로컬에 아무 디렉터리 생성

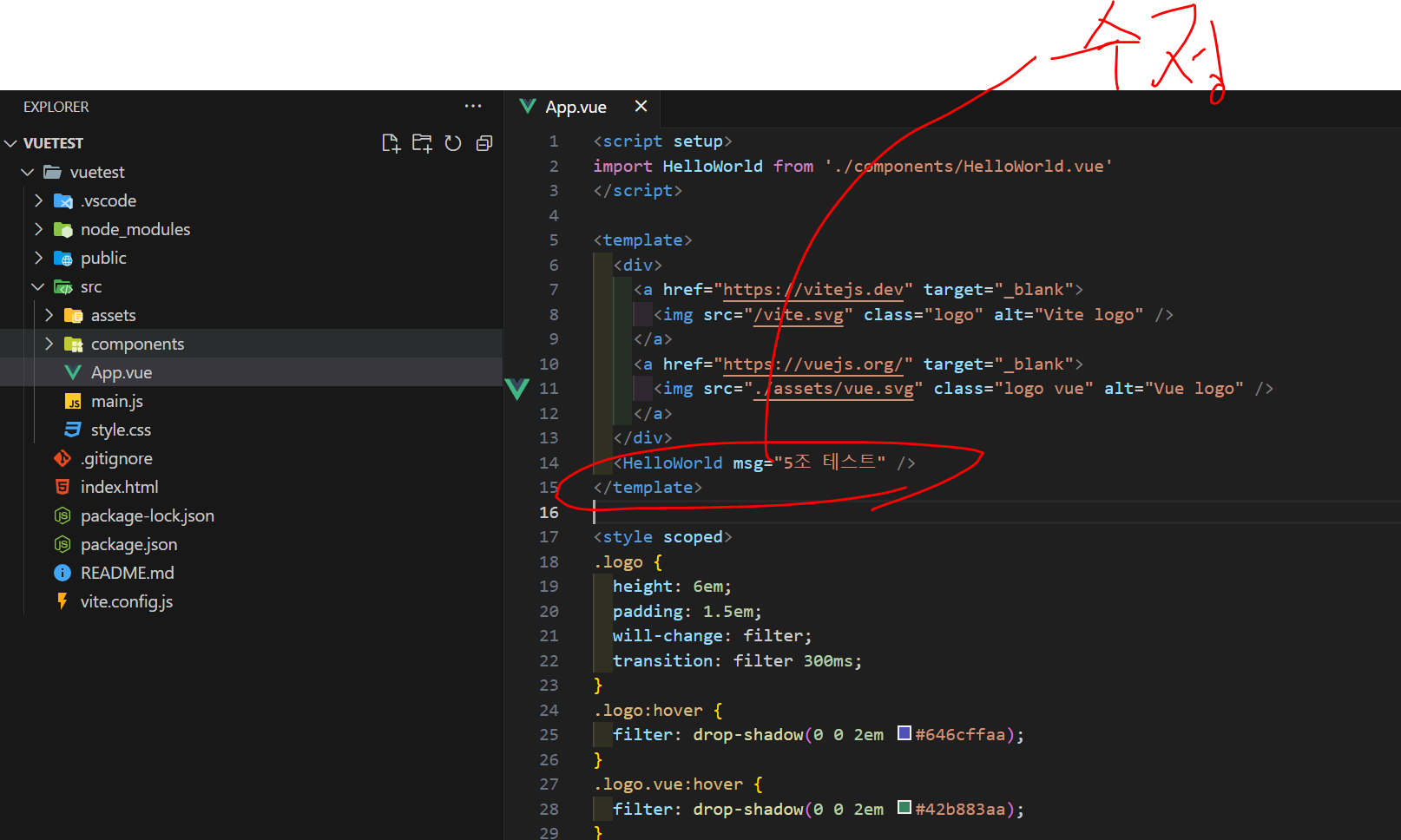
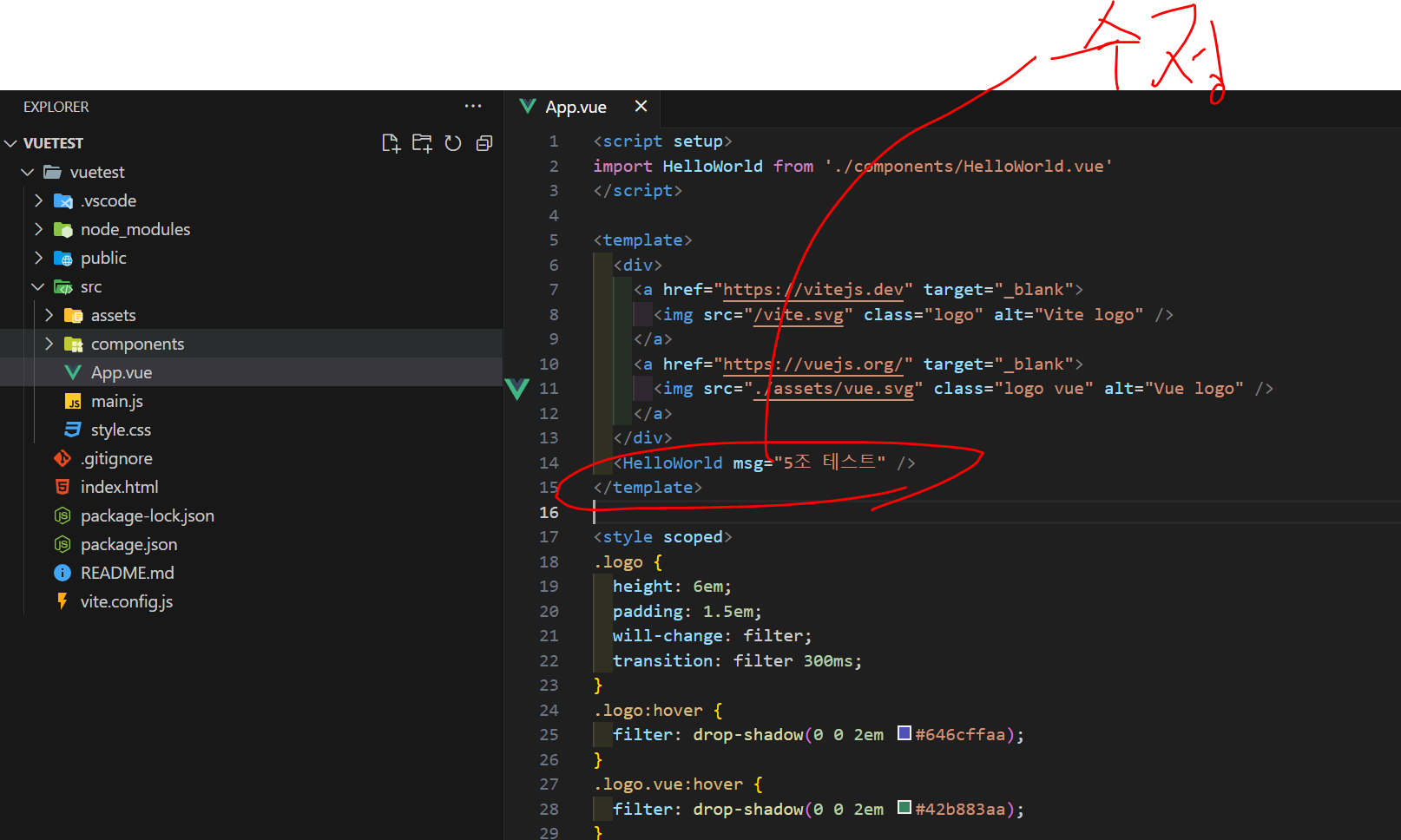
vscode로 Vue 애플리케이션 생성
KOSA@DESKTOP-4U4G4G2 MINGW64 ~/Desktop/vuetest
$ npm create vite@latest
√ Project name: ... vuetest
√ Select a framework: » Vue
√ Select a variant: » JavaScript
Vue 확인
KOSA@DESKTOP-4U4G4G2 MINGW64 ~/Desktop/vuetest
$ cd vuetest/
KOSA@DESKTOP-4U4G4G2 MINGW64 ~/Desktop/vuetest/vuetest
$ npm install
added 27 packages, and audited 28 packages in 10s
4 packages are looking for funding
run `npm fund` for details
found 0 vulnerabilities

KOSA@DESKTOP-4U4G4G2 MINGW64 ~/Desktop/vuetest/vuetest
$ npm run dev
> vuetest@0.0.0 dev
> vite
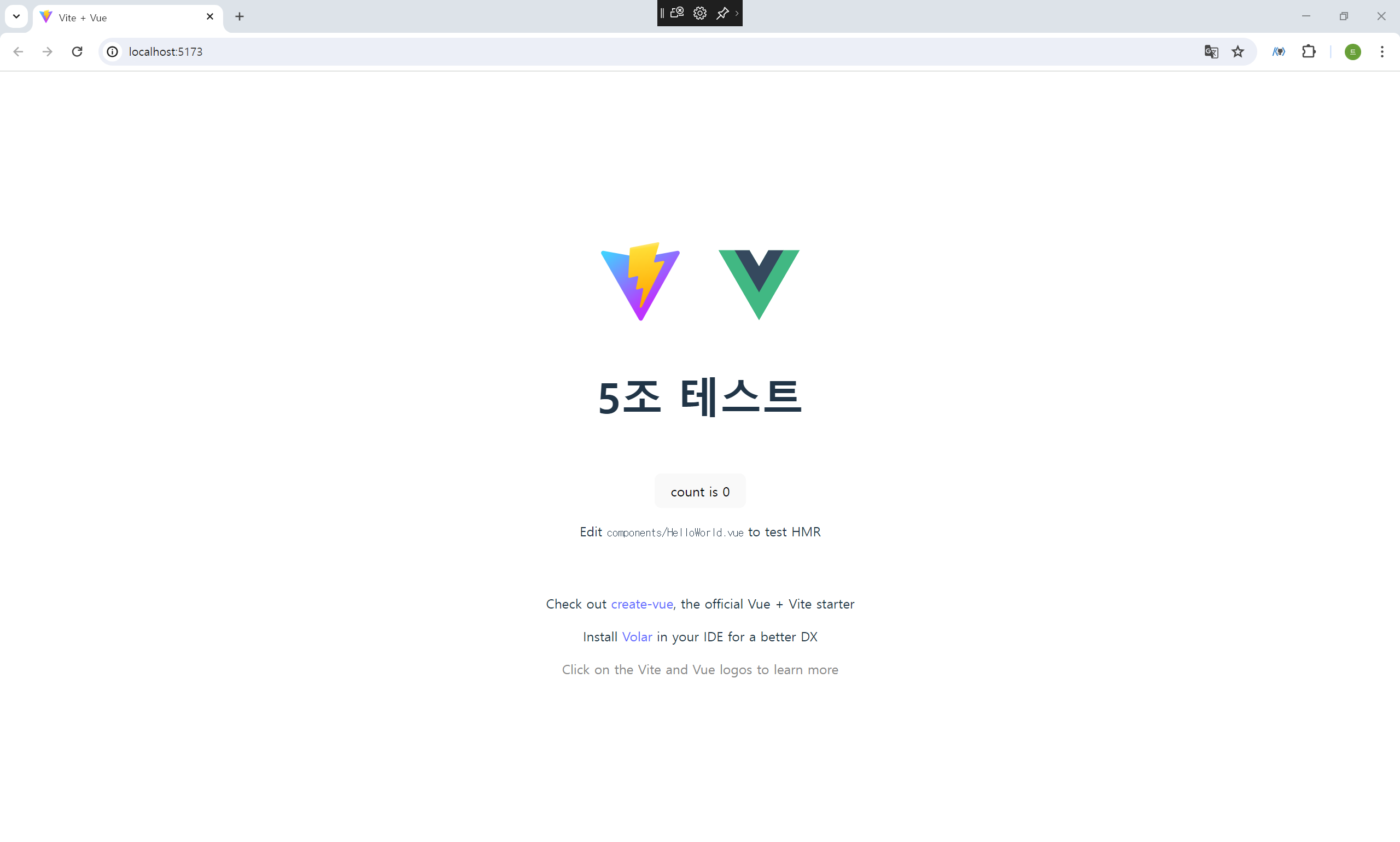
정상 작동확인

Ctrl + c 를 눌러 서버 종료
VITE v5.2.8 ready in 376 ms
➜ Local: http://localhost:5173/
➜ Network: use --host to expose
➜ press h + enter to show help
오후 8:01:52 [vite] hmr update /src/App.vue
^C
KOSA@DESKTOP-4U4G4G2 MINGW64 ~/Desktop/vuetest/vuetest
$
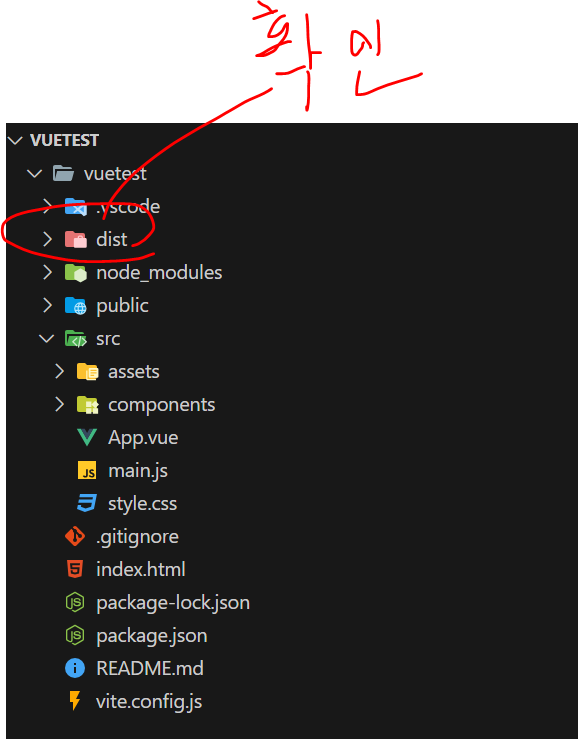
프로젝트 파일 빌드
KOSA@DESKTOP-4U4G4G2 MINGW64 ~/Desktop/vuetest/vuetest
$ npm run build
> vuetest@0.0.0 build
> vite build
vite v5.2.8 building for production...
✓ 16 modules transformed.
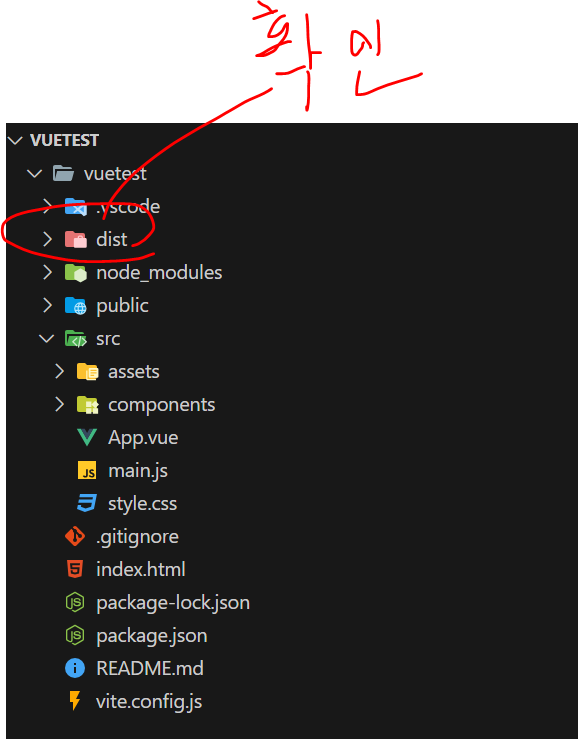
dist/index.html 0.46 kB │ gzip: 0.29 kB
dist/assets/index-TYGd4AxK.css 1.27 kB │ gzip: 0.65 kB
dist/assets/index-yHvgJ_uf.js 55.28 kB │ gzip: 22.44 kB
✓ built in 598ms

로컬에서 파일 압축

Ubuntu 키기
PS C:\Windows\system32> wsl --install
Ubuntu이(가) 이미 설치되어 있습니다.
Ubuntu을(를) 시작하는 중...
Welcome to Ubuntu 22.04.3 LTS (GNU/Linux 5.15.133.1-microsoft-standard-WSL2 x86_64)
* Documentation: https://help.ubuntu.com
* Management: https://landscape.canonical.com
* Support: https://ubuntu.com/advantage
* Strictly confined Kubernetes makes edge and IoT secure. Learn how MicroK8s
just raised the bar for easy, resilient and secure K8s cluster deployment.
https://ubuntu.com/engage/secure-kubernetes-at-the-edge
This message is shown once a day. To disable it please create the
/home/kosa1004/.hushlogin file.
kosa1004@DESKTOP-4U4G4G2:~$ sudo ifconfig
[sudo] password for kosa1004:
eth0: flags=4163<UP,BROADCAST,RUNNING,MULTICAST> mtu 1500
inet 172.21.85.3 netmask 255.255.240.0 broadcast 172.21.95.255
inet6 fe80::215:5dff:fe22:b90f prefixlen 64 scopeid 0x20<link>
ether 00:15:5d:22:b9:0f txqueuelen 1000 (Ethernet)
RX packets 201 bytes 313118 (313.1 KB)
RX errors 0 dropped 0 overruns 0 frame 0
TX packets 112 bytes 10078 (10.0 KB)
TX errors 0 dropped 0 overruns 0 carrier 0 collisions 0
lo: flags=73<UP,LOOPBACK,RUNNING> mtu 65536
inet 127.0.0.1 netmask 255.0.0.0
inet6 ::1 prefixlen 128 scopeid 0x10<host>
loop txqueuelen 1000 (Local Loopback)
RX packets 0 bytes 0 (0.0 B)
RX errors 0 dropped 0 overruns 0 frame 0
TX packets 0 bytes 0 (0.0 B)
TX errors 0 dropped 0 overruns 0 carrier 0 collisions 0
PuTTY 접속
login as: kosa1004
kosa1004@172.21.85.3's password:
Welcome to Ubuntu 22.04.3 LTS (GNU/Linux 5.15.133.1-microsoft-standard-WSL2 x86_64)
* Documentation: https://help.ubuntu.com
* Management: https://landscape.canonical.com
* Support: https://ubuntu.com/advantage
* Strictly confined Kubernetes makes edge and IoT secure. Learn how MicroK8s
just raised the bar for easy, resilient and secure K8s cluster deployment.
https://ubuntu.com/engage/secure-kubernetes-at-the-edge
Last login: Fri Apr 12 20:08:07 2024
kosa1004@DESKTOP-4U4G4G2:~$
로컬에 있는 dist.zip을 PuTTY를 통해 ubuntu에 보내기
C:\Users\KOSA\Desktop>pscp C:\Users\KOSA\Desktop\dist.zip kosa1004@172.21.85.3:/home/kosa1004
kosa1004@172.21.85.3's password:
dist.zip | 23 kB | 23.6 kB/s | ETA: 00:00:00 | 100%
kosa1004@DESKTOP-4U4G4G2:~$ ls
apache-tomcat-9.0.87 apache-tomcat-9.0.87.tar.gz dist.zip <- 이렇게 있음
dist.zip을 웹 서버 디렉터리로 이동
kosa1004@DESKTOP-4U4G4G2:~$ sudo mv dist.zip /var/www/
압축해제 패키지 다운로드
kosa1004@DESKTOP-4U4G4G2:~$ sudo apt install unzip
dist.zip 압축해제
kosa1004@DESKTOP-4U4G4G2:~$ ls /var/www/
kosa1004@DESKTOP-4U4G4G2:/var/www$ ls
dist.zip html
kosa1004@DESKTOP-4U4G4G2:/var/www$ sudo unzip dist.zip -d ./test
kosa1004@DESKTOP-4U4G4G2:/var/www$ ls
dist.zip html test <- 압축풀어서 만든 디렉터리
kosa1004@DESKTOP-4U4G4G2:/var/www$ sudo ls ./test
assets index.html vite.svg
Nginx 다운로드
kosa1004@DESKTOP-4U4G4G2:~$ sudo apt update
kosa1004@DESKTOP-4U4G4G2:~$ sudo apt-get install nginx
Nginx 서비스 확인
kosa1004@DESKTOP-4U4G4G2:~$ sudo systemctl status nginx
● nginx.service - A high performance web server and a reverse proxy server
Loaded: loaded (/lib/systemd/system/nginx.service; enabled; vendor preset:>
Active: active (running) since Fri 2024-04-12 20:14:56 KST; 42s ago
---------------- 이러면 됨
Docs: man:nginx(8)
Main PID: 2814 (nginx)
Tasks: 9 (limit: 9354)
Memory: 10.9M
CGroup: /system.slice/nginx.service
├─2814 "nginx: master process /usr/sbin/nginx -g daemon on; master>
├─2817 "nginx: worker process" "" "" "" "" "" "" "" "" "" "" "" "">
├─2818 "nginx: worker process" "" "" "" "" "" "" "" "" "" "" "" "">
├─2819 "nginx: worker process" "" "" "" "" "" "" "" "" "" "" "" "">
├─2820 "nginx: worker process" "" "" "" "" "" "" "" "" "" "" "" "">
├─2821 "nginx: worker process" "" "" "" "" "" "" "" "" "" "" "" "">
├─2822 "nginx: worker process" "" "" "" "" "" "" "" "" "" "" "" "">
├─2823 "nginx: worker process" "" "" "" "" "" "" "" "" "" "" "" "">
└─2824 "nginx: worker process" "" "" "" "" "" "" "" "" "" "" "" "">
Apr 12 20:14:56 DESKTOP-4U4G4G2 systemd[1]: Starting A high performance web ser>
Apr 12 20:14:56 DESKTOP-4U4G4G2 systemd[1]: Started A high performance web serv>
lines 1-20/20 (END)
Nginx 확인

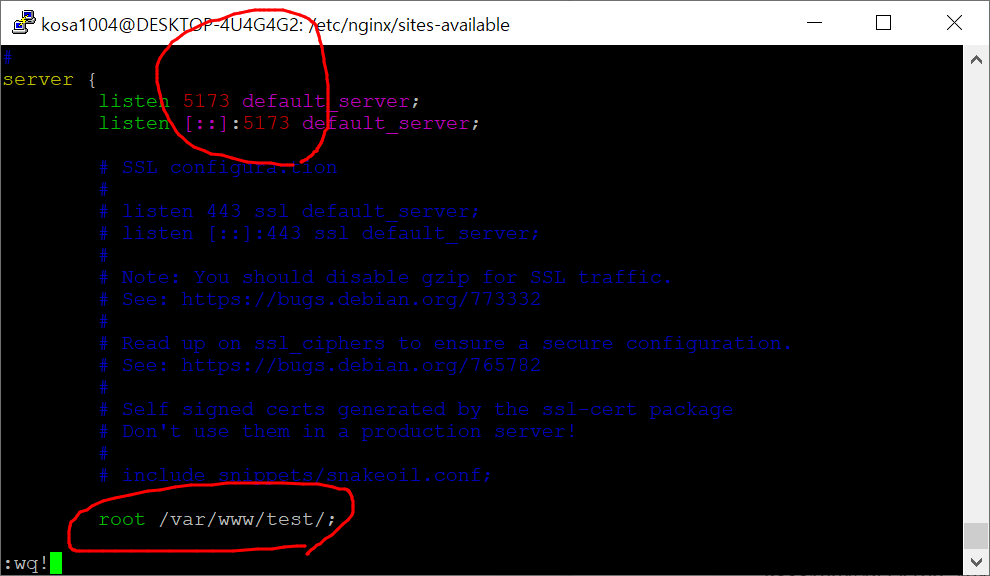
Nginx config 설정
kosa1004@DESKTOP-4U4G4G2:~$ cd /etc/nginx/sites-available/
kosa1004@DESKTOP-4U4G4G2:/etc/nginx/sites-available$ ls
default
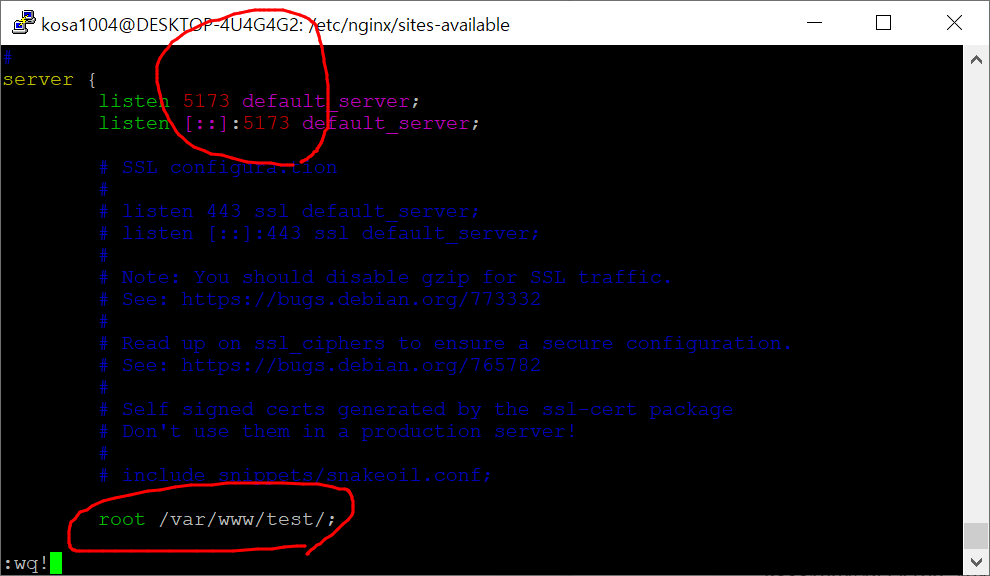
kosa1004@DESKTOP-4U4G4G2:/etc/nginx/sites-available$ sudo vi default
config 변경

접속확인(아직까진 localhost로 Nginx 웰컴 페이지 볼 수 있을거임)

Nginx 재시작
kosa1004@DESKTOP-4U4G4G2:/etc/nginx/sites-available$ sudo nginx -t
nginx: the configuration file /etc/nginx/nginx.conf syntax is ok
nginx: configuration file /etc/nginx/nginx.conf test is successful
kosa1004@DESKTOP-4U4G4G2:/etc/nginx/sites-available$ sudo systemctl restart nginx
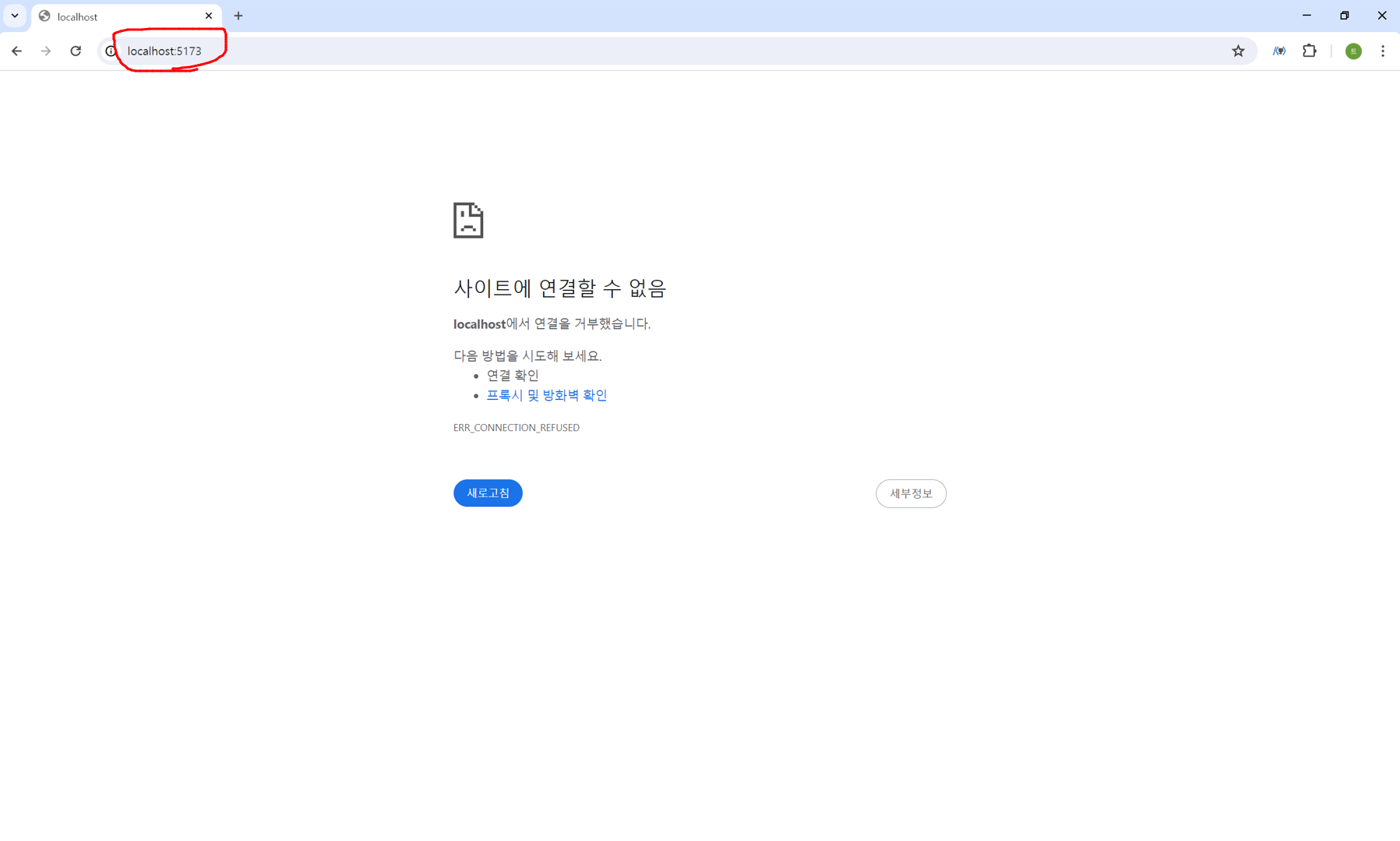
다시 접속확인 포트:5173 (config 바꾸고 재시작했으니 포트 설정안하면 localhost에 들어가도 아무것도 안 나옴)

Nginx 서비스 종료
kosa1004@DESKTOP-4U4G4G2:/etc/nginx/sites-available$ sudo systemctl stop nginx
kosa1004@DESKTOP-4U4G4G2:/etc/nginx/sites-available$ sudo systemctl status nginx
○ nginx.service - A high performance web server and a reverse proxy server
Loaded: loaded (/lib/systemd/system/nginx.service; disabled; vendor preset>
Active: inactive (dead)
Docs: man:nginx(8)
Apr 12 21:19:48 DESKTOP-4U4G4G2 systemd[1]: Starting A high performance web ser>
Apr 12 21:19:48 DESKTOP-4U4G4G2 systemd[1]: Started A high performance web serv>
Apr 12 21:20:54 DESKTOP-4U4G4G2 systemd[1]: Stopping A high performance web ser>
Apr 12 21:20:59 DESKTOP-4U4G4G2 systemd[1]: nginx.service: Deactivated successf>
Apr 12 21:20:59 DESKTOP-4U4G4G2 systemd[1]: Stopped A high performance web serv>
lines 1-10/10 (END)
출처
[Web]Ubuntu Nginx구성하기(vue)
nginx로 vue파일 웹서버 띄우기
Vue.js + Nginx 웹서버 구축하기
[Vue] 웹서버 배포하기 1부 (Nginx 연동)