
오늘 한 일
- 프로그래머스
- k진수에서 소수 개수 구하기. (Level 2)
- 실내 운동
문제 풀이
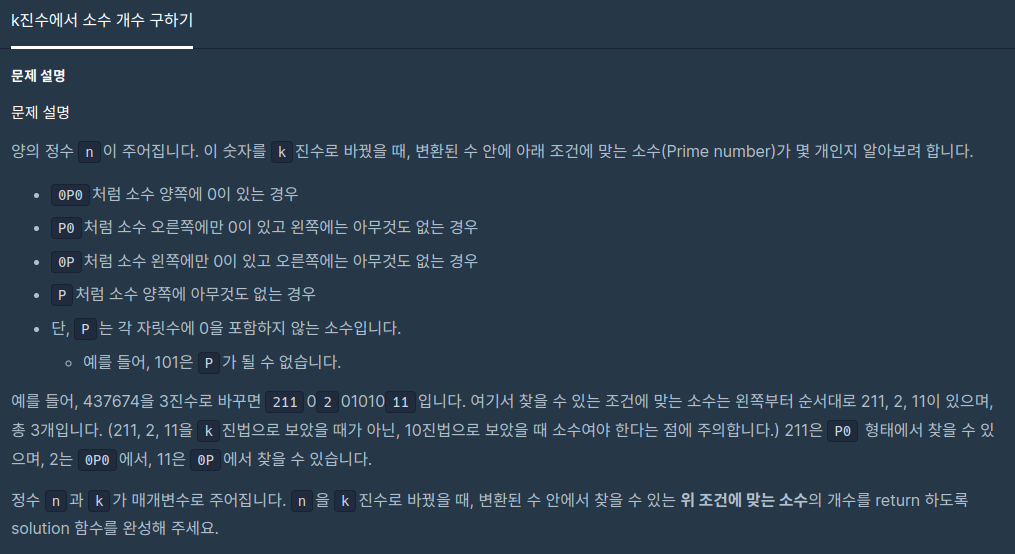
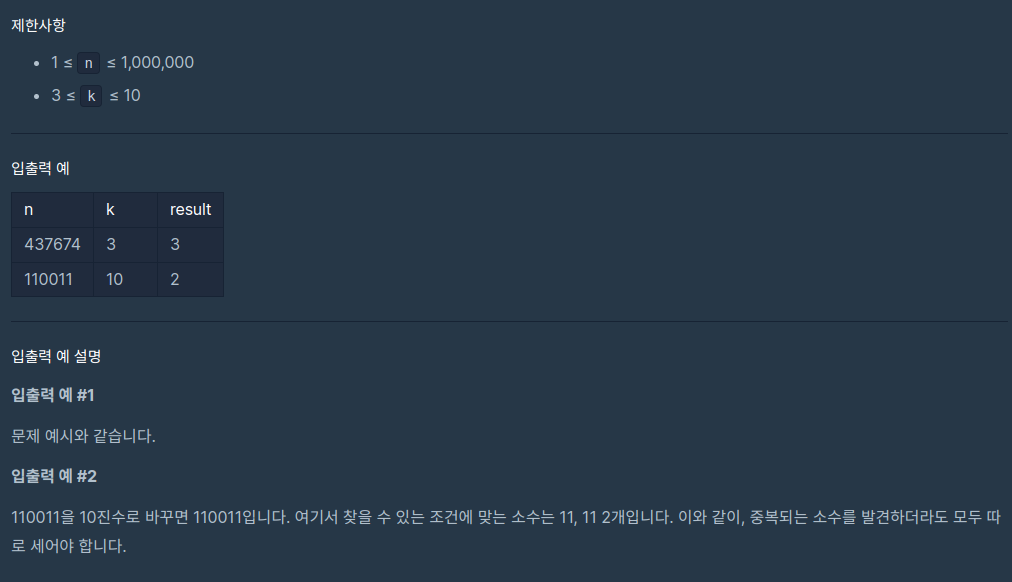
k진수에서 소수 개수 구하기. (Level 2)


숫자를 입력 받고 해당 숫자를 같이 입력 받은 k를 사용하여 k 진수로 변환 제시된 조건에 해당하는 소수의 갯수를 돌려주는 문제이다. 따라서 해당 문제를 풀기위해 두가지를 선행 해야 한다고 생각 했다.
하나는 주어진 수를 진수로 바꾸고 해당 진수에서 조건에 해당하는 수를 분류하는 것이다. 이는 toString 을 사용하여 진수로 변환을 하였고 문자로 얻어진 진수에서 0을 기준으로 split을 시행하면 조건에 해당하는 수들을 얻을수 있었다.
다른 하나는 주어진 수가 소수인지 판별하는 것이다. 이 부분은 소수 구분을 할때 늘사용했던 방식대로 최소 2이상인 수만 2부터 주어진 수의 제곱근의 내림까지 for문으로 반복하면서 주어진수와의 나머지가 0인 경우가 나타나는 지를 판별하여 소수 구분을 하는 함수를 구현 하였다.
두가지 경우에서 얻은 수를 반복 수행하면서 소수 판별 함수를 사용하여 소수인경우 결과에 가산하여 총 소수의 갯수를 얻고 이를 돌려주었다.
길게 생각해볼것
코딩 문제 풀이 잘못된 폴더 선택 문제
- 커밋기록 유지한채로 폴더 옮기는 법 찾는 중
개인프로젝트
홈페이지 만들기
- 클라이언트와 연결된 서버 서버와 서버서버를 통괄하는 메인서버로 구성할 예정
- 서버스택은 node.js, express, typescript를 사용할 예정
- 데이터 베이스는 mysql 를 바탕으로 typeorm을 사용할 예정
- 배포는 aws를 사용 할 예정.(새로 생성한 계정을 이용)
클라이언트 부분은 아직 생각중- 제작 기간은 딱히 정하진 않음 - 생각하고 정리되면 그에 맞춰 행동할 예정
- 클라이언트 부분중 생각했엇던 기능:
- 홈페이지는 그동안 연습하거나 했던 것들을 담아둘 공간으로서 제작하려고 햇기에 해당 영역을 기능으로 구현해야한다. 이후 개별프로젝트나 새로운 언어 기능을 학습할때의 결과도 같이 올려둘 예정.
- 가능하다면 벨로그에 작성중인 블로그를 같이 게시할수 있었으면 한다. 해서 해당 부분을 고민해볼 것.
- 그 외 연습하고자 하는 기능들을 추가해볼 영역이 별도로 필요로 할듯하다.
- 클라이언트 외형(메인페이지)
- 상단에 얇은 바를 구성 위에 언급한 기능으로 가는 메뉴를 나열 시킴
- 사이드 페이지
- 메인페이지에서 구성된 바는 공통으로 나타나게하고 좌측에 사이드 바를 구성 별개의 세부 메뉴를 나타나게 구성함. (세부적인 크기 위치는 확정 되지 않음. )
pathfinder(미로 길찾기 게임)
- 기본적인 스택은 위 홈페이지와 유사할것으로 생각.
- 3개의 난이도 구분을 가정
- 미로 구성은 랜덤성을 포함함 예정
- 전장의 안개처럼 가지않은곳의 시야을 막아둘예정
- 움직이는 캐릭터의 성장은 갖게되는 무기의 성장으로 대변할 예정
- 피로도 개념 추가
- 회복약, 스테니머 회복은 하나의 아이템으로 전용
- 기타등등 정의되지 않은 생각이 있음.
프론트 엔드 구성
- 메인 페이지(로그인)
- 게스트 입장 가능
- 가입 방식 추가 고려(카카오톡, 구글, 네이버 등등...)
- 상단에 타이틀 하단에 로그인 모달 구성
- 배경은 울창한 숲 사이에 난 길을 배경으로 하고 싶지만 찾지못함.
- 난이도 선택 부터 나머지 페이지 우측에는 사이드 바 를 구성
- 난이도 선택 페이지
- 자동저장시 현재페이지가 메인페이지 바로 뒤에 오게됨
- 선택페이지를 3분할(A|B|C 형태로)하여 각각의 난이도로 정의
- 해당 난이도의 최근 결과 혹은 최고 결과를 보여줌
- 자동 저장 사용 시 진행중인 단계에 표시할 무언가를 생각할 것
- 자동저장 사용시 진행중인 이야기를 제거하고 새 이야기를 시작할수 있게 구성할 것
- 외부 맵 페이지
- 영역으로 구성된 맵을 보여주는 페이지
- 이지단계는 입구 1개 크기 3x3 을 생각하고 있음.
- 이후 단계의 규모는 5x5, 7x7을 가정하고 있다.
- 현재 위치로 지정된 sector의 경우 녹색 계열에 반짝이는 효과를 구현한다.
- 현재 위치로 지정된 sector와 연결된 구역은 구분가능한 계열의 색으로 칠한다.(색미정)
- 그외 지역중 방문한 영역은 회색 혹은 하얀색으로 미방문지역은 검은색으로 표현한다.
- 현재 위치로 지정된 sector와 연결되었지만 플레이어가 해당 통로에 방문하지 않은 경우를 표현하는 색을 정의해야한다.
- 내부 맵 페이지
- 실제 미로 영역
- 미로의 크기는 아직 미정
- 미로 구성은 랜덤성을 바탕으로 구성됨 영역간의 입구는 우선은 전부 연결되는 형태를 가정
- 움직이면서 몹과 싸우기도 하고 보물을 발견하기도 하는 형태로 구성예정.
- 움직이지 않은 영역은 보이지 않게 구성할 예정
- 피로도 시스템을 고려하려고 하지만 어떤 방식으로 할지는 생각중
- 우측 사이드 바
- 캐릭터의 장비 나 인벤토리 버튼 구성
- 기록을 열람할수 있는 통계 버튼 구성?
- 아직 세부적인 정리가 진행되지 않음
- 맵 상단의 작은 바
- 피로도를 보여줄 장소
- 세부적인 구성은 아직 생각 중
미로 생성, 미로 탐색
- 알고리즘을 직접 구현해서 사용하려하였으나. 시간이 오래걸리고 좋은 퀄리티가 나올 것같지않아 이미 많이 알려진 알고리즘에서 골라 사용하기로 결정
참조하여 구성하지만 우선 올바르게 구현 하는것도 문제이고 구현된것을 사용하려는 코드에 맞게 수정하는것도 문제이다. 고민해봐야 할것 같다.- 참조하기로한 미로 생성 알고리즘을 재현 완료. 제작 중인 코드에 적용 완료.
오늘은...
수면 문제 조절중. pathfinder 프로젝트에서 지도의 가시 문제에서 멈췄던 부분을 일부 진행하였다. 생각하고 있던 가보지 않은곳을 보이지 않게 표시하고 가본곳은 안개낀것 같이 표현하고 지나갔던 길또한 안개 낀것처럼 표현 하기 위한 방법을 이리 저리 고민하였고, 결국 Tile 컴포넌트에 두개의 층을 구현, 하나는 기존의 지도조각을 하나는 가림막과 안개를 표현하여 생각 한부분을 구현 하기로 하였다.
오늘은 기존의 지도조각과 같은 계층에 새 div를 추가하고 두 div의 위치가 교차하게 설정하고 층을 나누고 현재 유저위치와 타일위치에 따른 가시 변화를 적용 하는 작업을 수행하였다. 하지만 현재 적용한 방식은 통로 유무를 고려 하지 않으므로 해당 부분을 수정해야하고 이미 지나간 경우도 고려 하지 않으므로 해당 부분도 추가 해야한다.
