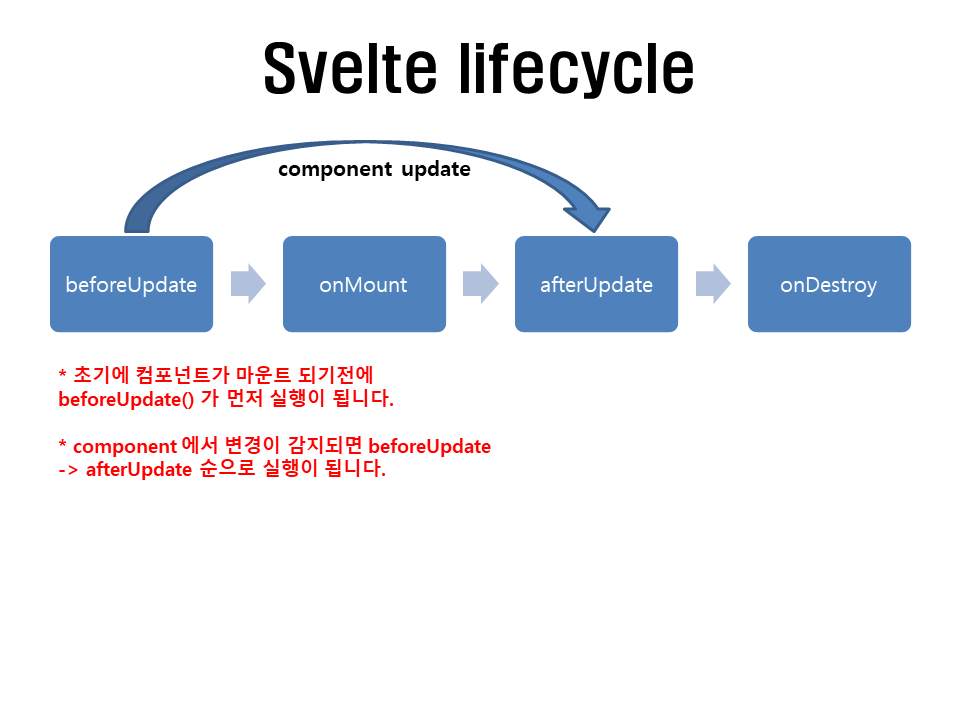
life cycle
-
모든 스벨트 컴포넌트(*.svelte)는 생명주기를 가지고 있습니다.
-
onMount 🔥fired after the component is mounted.
-
onDestroy 🔥fired after the component is destroyed.
-
beforeUpdate 🔥fired before the DOM is updated.
(The first time the callback runs will be before the initial onMount) -
afterUpdate 🔥fired after the DOM is updated.
마운트(mount)는 컴포넌트가 DOM에 첨부가되는것을 의미합니다.
<script>
// svelte 패키지에서 해당 라이프사이클을 구현하면 됩니다.
import { onMount, onDestroy, beforeUpdate, afterUpdate, tick } from 'svelte'
onMount(async () => {
});
onDestroy(async () => {
});
beforeUpdate(async () => {
});
afterUpdate(async () => {
});
// tick
beforeUpdate(async () => {
await tick(); // return promise resolve()
});
</script>
// sample code
<script>
import {onMount, beforeUpdate, afterUpdate, onDestroy, tick} from 'svelte'
import SvelteChildLifecycle from "./SvelteChildLifecycle.svelte";
import {updatedValue} from '../store/store.js';
// onMount
// 컴포넌트가 DOM 에 마운트되면 콜백이 실행
onMount(() => {
console.log('parent onMount..');
});
// beforeUpdate
// 상태 변경 후 컴포넌트가 업데이트되기 직전에 콜백이 실행(여기서 상태값을 업데이트 하면 무한루프에는 빠지지 않는듯?)
// The first time the callback runs will be before the initial onMount
// 처음에 초기화될때 onMount() 보다 먼저 실행이 됩니다
beforeUpdate(async () => {
console.log('parent beforeUpdate..');
await tick(); // tick : 언제든지 호출가능 + 컴포넌트에 변경사항이 완료가 되었을때 Promise() 반환
console.log('tick()..');
});
// afterUpdate
// 컴포넌트가 업데이트가 완료 후 콜백이 실행(여기서 상태값을 업데이트 하면 무한루프에는 빠지지 않는듯?)
afterUpdate(async () => {
console.log('parent afterUpdate..');
});
// onDestroy
// 컴포넌트가 DOM 에서 마운트가 해제되면 호출이 됩니다
onDestroy(() => {
console.log('parent onDestroy..');
});
</script><script>
import { onMount } from 'svelte'
onMount(async () => {
//do something on mount
return () => {
//do something on destroy
}
})
</script>- 위 코드는 기본적인 onMount() 사용법입니다.
- async ~ await 를 이용하여 비동기 처리도 가능합니다.
- onMount() 콜백에서 함수를 반환하면 컴포넌트가 destroy 될 때 실행이 됩니다.(onDestroy() 와 동일)
🎙️만약에, 부모 자식 컴포넌트 존재시 생명주기 흐름은 어떨까?
parent beforeUpdate..
child beforeUpdate..
child onMount..
child afterUpdate..
parent onMount..
parent afterUpdate..
위에는 부모-자식 코드를 작성 후, 생명주기를 구현하여 console.log()를 작성한 결과 입니다. 이부분은 잘 기억해두시면 좋을거 같습니다.(vue 컴포넌트 생명주기와 같네요)
👁️tick 은 뭘까요?
- tick 은 유일하게 컴포넌트가 초기화 또는 업데이트될때 언제든지 호출이 가능합니다.(그래서 다른 생명주기랑은 약간 느낌이 다릅니다)
- tick 은 컴포넌트 상태변경이 DOM에 업데이트가 된걸 보장한 후(저는 확실히 DOM에 랜더링까지 반영되었다라고 이해를 하였습니다) Promise 객체를 반환합니다.
- 참고 : https://svelte.dev/tutorial/tick
