
오늘 한 일
- 프로그래머스
- 보석 쇼핑 (Level 3)
- 실내 운동
문제 풀이
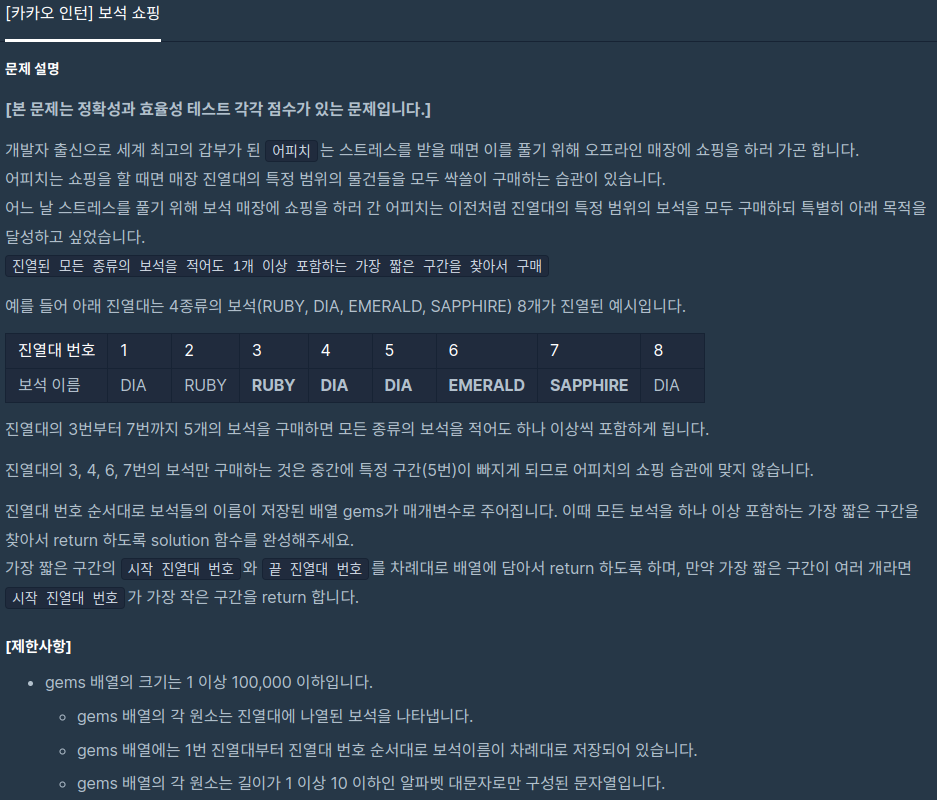
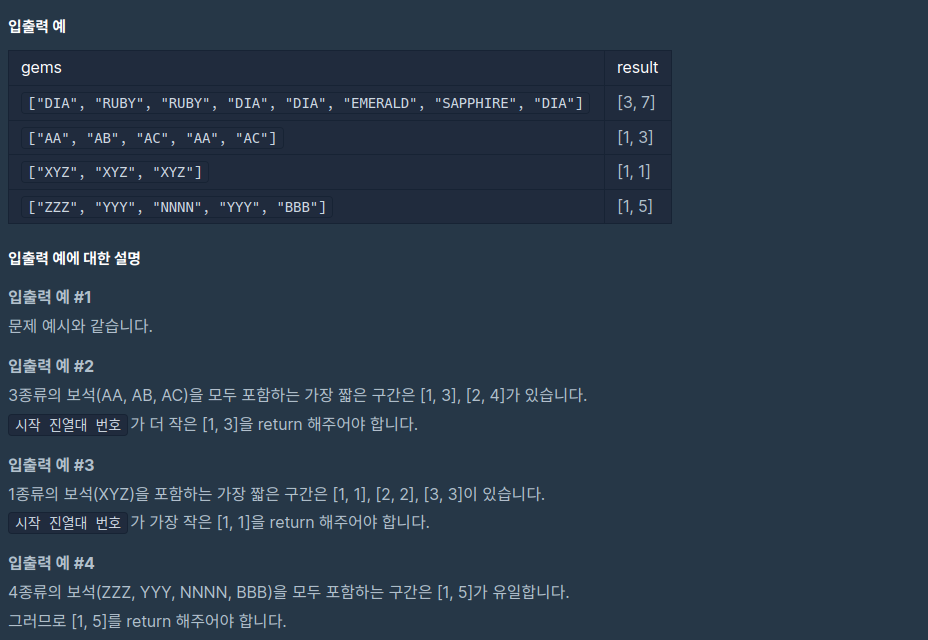
보석 쇼핑 (Level 3)


보석들이 나열된 배열이 주어지고 해당 배열에서 주어진 모든 보석들을 최소 1개 이상으로 구매할수 있는 가장 짧은 구간을 돌려 주는 문제.
풀이 완료
풀이 시도 3 에서 효율적인 풀이 방법을 찾지 못해 질문 하기쪽의 다른유저의 글들을 확인해보았고, 투포인터 알고리즘이라는 힌트를 얻을수 있었다.
우선 해당 알고리즘을 확인하고 (참고 페이지) 해당 알고리즘을 문제에 어떻게 적용할것 인가 생각 해보았다.
두개의 포인터를 바탕으로 주어진 데이터를 한번씩 휩쓸어서 원하는 결과를 얻는 방식이고 현재 문제에서는 모든 종류의 보석을 포함하는 최소의 구간을 찾는 것이니 다음과 같은 방식으로 적용 하였다.
-
주어진 보석 배열을 한번 훝어서 주어진 보석 종류의 수를 얻는다.
-
구간의 시작과 끝을 정의할 두포인터 s,e 를 선언하고 0으로 초기화 한다. s와 e 가 만드는 구간내의 보석들을 저장할 객체 db, 보석 종류의 수를 저장할 k를 0으로 초기화 하여 선언한다.
-
k 가 모든 보석 종류의 수와 일치하지 않는다면 e 를 인덱스 삼아 보석 배열의 값을 객체에 저장하고 저장시 새로운 키를 생성하는경우 k에 1을 더한다. 그리고 e에 1을 더한다.
-
k 가 모든 보석 종류의 수와 일치 한다면 해당 시점의 구간을 결과 배열에 입력한다. 결과 배열을 갱신하는 조건은 이전 시도에서와 동일하게 진행한다. (구간의 길이가 작은경우, 구간의 길이가 동일하면 시점이 작은 경우) 현재 s위치의 보석을 객체에서 제하는데 그 갯수가 1보다 크면 1을 빼고 1 과 같으면 해당 키를 제거한다. 키를 제거하는 경우 k에서 1을 뺀다. 이후 s에 1을 더한다.
-
3-4 과정을 e가 입력된 보석 배열의 길이보다 작은 경우 반복 한다.
-
얻어진 결과 배열을 돌려준다.
위에서 언급한 것처럼 두 포인터를 시점과 종점으로 사용하였고 모든 보석의 종류를 포함하는 구간에 들어서면 시점을 옮겨서 짧은 구간을 얻어내고 종점이 배열의 마지막에 다다르지 않은 경우 마지막까지 이동하면서 얻을수 있는 모든 구간을 탐색 하게끔 구성하였다. 마지막에 도달하여 최후를 넘어서는 경우는 모든 종류의 보석을 포함하지 못하는 경우이므로 해당시점에서 반복을 멈추게 작성하였다.
길게 생각해볼것
코딩 문제 풀이 잘못된 폴더 선택 문제
- 커밋기록 유지한채로 폴더 옮기는 법 찾는 중
개인프로젝트
홈페이지 만들기
- 클라이언트와 연결된 서버 서버와 서버서버를 통괄하는 메인서버로 구성할 예정
- 서버스택은 node.js, express, typescript를 사용할 예정
- 데이터 베이스는 mysql 를 바탕으로 typeorm을 사용할 예정
- 배포는 aws를 사용 할 예정.(새로 생성한 계정을 이용)
클라이언트 부분은 아직 생각중- 제작 기간은 딱히 정하진 않음 - 생각하고 정리되면 그에 맞춰 행동할 예정
- 클라이언트 부분중 생각했엇던 기능:
- 홈페이지는 그동안 연습하거나 했던 것들을 담아둘 공간으로서 제작하려고 햇기에 해당 영역을 기능으로 구현해야한다. 이후 개별프로젝트나 새로운 언어 기능을 학습할때의 결과도 같이 올려둘 예정.
- 가능하다면 벨로그에 작성중인 블로그를 같이 게시할수 있었으면 한다. 해서 해당 부분을 고민해볼 것.
- 그 외 연습하고자 하는 기능들을 추가해볼 영역이 별도로 필요로 할듯하다.
- 클라이언트 외형(메인페이지)
- 상단에 얇은 바를 구성 위에 언급한 기능으로 가는 메뉴를 나열 시킴
- 사이드 페이지
- 메인페이지에서 구성된 바는 공통으로 나타나게하고 좌측에 사이드 바를 구성 별개의 세부 메뉴를 나타나게 구성함. (세부적인 크기 위치는 확정 되지 않음. )
pathfinder(미로 길찾기 게임)
- 기본적인 스택은 위 홈페이지와 유사할것으로 생각.
- 3개의 난이도 구분을 가정
- 미로 구성은 랜덤성을 포함함 예정
- 전장의 안개처럼 가지않은곳의 시야을 막아둘예정
- 움직이는 캐릭터의 성장은 갖게되는 무기의 성장으로 대변할 예정
- 피로도 개념 추가
- 회복약, 스테니머 회복은 하나의 아이템으로 전용
- 기타등등 정의되지 않은 생각이 있음.
프론트 엔드 구성
- 메인 페이지(로그인)
- 게스트 입장 가능
- 가입 방식 추가 고려(카카오톡, 구글, 네이버 등등...)
- 상단에 타이틀 하단에 로그인 모달 구성
- 배경은 울창한 숲 사이에 난 길을 배경으로 하고 싶지만 찾지못함.
- 난이도 선택 부터 나머지 페이지 우측에는 사이드 바 를 구성
- 난이도 선택 페이지
- 자동저장시 현재페이지가 메인페이지 바로 뒤에 오게됨
- 선택페이지를 3분할(A|B|C 형태로)하여 각각의 난이도로 정의
- 해당 난이도의 최근 결과 혹은 최고 결과를 보여줌
- 자동 저장 사용 시 진행중인 단계에 표시할 무언가를 생각할 것
- 자동저장 사용시 진행중인 이야기를 제거하고 새 이야기를 시작할수 있게 구성할 것
- 외부 맵 페이지
- 영역으로 구성된 맵을 보여주는 페이지
- 이지단계는 입구 1개 크기 3x3 을 생각하고 있음.
- 이후 단계의 규모는 5x5, 7x7을 가정하고 있다.
- 현재 위치로 지정된 sector의 경우 녹색 계열에 반짝이는 효과를 구현한다.
- 현재 위치로 지정된 sector와 연결된 구역은 구분가능한 계열의 색으로 칠한다.(색미정)
- 그외 지역중 방문한 영역은 회색 혹은 하얀색으로 미방문지역은 검은색으로 표현한다.
- 현재 위치로 지정된 sector와 연결되었지만 플레이어가 해당 통로에 방문하지 않은 경우를 표현하는 색을 정의해야한다.
- 내부 맵 페이지
- 실제 미로 영역
- 미로의 크기는 아직 미정
- 미로 구성은 랜덤성을 바탕으로 구성됨 영역간의 입구는 우선은 전부 연결되는 형태를 가정
- 움직이면서 몹과 싸우기도 하고 보물을 발견하기도 하는 형태로 구성예정.
- 움직이지 않은 영역은 보이지 않게 구성할 예정
- 피로도 시스템을 고려하려고 하지만 어떤 방식으로 할지는 생각중
- 우측 사이드 바
- 캐릭터의 장비 나 인벤토리 버튼 구성
- 기록을 열람할수 있는 통계 버튼 구성?
- 아직 세부적인 정리가 진행되지 않음
- 맵 상단의 작은 바
- 피로도를 보여줄 장소
- 세부적인 구성은 아직 생각 중
미로 생성, 미로 탐색
- 알고리즘을 직접 구현해서 사용하려하였으나. 시간이 오래걸리고 좋은 퀄리티가 나올 것같지않아 이미 많이 알려진 알고리즘에서 골라 사용하기로 결정
참조하여 구성하지만 우선 올바르게 구현 하는것도 문제이고 구현된것을 사용하려는 코드에 맞게 수정하는것도 문제이다. 고민해봐야 할것 같다.- 참조하기로한 미로 생성 알고리즘을 재현 완료. 제작 중인 코드에 적용 완료.
서버 구성
/map
- 하위 path로 level(easy, medium, hard), mtype(map, sector), ?(new,saved) 등등을 지정하고 미들웨어로 구성할 예정.
오늘은...
수면 문제 조절중. 다중 미들웨어를 포함하는 api를 구성하려고 생각중이고 어찌 저찌 형태를 잡아가고 있다. 개별 라우터로 구성하여 불러오는 형식을 취하려고 하였는데, path를 구성하는 방식을 보아서는 하나의 주소를 구성하고 별개 함수로 미들웨어 기능을 주는 방식도 될듯하다. 오히려 파일하나로 정리되는게 깔끔할지도 모르겠다.(짧은 여러 파일이 나으려나, 긴 하나의 파일이 나으려나..)
