
오늘 한 일
- Leetcode
- Target Sum (medium) - 실내 운동
문제 풀이
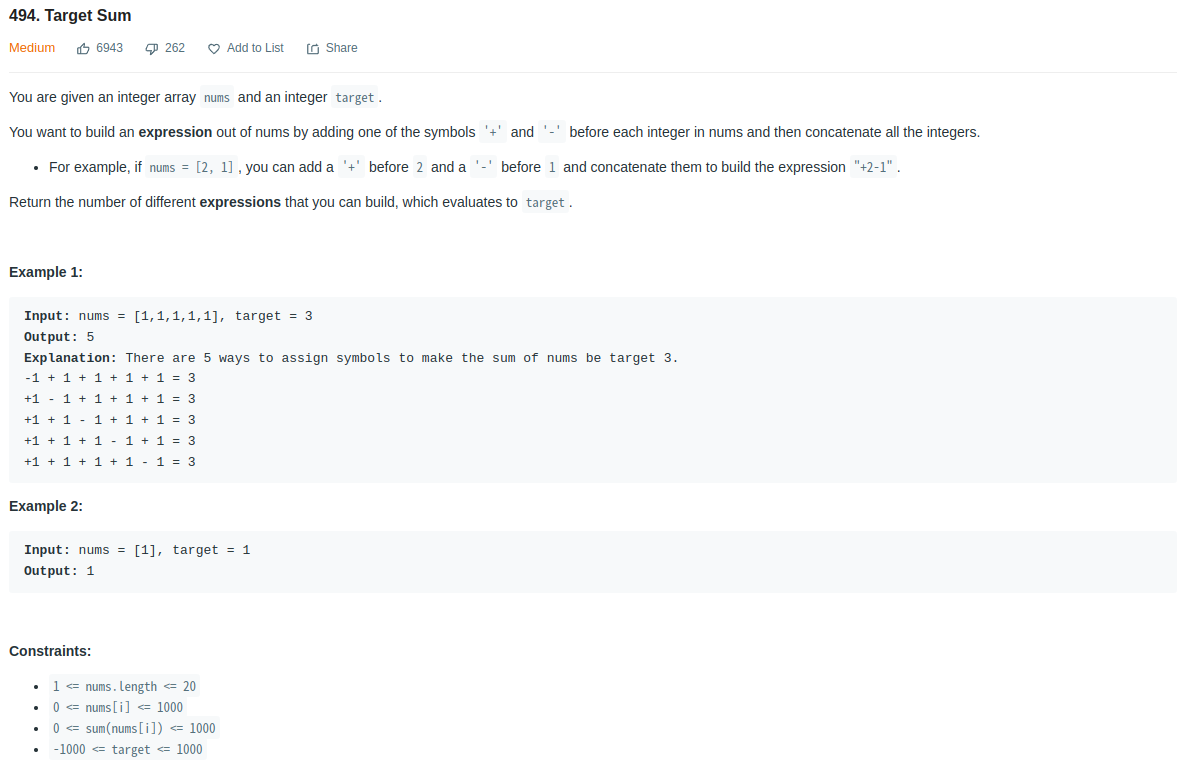
Target Sum (medium) Github

주어진 숫자 배열에 +기호와 - 기호를 배치하고 계산하여 주어진 값과 일치하는 방법의 수를 구하는 문제.
풀이 완료
별다른 풀이법은 생각이 나지않아 단순하게 모든 경우의 수를 따져보는 방향으로 진행하였다. 방식은 재귀함수를 사용하였고 재귀함수는 다음과 같은 과정을 수행한다.
- 재귀함수의 입력값은 지금까지의 합과 현재 index 이다.
- 문제에 주어진 배열과 값은 전역 변수로 사용한다.
- 주어진 인덱스의 값이 배열의 길이 -1 일치하면 현재 인덱스의 배열값을 더한것과 뺀것이 문제에 주어진 값과 일치하는지 여부를 확인하여 결과에 가감한다.(일치할때마다 1씩 더하여 모두 일치하면 2를 돌려준다.)
- 인덱스의 값이 배여르이 마지막 인덱스보다 작으면 합산갑에 현재 인덱스의 배열값을 더한것과 뺀것을 다음 합산값으로 사용하여 재귀함수를 수행한다. 수행시 index의 값은 1 더한다. 얻어진 결과는 결과에 합산하여 돌려준다.
위과정을 통하여 돌려준 가지수는 문제에 주어진 모든 예문을 풀이하였다.
길게 생각해볼것
코딩 문제 풀이 잘못된 폴더 선택 문제
- 커밋기록 유지한채로 폴더 옮기는 법 찾는 중
개인프로젝트
미니 사이드 프로젝트
Chat-talk
-
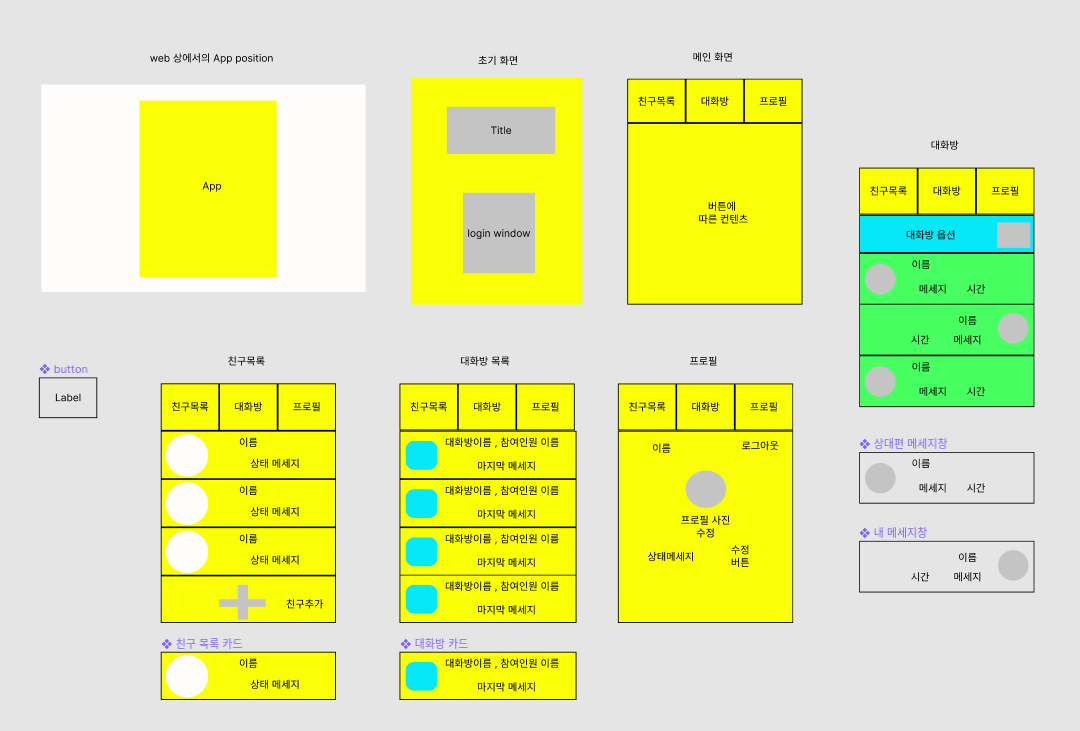
와이어 프레임 초안

- 일부 세부영역이 포함되지 않아 추가 작업이 필요하다.
- 실제 서비스되는 크기로 작업된것은 아니라 문서화 작업시 재구성이 필요로 할것 같다.
-
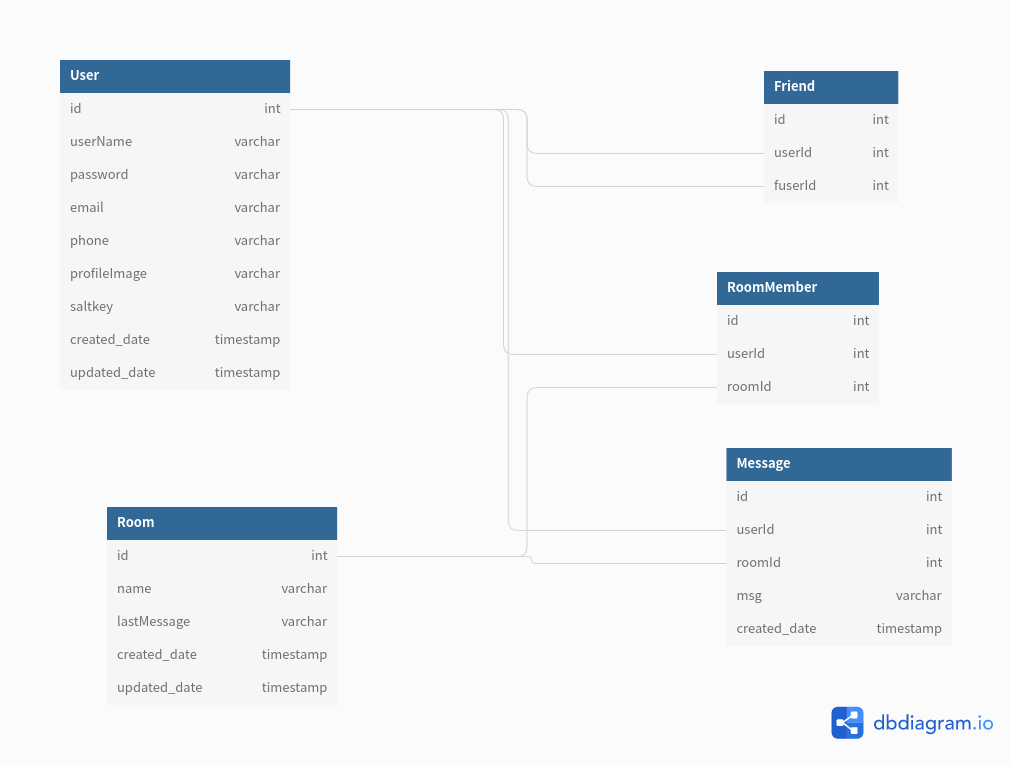
dbschema

- 대략적인 관계도 구성
-
API 문서
- gitbook
- 메세지 삭제의 경우 어떤 방식으로 구현할지 혹은 기능 구현은 할지말지를 고민중.
- 입력값과 출력값은 작성하지 않음. 작업을 진행하면서 추가할 예정
- 초안이기에 세부적인 부분은 변경될 수도 있음.
프로젝트 수정 방향?
-
현재 작업 된 결과물중 친구 추가 방식을 두가지 사용하고 잇는데 이를 한가지로 통합하여 사용하게 구성하고 여러 위치에서 사용할수 있는 구조로 수정해볼 것 - 진행중
-
현재 친구목록은 대상들만 띄워주는 기능만 가지고 잇는데 대상 카드를 클릭시 1대1 대화방으로 이동하거나 생성하는 기능을 추가할 것
-
현재 기능에 따라 별도로 추가하다보니 (css 설정 탓인지..) 프레임이 미묘하게 어긋나는 모습을 보이고 있다 이부분을 전체적으로 수정 해볼 것- 수행하였으나 초기 계획한것과는 다른 방향으로 마무리 -
미흡하게 진행된 기능들 구현할 것
오늘은...
프로그래머스 문제풀이 - 순위
반례를 찾는 중이긴 하지만 프로젝트가 우선시되어 후순위로 밀렸다.
프로젝트 진행중
외형일 일치하지 않아 도드라 지는 부분의 수정을 수행하였다. 초기 계획은 새로 재구축 하는것이엇지만, 굳이 그럴 필요가 없을 것같아 단순히 외형적으로 문제가 없게끔 수정하였다.
잡 생각.
프로젝트를 시작한 계기는 단순한 외형을 바탕으로 여러 스택을 경험 해보자 였는데, 더 단순한방법이 있음에도 무리하게 규모를 키운것 같다. 주 목표는 프론트 엔드 부분이 아니고 백엔드부분인데, 굳이 지금처럼 여러 영역을 가지고 구현할게 아니라 주목표에 맞추어 필요한 기능만 보이게끔 구현해도 되엇을거라는 생각이 떠나지 않는다.
또 다른한편으로는 실제 구현하게 될 구조는 현재것은 단순하다 여겨질정도로 복잡할테니 이것도 경험이지 않을까하는 생각도 있고 그저 복잡하다.
진행 중단중인 프로젝트
홈페이지 만들기
- 클라이언트와 연결된 서버 서버와 서버서버를 통괄하는 메인서버로 구성할 예정
- 서버스택은 node.js, express, typescript를 사용할 예정
- 데이터 베이스는 mysql 를 바탕으로 typeorm을 사용할 예정
- 배포는 aws를 사용 할 예정.(새로 생성한 계정을 이용)
- 제작 기간은 딱히 정하진 않음 - 생각하고 정리되면 그에 맞춰 행동할 예정
- 클라이언트 부분중 생각했엇던 기능:
- 홈페이지는 그동안 연습하거나 했던 것들을 담아둘 공간으로서 제작하려고 햇기에 해당 영역을 기능으로 구현해야한다. 이후 개별프로젝트나 새로운 언어 기능을 학습할때의 결과도 같이 올려둘 예정.
- 가능하다면 벨로그에 작성중인 블로그를 같이 게시할수 있었으면 한다. 해서 해당 부분을 고민해볼 것.
- 그 외 연습하고자 하는 기능들을 추가해볼 영역이 별도로 필요로 할듯하다.
- 클라이언트 외형(메인페이지)
- 상단에 얇은 바를 구성 위에 언급한 기능으로 가는 메뉴를 나열 시킴
- 사이드 페이지
- 메인페이지에서 구성된 바는 공통으로 나타나게하고 좌측에 사이드 바를 구성 별개의 세부 메뉴를 나타나게 구성함. (세부적인 크기 위치는 확정 되지 않음. )
pathfinder(미로 길찾기 게임)
- 기본적인 스택은 위 홈페이지와 유사할것으로 생각.
- 3개의 난이도 구분을 가정
- 미로 구성은 랜덤성을 포함함 예정
- 전장의 안개처럼 가지않은곳의 시야을 막아둘예정
- 움직이는 캐릭터의 성장은 갖게되는 무기의 성장으로 대변할 예정
- 피로도 개념 추가
- 회복약, 스테니머 회복은 하나의 아이템으로 전용
- 기타등등 정의되지 않은 생각이 있음.
프론트 엔드 구성
- 메인 페이지(로그인)
- 게스트 입장 가능
- 가입 방식 추가 고려(카카오톡, 구글, 네이버 등등...)
- 상단에 타이틀 하단에 로그인 모달 구성
- 배경은 울창한 숲 사이에 난 길을 배경으로 하고 싶지만 찾지못함.
- 난이도 선택 부터 나머지 페이지 우측에는 사이드 바 를 구성
- 난이도 선택 페이지
- 자동저장시 현재페이지가 메인페이지 바로 뒤에 오게됨
- 선택페이지를 3분할(A|B|C 형태로)하여 각각의 난이도로 정의
- 해당 난이도의 최근 결과 혹은 최고 결과를 보여줌
- 자동 저장 사용 시 진행중인 단계에 표시할 무언가를 생각할 것
- 자동저장 사용시 진행중인 이야기를 제거하고 새 이야기를 시작할수 있게 구성할 것
- 외부 맵 페이지
- 영역으로 구성된 맵을 보여주는 페이지
- 이지단계는 입구 1개 크기 3x3 을 생각하고 있음.
- 이후 단계의 규모는 5x5, 7x7을 가정하고 있다.
- 현재 위치로 지정된 sector의 경우 녹색 계열에 반짝이는 효과를 구현한다.
- 현재 위치로 지정된 sector와 연결된 구역은 구분가능한 계열의 색으로 칠한다.(색미정)
- 그외 지역중 방문한 영역은 회색 혹은 하얀색으로 미방문지역은 검은색으로 표현한다.
- 현재 위치로 지정된 sector와 연결되었지만 플레이어가 해당 통로에 방문하지 않은 경우를 표현하는 색을 정의해야한다.
- 내부 맵 페이지
- 실제 미로 영역
- 미로의 크기는 아직 미정
- 미로 구성은 랜덤성을 바탕으로 구성됨 영역간의 입구는 우선은 전부 연결되는 형태를 가정
- 움직이면서 몹과 싸우기도 하고 보물을 발견하기도 하는 형태로 구성예정.
- 움직이지 않은 영역은 보이지 않게 구성할 예정
- 피로도 시스템을 고려하려고 하지만 어떤 방식으로 할지는 생각중
- 우측 사이드 바
- 캐릭터의 장비 나 인벤토리 버튼 구성
- 기록을 열람할수 있는 통계 버튼 구성?
- 아직 세부적인 정리가 진행되지 않음
- 맵 상단의 작은 바
- 피로도를 보여줄 장소
- 세부적인 구성은 아직 생각 중
미로 생성, 미로 탐색
- 알고리즘을 직접 구현해서 사용하려하였으나. 시간이 오래걸리고 좋은 퀄리티가 나올 것같지않아 이미 많이 알려진 알고리즘에서 골라 사용하기로 결정
- 참조하기로한 미로 생성 알고리즘을 재현 완료. 제작 중인 코드에 적용 완료.
서버 구성
/Map
- /map/:level/ 형태의 path 로 고정
- 구분자 map의 위치를 수정
/Sector
- /sector/:level/:sid/ 형태의 path 로 고정
- 구분자 sector의 위치를 수정
/User
- api path만 구성중 사용 방식은 고민중
/Record
- api path만 구성중 사용 방식은 고민중
DB Entity 구성
Map
- id, level, createdAt, updatedAt 을 칼럼으로 보유
- User 와 M:1 관계를 가짐
- User 와 Cascase 관계 설정
Maptile
- tid 를 칼럼으로 보유
- Map 와 M:1 관계를 가짐
- Sector 와 1:M 관계를 가짐
- Map 과 Cascase 관계 설정새 맵생성 부분에서 save의 역활을 제거하고 map entity 만 사용하는 방향 으로 수정 유저를 찾고 해당 유저의 정보와 지도 레벨을 바탕으로 현재 생성하려는 지도가 존재하는지 확인, 존재하다면 삭제하여 새로 생성하고 존재하지 않으면 새로 생성 하고 이후 연동되는 지도 타일 값들을 생성하여 저장 하는 방식을 사용.
그외로 맵 삭제시와 제 정보 요청시에 따른 기능 구현을 진행하였다. 맵 정보 요청의경우 클라이언트부분과의 연결 작업때 세부적인 부분의 수정을 다시 진행해야 할것으로 생각 된다.
Sector
- sid 를 칼럼으로 보유
- MapTile 와 M:1 관계를 가짐
- MapTile 과 Cascase 관계 설정
Tile
- id, pass, here, visit, invite, createdAt, updatedAt 을 칼럼으로 보유
- MapTile 과 Secter 에 상속 됨.
User
- id, username, password, email, createdAt, updatedAt 을 칼럼으로 보유
- Map, Save, Record 와 1:M 관계를 가짐
Record
- id, level, time, updatedAt 을 칼럼으로 보유
- User 와 M:1 관계를 가짐
