
오늘 한 일
- 걷기 운동
문제 풀이
풀이중
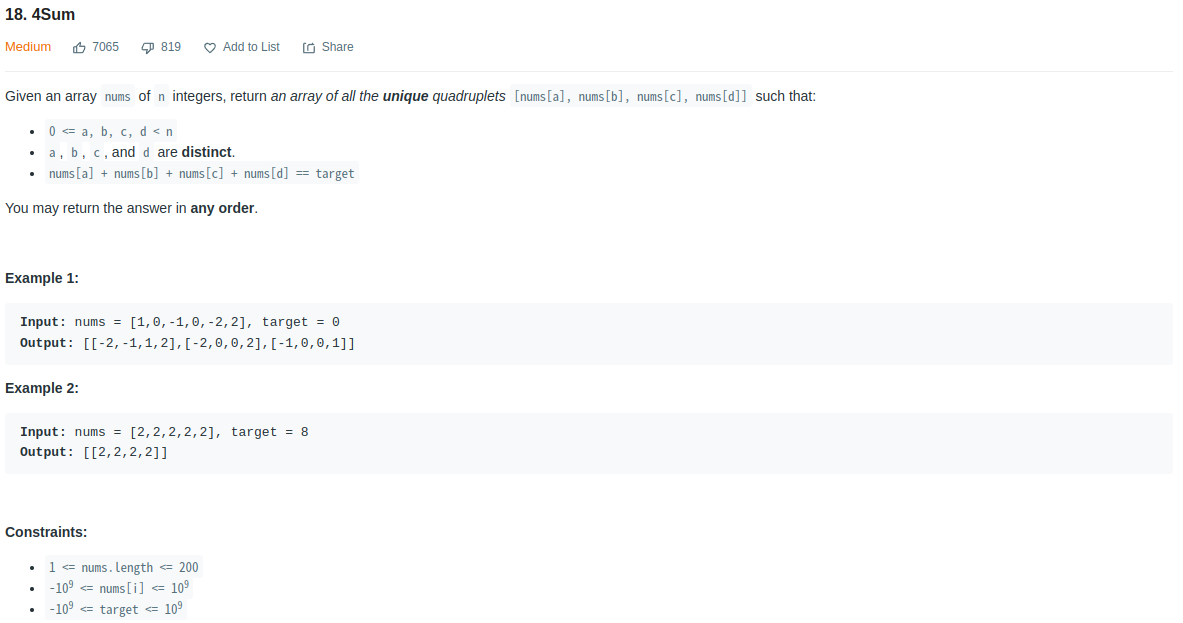
4Sum (medium)Github

주어진 숫자배열에서 4개의 값을 선택하여 그 합이 주어진 target 값과 일치하는 중복되지 유일한 조합들의 배열을 돌려주는 문제.
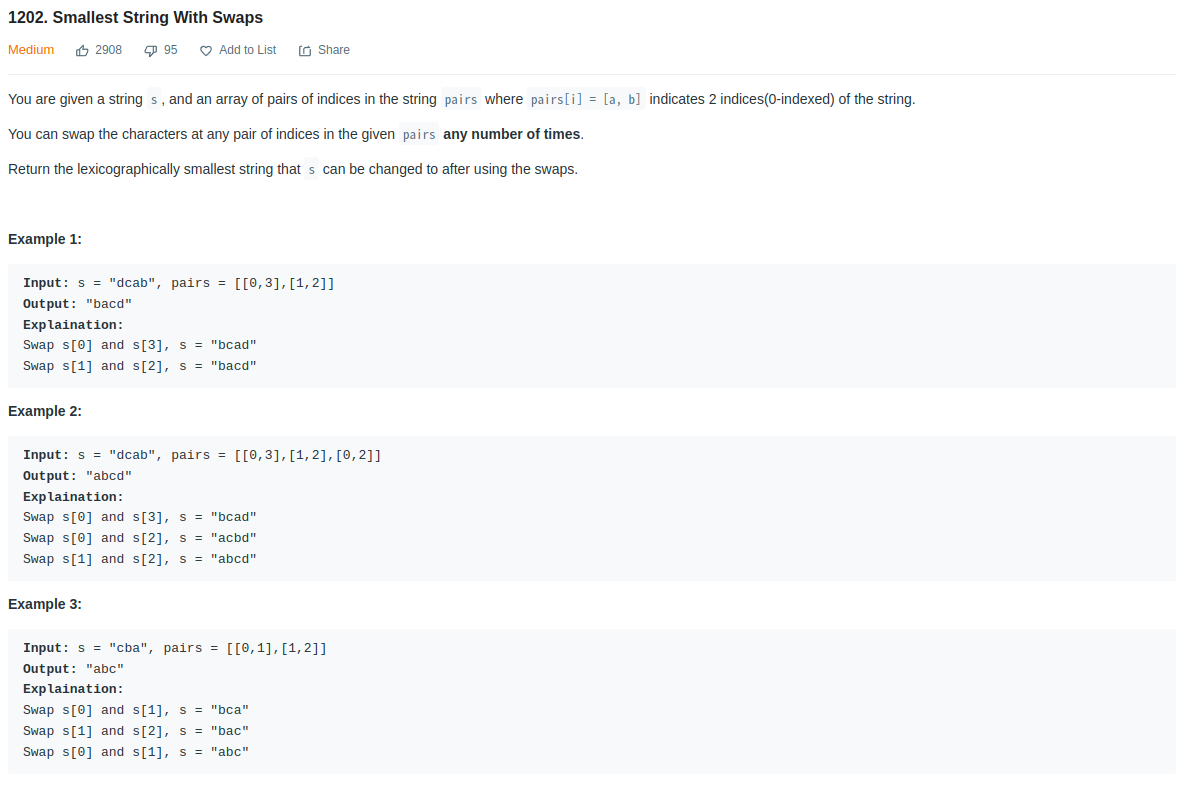
Smallest String With Swaps (medium)Github

문자열이 주어지고 페어관계가 있는 인덱스 배열이 주어진다. 이를 통하여 만들수 있는 사전적으로 가장 작은 단어를 만들라.
최적의 행렬 곱셈 (Level 3)Github

주어지는 행렬 크기 배열을 행렬 곱을 진행하여 연산횟수를 구하였을 때 최소의 연산횟수를 돌려주는 문제.
문제가 되는 예문
// 테스트 2
입력값 〉 [[7, 1], [1, 6], [6, 6], [6, 5], [5, 8], [8, 9], [9, 9], [9, 2], [2, 1], [1, 9]]
기댓값 〉 349
풀이과정 :
1. [7, 1]
2. [[1, 6], [6, 6], [6, 5], [5, 8], [8, 9], [9, 9], [9, 2], [2, 1]] 279
3. [[7, 1], [1, 1], [1, 9]] => 7*1*1 + 7*1*9 =70
4. 279 + 70 = 349
// 테스트 3
입력값 〉 [[3, 9], [9, 5], [5, 2], [2, 2], [2, 7], [7, 4], [4, 5], [5, 9], [9, 4], [4, 6]]
기댓값 〉 498
풀이 과정 :
1. [[3, 9], [9, 5], [5, 2]], [[2, 2]], [[2, 7], [7, 4], [4, 5], [5, 9], [9, 4], [4, 6]] 로 나누어 나누니것끼리 우선 계산.
2. [[3, 2], [2, 2], [2, 6]] 을 얻을수 있으며 이때의 연산횟수는 450이다.
3. [[3, 2],[2, 2]]을 먼저 연산하고 나머지를 연산한다. 이 경우 12 + 36 으로 총 48의 연산 횟수를 얻게 된다.
4. 따라서 최종적으로 498의 현산횟수를 가지게 되며 이는 예측된 최소값과 일치한다.
추후 진행 예정인 작업
-
socket.io 서버로 하는 단순한 멀티 룸 채팅.
-
위의 결과를 server-side로 구현해보기.
오늘은...
프로젝트 18일차
오늘은 주로 서버 재가동에 시간을 바쳤다.(문제풀이를 또 미뤄두었다.) nest.js와 mongoose를 헤집어 다니며 데이터베이스와 서버를 재구축 하였고, 구축된 데이터를 클라이언트에 요청하여 실제 동작을 테스트 하였다.
결과는 매우 느렸다. 데이터를 처리하고 정리해서 보내는데 시간이 소요되는지 지도를 키는데 1~2초가량의 시간이 소요 되었다. 이 정도로는 정상적인 동작이 진행되기에 부족한 속도라 여겨져 속도향상을 고민하였다.
그러다 populate를 키고 요청을 했다는것을 확인하여 해당 요소를 잠재우고 다시 요청하였다. 속도가 나아지긴 했지만, 여전히 느렸다. 그렇게 고민하다 생각난 방법은 새통계스키마를 작성하는것이다.
동작에따라 결과를 차근차근 누적시킨 통계자료를 지역별로 구성하여 필요할때마다 가져오는 것이다.
1만개의 더미데이터를 가져와서 처리하는것에 비하면 당연히 줄어들 속도가 보이므로, 해당 작업을 진행하였다.
여러 문서를 헤집어가면 검색하지 않도록 한지역을 하나의 문서에 저장되게하고 꼬리의꼬리를 파고들어가게끔 연결해두어 한문서에서 필요한 정보를 찾을수 있게 구성하였다.
그리고 데이터 베이스를 재구축하고 시험한 테스트 결과는 처리속도가 10배가량 빨라졌다. 후 이제 자잘한 문제만 더처리하면 될것 같다.
진행 중단중인 프로젝트
socket.io - chatapp 준비
클라이언트
- react 사용
- express 사용이 없으므로 axios 사용 하지 않음
- styled-component를 사용하여 css 작업을 수행함.
- socket.io-client 사용
- 페이지 하나로 구성
- 접속시 global 채팅방에 접속(로비로 표현 해도 되고 정식 명칭은 고민중)
- 우측 에 바형태로 접속인원을 표시(별개 채팅방의 경우 해당 room 접속인원으로 표기)
- 탭 형식으로 새 채팅방을 구분하도록 구성
- 로그인 없음.
- 대화명 변경 기능 구성 할 것
- 대화 인원 추가방식 고민중
- 로그인이나 대화방 접속시 현재 날짜표기 기능 구현
- 새 대화방 생성시 생성된 대화방으로 전환하게 수정.
서버
- socket.io 만으로 구성
- db 사용 없음
- 서버 동작중 정보 저장은 서버내 변수를 통하여 진행
- disconnect를 사용하여 클라이언트의 연결 종료를 확인하여 접속 인원 확인에 반영함.
- 이를 통하여 대화방에서의 퇴장 메세지를 전달할 방법을 모색해봐야겠음.
수정하거나 구현할 것
-
대화명의 경우 대화방별로 별개의 대화명을 사용하게끔 구성하려고 하였으나 새대화방에 새로운 인원을 추가시 로비에 존재하는 접속인원을 바탕으로 진행할예정이므로 다수의 대화명을 가질시 문제가 될것으로 추정. 해당 적용 방식을 수정 해야겠다.
-
대화방에 새 인원 추가방식은 현재 들어온 인원 하단에 추가 버튼을 구성. 클릭시 참여인원을 제외한 로비 인원을 표기하여 새로 추가할수 있는 인원을 나타내려 함. - (방향성을 생각 해봄.)
홈페이지 만들기
- 클라이언트와 연결된 서버 서버와 서버서버를 통괄하는 메인서버로 구성할 예정
- 서버스택은 node.js, express, typescript를 사용할 예정
- 데이터 베이스는 mysql 를 바탕으로 typeorm을 사용할 예정
- 배포는 aws를 사용 할 예정.(새로 생성한 계정을 이용)
- 제작 기간은 딱히 정하진 않음 - 생각하고 정리되면 그에 맞춰 행동할 예정
- 클라이언트 부분중 생각했엇던 기능:
- 홈페이지는 그동안 연습하거나 했던 것들을 담아둘 공간으로서 제작하려고 햇기에 해당 영역을 기능으로 구현해야한다. 이후 개별프로젝트나 새로운 언어 기능을 학습할때의 결과도 같이 올려둘 예정.
- 가능하다면 벨로그에 작성중인 블로그를 같이 게시할수 있었으면 한다. 해서 해당 부분을 고민해볼 것.
- 그 외 연습하고자 하는 기능들을 추가해볼 영역이 별도로 필요로 할듯하다.
- 클라이언트 외형(메인페이지)
- 상단에 얇은 바를 구성 위에 언급한 기능으로 가는 메뉴를 나열 시킴
- 사이드 페이지
- 메인페이지에서 구성된 바는 공통으로 나타나게하고 좌측에 사이드 바를 구성 별개의 세부 메뉴를 나타나게 구성함. (세부적인 크기 위치는 확정 되지 않음. )
pathfinder(미로 길찾기 게임)
- 기본적인 스택은 위 홈페이지와 유사할것으로 생각.
- 3개의 난이도 구분을 가정
- 미로 구성은 랜덤성을 포함함 예정
- 전장의 안개처럼 가지않은곳의 시야을 막아둘예정
- 움직이는 캐릭터의 성장은 갖게되는 무기의 성장으로 대변할 예정
- 피로도 개념 추가
- 회복약, 스테니머 회복은 하나의 아이템으로 전용
- 기타등등 정의되지 않은 생각이 있음.
프론트 엔드 구성
- 메인 페이지(로그인)
- 게스트 입장 가능
- 가입 방식 추가 고려(카카오톡, 구글, 네이버 등등...)
- 상단에 타이틀 하단에 로그인 모달 구성
- 배경은 울창한 숲 사이에 난 길을 배경으로 하고 싶지만 찾지못함.
- 난이도 선택 부터 나머지 페이지 우측에는 사이드 바 를 구성
- 난이도 선택 페이지
- 자동저장시 현재페이지가 메인페이지 바로 뒤에 오게됨
- 선택페이지를 3분할(A|B|C 형태로)하여 각각의 난이도로 정의
- 해당 난이도의 최근 결과 혹은 최고 결과를 보여줌
- 자동 저장 사용 시 진행중인 단계에 표시할 무언가를 생각할 것
- 자동저장 사용시 진행중인 이야기를 제거하고 새 이야기를 시작할수 있게 구성할 것
- 외부 맵 페이지
- 영역으로 구성된 맵을 보여주는 페이지
- 이지단계는 입구 1개 크기 3x3 을 생각하고 있음.
- 이후 단계의 규모는 5x5, 7x7을 가정하고 있다.
- 현재 위치로 지정된 sector의 경우 녹색 계열에 반짝이는 효과를 구현한다.
- 현재 위치로 지정된 sector와 연결된 구역은 구분가능한 계열의 색으로 칠한다.(색미정)
- 그외 지역중 방문한 영역은 회색 혹은 하얀색으로 미방문지역은 검은색으로 표현한다.
- 현재 위치로 지정된 sector와 연결되었지만 플레이어가 해당 통로에 방문하지 않은 경우를 표현하는 색을 정의해야한다.
- 내부 맵 페이지
- 실제 미로 영역
- 미로의 크기는 아직 미정
- 미로 구성은 랜덤성을 바탕으로 구성됨 영역간의 입구는 우선은 전부 연결되는 형태를 가정
- 움직이면서 몹과 싸우기도 하고 보물을 발견하기도 하는 형태로 구성예정.
- 움직이지 않은 영역은 보이지 않게 구성할 예정
- 피로도 시스템을 고려하려고 하지만 어떤 방식으로 할지는 생각중
- 우측 사이드 바
- 캐릭터의 장비 나 인벤토리 버튼 구성
- 기록을 열람할수 있는 통계 버튼 구성?
- 아직 세부적인 정리가 진행되지 않음
- 맵 상단의 작은 바
- 피로도를 보여줄 장소
- 세부적인 구성은 아직 생각 중
미로 생성, 미로 탐색
- 알고리즘을 직접 구현해서 사용하려하였으나. 시간이 오래걸리고 좋은 퀄리티가 나올 것같지않아 이미 많이 알려진 알고리즘에서 골라 사용하기로 결정
- 참조하기로한 미로 생성 알고리즘을 재현 완료. 제작 중인 코드에 적용 완료.
서버 구성
/Map
- /map/:level/ 형태의 path 로 고정
- 구분자 map의 위치를 수정
/Sector
- /sector/:level/:sid/ 형태의 path 로 고정
- 구분자 sector의 위치를 수정
/User
- api path만 구성중 사용 방식은 고민중
/Record
- api path만 구성중 사용 방식은 고민중
DB Entity 구성
Map
- id, level, createdAt, updatedAt 을 칼럼으로 보유
- User 와 M:1 관계를 가짐
- User 와 Cascase 관계 설정
Maptile
- tid 를 칼럼으로 보유
- Map 와 M:1 관계를 가짐
- Sector 와 1:M 관계를 가짐
- Map 과 Cascase 관계 설정새 맵생성 부분에서 save의 역활을 제거하고 map entity 만 사용하는 방향 으로 수정 유저를 찾고 해당 유저의 정보와 지도 레벨을 바탕으로 현재 생성하려는 지도가 존재하는지 확인, 존재하다면 삭제하여 새로 생성하고 존재하지 않으면 새로 생성 하고 이후 연동되는 지도 타일 값들을 생성하여 저장 하는 방식을 사용.
그외로 맵 삭제시와 제 정보 요청시에 따른 기능 구현을 진행하였다. 맵 정보 요청의경우 클라이언트부분과의 연결 작업때 세부적인 부분의 수정을 다시 진행해야 할것으로 생각 된다.
Sector
- sid 를 칼럼으로 보유
- MapTile 와 M:1 관계를 가짐
- MapTile 과 Cascase 관계 설정
Tile
- id, pass, here, visit, invite, createdAt, updatedAt 을 칼럼으로 보유
- MapTile 과 Secter 에 상속 됨.
User
- id, username, password, email, createdAt, updatedAt 을 칼럼으로 보유
- Map, Save, Record 와 1:M 관계를 가짐
Record
- id, level, time, updatedAt 을 칼럼으로 보유
- User 와 M:1 관계를 가짐
