객체란 무엇인가
- 자바스크립트는 객체(object)기반의 프로그래밍 언어, 자바스크립트를 구성하는 거의 모든 것이 객체임.
- 원시 값을 제외한 나머지 값(함수, 배열, 정규 표현식)은 모두 객체
- 객체 타입 : 다양한 타입의 값을 하나의 단위로 구성한 복합적인 자료 구조 -> 변경 가능한 값
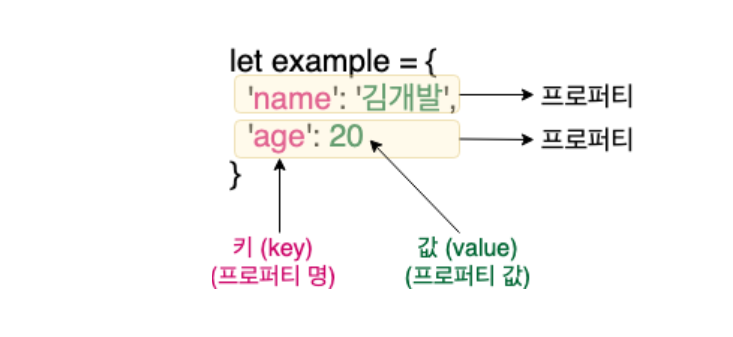
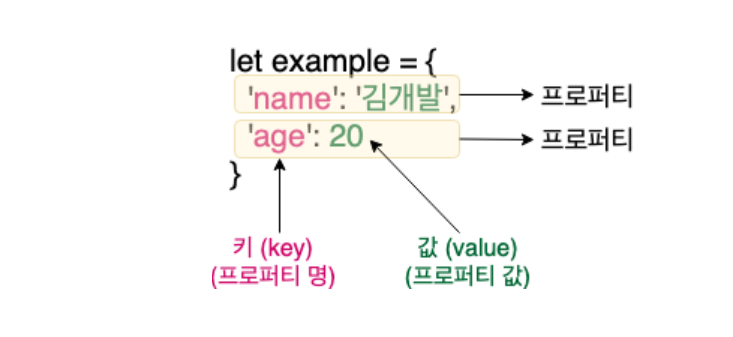
객체 : 0개 이상의 프로퍼티로 구성된 집합
- 프로퍼티 : 키(key) + 값(value)
- 객체의 상태를 나타내는 값
- 프로퍼티 값이 함수일 경우 메서드라고 부름- 메서드 : 프로퍼티(상태 데이터)를 참조하고 조작할 수 있는 동작

객체 생성 방법
- 자바스크립트는 프로토타입 기반 객체 지향 언어로서 다양한 객체 생성 방법을 지원
-
객체 리터럴 : 가장 일반적인 방법, 객체 생성을 위한 표기법
-
Object 생성자 함수
-
생성자 함수
-
Object.create 메서드
-
클래스(ES6)
var person = { name : 'Kim', sayHello: function () { console.log('Hello! My name is ${this.name}.'); } }; console.log(typeof person) // object console.log(person); // {name: "Kim", sayHello; f}-> 객체 리터럴은 중괄호({...}) 내에 0개 이상의 프로퍼티를 정의, 변수에 할당되는 시점에 자바스크립트 엔진은 객체 리터럴을 해석해 객체를 생성
-
프로퍼티
- 객체는 프로퍼티의 집합이며 프로퍼티는 키와 값으로 구성됨
- 나열 시 쉼표(,)로 구분
- 프로퍼티 키 : 빈 문자열을 포함하는 모든 문자열 또는 심벌 값
- 프로퍼티 값 : 자바스크립트에서 사용할 수 있는 모든 값
* 식별자 네이밍 규칙을 따르지 않는 이름에는 따옴표를 사용해야 함
메서드
- 프로퍼티 값이 함수일 경우 일반 함수와 구분하기 위해 메서드라고 부름
- 객체에 묶여있는 함수를 의미
프로퍼티 접근
- 마침표 프로퍼티 접근 연산자(.) 마침표 표기법
- 대괄호 프로퍼티 접근 연산자[..] 대괄호 표기법 : 반드시 따옴표로 감싼 문자열