
오늘 한 일
- Leetcode
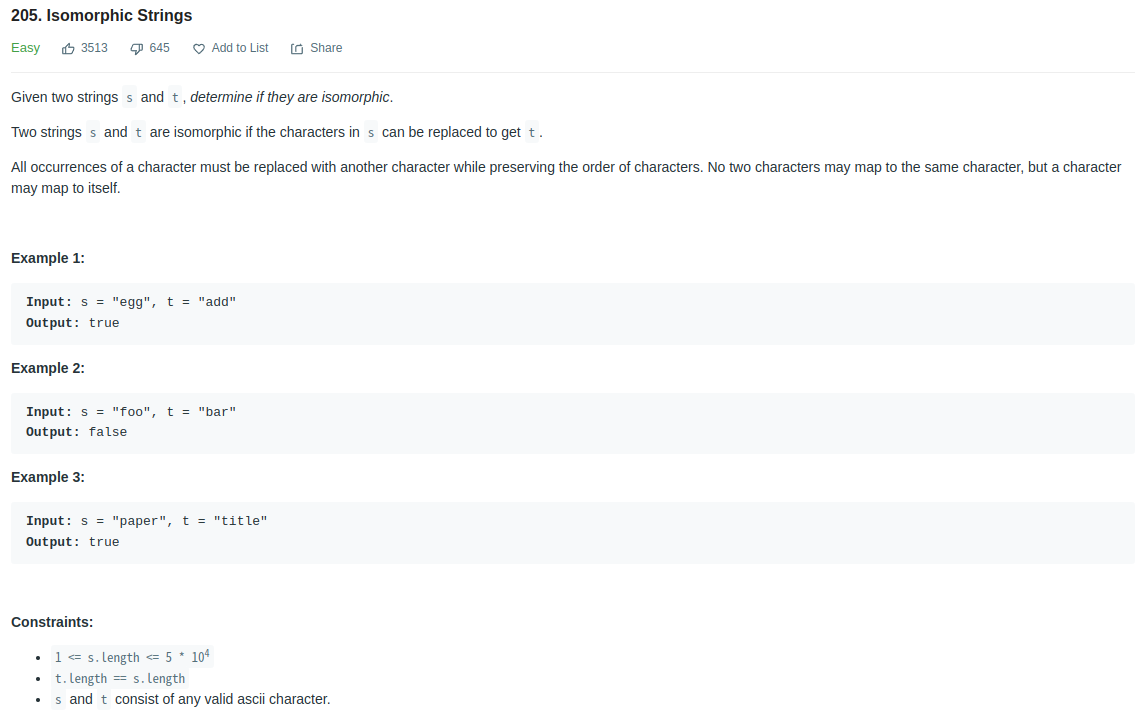
- Isomorphic Strings (easy)
- 실내 운동
문제 풀이
Isomorphic Strings (easy)

주어진 두 문자열이 Isomorphic 한지 결정하라.
풀이 완료
주어지는 두문자열을 각각 A, B 라고 가정할때 A 문자열의 문자를 B문자열의 문자로 치환 할때 B문자열과 일치하는지 확인해야하므로 치환한 문자를 기록할 객체를 하나 정의 한다.
문자열을 문자를 하나하나 반복 하면서 A 문자열의 문자가 객체에 기록되지 않았으면 해당 문자를 B 문자열의 댕응 문자로 치환하다는것을 기록하고, 기록되었지만 해당 문자가 B문자열의 대응 문자와 일치하지 않으면 거기서 반복을 멈추고 결과를 false 수정하여 결과를 돌려 준다.
이렇게 풀이를 하였지만 해당 부분에서는 미흡하게도 고려하지 못한 부분이있었다. A문자열에서 서로다른 문자가 B문자열의 하나의 문자를 요구할경우를 고려하지 못하였고, 해당 부분을 보완하기위해 B문자열의 문자가 기록되었는지 여부를 판별하기위핸 객체를 하나더 정의하였고, 실패 패턴에 A 문자가 기록되지 않았지만, B문자가 기록된경우를 추가하였다.(A문자 기록시 B문자가 기록되지않은경우라는 조건 또한 추가하였다.)
길게 생각해볼것
코딩 문제 풀이 잘못된 폴더 선택 문제
- 커밋기록 유지한채로 폴더 옮기는 법 찾는 중
개인프로젝트
홈페이지 만들기
- 클라이언트와 연결된 서버 서버와 서버서버를 통괄하는 메인서버로 구성할 예정
- 서버스택은 node.js, express, typescript를 사용할 예정
- 데이터 베이스는 mysql 를 바탕으로 typeorm을 사용할 예정
- 배포는 aws를 사용 할 예정.(새로 생성한 계정을 이용)
- 제작 기간은 딱히 정하진 않음 - 생각하고 정리되면 그에 맞춰 행동할 예정
- 클라이언트 부분중 생각했엇던 기능:
- 홈페이지는 그동안 연습하거나 했던 것들을 담아둘 공간으로서 제작하려고 햇기에 해당 영역을 기능으로 구현해야한다. 이후 개별프로젝트나 새로운 언어 기능을 학습할때의 결과도 같이 올려둘 예정.
- 가능하다면 벨로그에 작성중인 블로그를 같이 게시할수 있었으면 한다. 해서 해당 부분을 고민해볼 것.
- 그 외 연습하고자 하는 기능들을 추가해볼 영역이 별도로 필요로 할듯하다.
- 클라이언트 외형(메인페이지)
- 상단에 얇은 바를 구성 위에 언급한 기능으로 가는 메뉴를 나열 시킴
- 사이드 페이지
- 메인페이지에서 구성된 바는 공통으로 나타나게하고 좌측에 사이드 바를 구성 별개의 세부 메뉴를 나타나게 구성함. (세부적인 크기 위치는 확정 되지 않음. )
pathfinder(미로 길찾기 게임)
- 기본적인 스택은 위 홈페이지와 유사할것으로 생각.
- 3개의 난이도 구분을 가정
- 미로 구성은 랜덤성을 포함함 예정
- 전장의 안개처럼 가지않은곳의 시야을 막아둘예정
- 움직이는 캐릭터의 성장은 갖게되는 무기의 성장으로 대변할 예정
- 피로도 개념 추가
- 회복약, 스테니머 회복은 하나의 아이템으로 전용
- 기타등등 정의되지 않은 생각이 있음.
프론트 엔드 구성
- 메인 페이지(로그인)
- 게스트 입장 가능
- 가입 방식 추가 고려(카카오톡, 구글, 네이버 등등...)
- 상단에 타이틀 하단에 로그인 모달 구성
- 배경은 울창한 숲 사이에 난 길을 배경으로 하고 싶지만 찾지못함.
- 난이도 선택 부터 나머지 페이지 우측에는 사이드 바 를 구성
- 난이도 선택 페이지
- 자동저장시 현재페이지가 메인페이지 바로 뒤에 오게됨
- 선택페이지를 3분할(A|B|C 형태로)하여 각각의 난이도로 정의
- 해당 난이도의 최근 결과 혹은 최고 결과를 보여줌
- 자동 저장 사용 시 진행중인 단계에 표시할 무언가를 생각할 것
- 자동저장 사용시 진행중인 이야기를 제거하고 새 이야기를 시작할수 있게 구성할 것
- 외부 맵 페이지
- 영역으로 구성된 맵을 보여주는 페이지
- 이지단계는 입구 1개 크기 3x3 을 생각하고 있음.
- 이후 단계의 규모는 5x5, 7x7을 가정하고 있다.
- 현재 위치로 지정된 sector의 경우 녹색 계열에 반짝이는 효과를 구현한다.
- 현재 위치로 지정된 sector와 연결된 구역은 구분가능한 계열의 색으로 칠한다.(색미정)
- 그외 지역중 방문한 영역은 회색 혹은 하얀색으로 미방문지역은 검은색으로 표현한다.
- 현재 위치로 지정된 sector와 연결되었지만 플레이어가 해당 통로에 방문하지 않은 경우를 표현하는 색을 정의해야한다.
- 내부 맵 페이지
- 실제 미로 영역
- 미로의 크기는 아직 미정
- 미로 구성은 랜덤성을 바탕으로 구성됨 영역간의 입구는 우선은 전부 연결되는 형태를 가정
- 움직이면서 몹과 싸우기도 하고 보물을 발견하기도 하는 형태로 구성예정.
- 움직이지 않은 영역은 보이지 않게 구성할 예정
- 피로도 시스템을 고려하려고 하지만 어떤 방식으로 할지는 생각중
- 우측 사이드 바
- 캐릭터의 장비 나 인벤토리 버튼 구성
- 기록을 열람할수 있는 통계 버튼 구성?
- 아직 세부적인 정리가 진행되지 않음
- 맵 상단의 작은 바
- 피로도를 보여줄 장소
- 세부적인 구성은 아직 생각 중
미로 생성, 미로 탐색
- 알고리즘을 직접 구현해서 사용하려하였으나. 시간이 오래걸리고 좋은 퀄리티가 나올 것같지않아 이미 많이 알려진 알고리즘에서 골라 사용하기로 결정
- 참조하기로한 미로 생성 알고리즘을 재현 완료. 제작 중인 코드에 적용 완료.
서버 구성
/Map
- /map/:level/ 형태의 path 로 고정
- 구분자 map의 위치를 수정
/Sector
- /sector/:level/:sid/ 형태의 path 로 고정
- 구분자 sector의 위치를 수정
/User
- api path만 구성중 사용 방식은 고민중
/Record
- api path만 구성중 사용 방식은 고민중
DB Entity 구성
Map
- id, level, createdAt, updatedAt 을 칼럼으로 보유
- User 와 M:1 관계를 가짐
- User 와 Cascase 관계 설정
Maptile
- tid 를 칼럼으로 보유
- Map 와 M:1 관계를 가짐
- Sector 와 1:M 관계를 가짐
- Map 과 Cascase 관계 설정새 맵생성 부분에서 save의 역활을 제거하고 map entity 만 사용하는 방향 으로 수정 유저를 찾고 해당 유저의 정보와 지도 레벨을 바탕으로 현재 생성하려는 지도가 존재하는지 확인, 존재하다면 삭제하여 새로 생성하고 존재하지 않으면 새로 생성 하고 이후 연동되는 지도 타일 값들을 생성하여 저장 하는 방식을 사용.
그외로 맵 삭제시와 제 정보 요청시에 따른 기능 구현을 진행하였다. 맵 정보 요청의경우 클라이언트부분과의 연결 작업때 세부적인 부분의 수정을 다시 진행해야 할것으로 생각 된다.
Sector
- sid 를 칼럼으로 보유
- MapTile 와 M:1 관계를 가짐
- MapTile 과 Cascase 관계 설정
Tile
- id, pass, here, visit, invite, createdAt, updatedAt 을 칼럼으로 보유
- MapTile 과 Secter 에 상속 됨.
User
- id, username, password, email, createdAt, updatedAt 을 칼럼으로 보유
- Map, Save, Record 와 1:M 관계를 가짐
Record
- id, level, time, updatedAt 을 칼럼으로 보유
- User 와 M:1 관계를 가짐
오늘은...
프로그래머스 문제풀이 - 순위
반례를 찾는 중이다.
미니 사이드 프로젝트
다음주부터 재개 하려고한다. 생각 중이던 프로젝트의 설계 부터 진행해야겠다.(규모가 작지만.)
