구성되려면 우선적으로 문자와 문자의 거리가 홀수 여야 한다는것에 착안한 방식은 일부 예문을 통과하지 못하는 결과를 보였다. 효율적인 풀이 방식을 더 고민해보아야 겠다.
다른 유저간의 논의에서 stack이라는 단서를 얻고 풀이방식을 다음과 같이 수정 하였다.
-
빈 문자열을 하나 정의하고 주어진 문자열을 for문으로 순회 시킨다.
-
빈 문자열에 순회하는 문자열의 문자를 역순으로 추가한다.
-
추가된 문자열의 길이가 1보다 클경우 첫 문자 와 다음 문자를 비교하여 일치여부를 확인한다.
-
일치할경우 추가된 문자열에서 비교한 두문자를 제거한다.
-
일치하지 않을경우 넘어 간다.
-
2-5 를 반복한다.
위방식으로 문제의 정확도 테스트를 통과하였고 정확도 문제의 풀이에 소용된 시간이 이전 코드에 비해 대폭 줄었으나. 여전히 효율성 부분에서 만족을 시키지 못하였다. 좀 더 풀이에 고민을 해봐야 할것 같다.
이전 방식이 효율성에서 문제가 되었기에 해결책을 고민하였다. 그러다 생각이 든 방식은 제거하지 못하는 요소의 조건에 따라 연산을 멈추는 부분을 도입하는것 있었다. 이로써 속도는 빨라졌지만 정확한 결과를 돌려주지 못하였다.
그렇게 더나은 방법을 생각하다가 stack 처럼 배열로 구성하고 pop 하는 방식으로 전환하였다. 그리고 이것이 정답이었다. 왜 문자열과 배열의 차이가 이토록 큰것 일까. 깊게 알아봐야 할것 같다.
길게 생각해볼것
코딩 문제 풀이 잘못된 폴더 선택 문제
- 커밋기록 유지한채로 폴더 옮기는 법 찾는 중
개인프로젝트
홈페이지 만들기
- 클라이언트와 연결된 서버 서버와 서버서버를 통괄하는 메인서버로 구성할 예정
- 서버스택은 node.js, express, typescript를 사용할 예정
- 데이터 베이스는 mysql 를 바탕으로 typeorm을 사용할 예정
- 배포는 aws를 사용 할 예정.(새로 생성한 계정을 이용)
클라이언트 부분은 아직 생각중- 제작 기간은 딱히 정하진 않음 - 생각하고 정리되면 그에 맞춰 행동할 예정
- 클라이언트 부분중 생각했엇던 기능:
- 홈페이지는 그동안 연습하거나 했던 것들을 담아둘 공간으로서 제작하려고 햇기에 해당 영역을 기능으로 구현해야한다. 이후 개별프로젝트나 새로운 언어 기능을 학습할때의 결과도 같이 올려둘 예정.
- 가능하다면 벨로그에 작성중인 블로그를 같이 게시할수 있었으면 한다. 해서 해당 부분을 고민해볼 것.
- 그 외 연습하고자 하는 기능들을 추가해볼 영역이 별도로 필요로 할듯하다.
- 클라이언트 외형(메인페이지)
- 상단에 얇은 바를 구성 위에 언급한 기능으로 가는 메뉴를 나열 시킴
- 사이드 페이지
- 메인페이지에서 구성된 바는 공통으로 나타나게하고 좌측에 사이드 바를 구성 별개의 세부 메뉴를 나타나게 구성함. (세부적인 크기 위치는 확정 되지 않음. )
pathfinder(미로 길찾기 게임)
- 기본적인 스택은 위 홈페이지와 유사할것으로 생각.
- 3개의 난이도 구분을 가정
- 미로 구성은 랜덤성을 포함함 예정
- 전장의 안개처럼 가지않은곳의 시야을 막아둘예정
- 움직이는 캐릭터의 성장은 갖게되는 무기의 성장으로 대변할 예정
- 피로도 개념 추가
- 회복약, 스테니머 회복은 하나의 아이템으로 전용
- 기타등등 정의되지 않은 생각이 있음.
프론트 엔드 구성
- 메인 페이지(로그인)
- 게스트 입장 가능
- 가입 방식 추가 고려(카카오톡, 구글, 네이버 등등...)
- 상단에 타이틀 하단에 로그인 모달 구성
- 배경은 울창한 숲 사이에 난 길을 배경으로 하고 싶지만 찾지못함.
- 난이도 선택 부터 나머지 페이지 우측에는 사이드 바 를 구성
- 난이도 선택 페이지
- 자동저장시 현재페이지가 메인페이지 바로 뒤에 오게됨
- 선택페이지를 3분할(A|B|C 형태로)하여 각각의 난이도로 정의
- 해당 난이도의 최근 결과 혹은 최고 결과를 보여줌
- 자동 저장 사용 시 진행중인 단계에 표시할 무언가를 생각할 것
- 자동저장 사용시 진행중인 이야기를 제거하고 새 이야기를 시작할수 있게 구성할 것
- 외부 맵 페이지
- 영역으로 구성된 맵을 보여주는 페이지
- 이지단계는 입구 1개 크기 3x3 을 생각하고 있음.
- 이후 단계의 규모는 5x5, 7x7을 가정하고 있다.
- 현재 위치로 지정된 sector의 경우 녹색 계열에 반짝이는 효과를 구현한다.
- 현재 위치로 지정된 sector와 연결된 구역은 구분가능한 계열의 색으로 칠한다.(색미정)
- 그외 지역중 방문한 영역은 회색 혹은 하얀색으로 미방문지역은 검은색으로 표현한다.
- 현재 위치로 지정된 sector와 연결되었지만 플레이어가 해당 통로에 방문하지 않은 경우를 표현하는 색을 정의해야한다.
- 내부 맵 페이지
- 실제 미로 영역
- 미로의 크기는 아직 미정
- 미로 구성은 랜덤성을 바탕으로 구성됨 영역간의 입구는 우선은 전부 연결되는 형태를 가정
- 움직이면서 몹과 싸우기도 하고 보물을 발견하기도 하는 형태로 구성예정.
- 움직이지 않은 영역은 보이지 않게 구성할 예정
- 피로도 시스템을 고려하려고 하지만 어떤 방식으로 할지는 생각중
- 우측 사이드 바
- 캐릭터의 장비 나 인벤토리 버튼 구성
- 기록을 열람할수 있는 통계 버튼 구성?
- 아직 세부적인 정리가 진행되지 않음
- 맵 상단의 작은 바
- 피로도를 보여줄 장소
- 세부적인 구성은 아직 생각 중
미로 생성, 미로 탐색
- 알고리즘을 직접 구현해서 사용하려하였으나. 시간이 오래걸리고 좋은 퀄리티가 나올 것같지않아 이미 많이 알려진 알고리즘에서 골라 사용하기로 결정
참조하여 구성하지만 우선 올바르게 구현 하는것도 문제이고 구현된것을 사용하려는 코드에 맞게 수정하는것도 문제이다. 고민해봐야 할것 같다.- 참조하기로한 미로 생성 알고리즘을 재현 완료. 제작 중인 코드에 적용 완료.
오늘은...
수면 문제 조절중. redux에서 지도를 저장하는 ruducer의 구조를 레벨에 따른 전체 맵하나와 해당 섹터의 맵하나를 저장하는 구조로 변환하였다. 외부 맵과 내부맵의 통로 연동을 적용 하였다.
