🌞 프로젝트 소개
-
팀명
STARBUGS
-
팀 구성
프론트 3명
백엔드 3명
-
소통 방식
-
StandUP Meeting (Agile 방식)
-
Trello 이용
Backlog / This Week / In Progress / Done (구현해야 할 사항, 이번주 해야할 일들과 진행중인 일들, 완료한 일)
-
-
실제 사이트
-
기간
2021.1.25~2.5
🌙 기술 스택
- CRA
- React (함수형, Hooks)
- React Router
- SASS
- Styled Component
- Fetch
- Git
- Map
- Mock Data (json)
- AWS🌞 역할
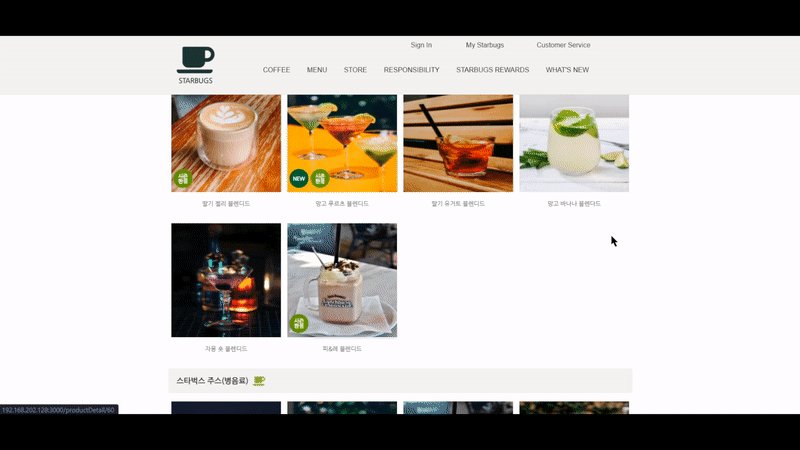
- 리스트 페이지 레이아웃 및 기능 구현
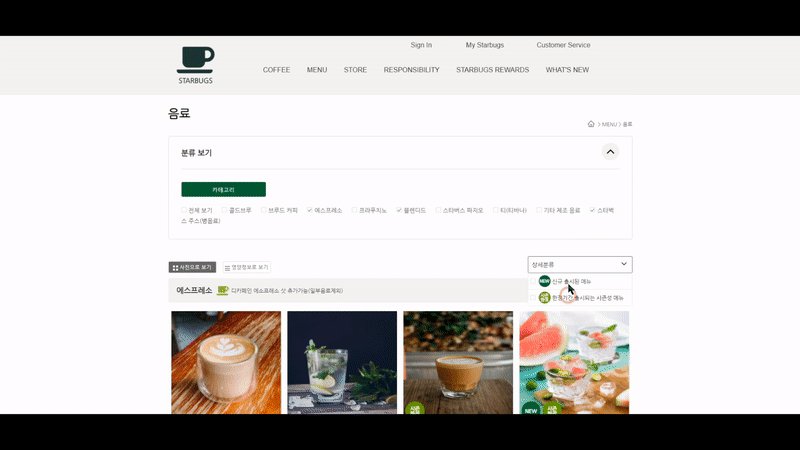
- 전체 데이터를 한번에 받아서 모두 앞 단에서 기능 구현- 카테고리 클릭 시 해당 카테고리 콘텐츠 (카테고리 이름과 상품) 나열
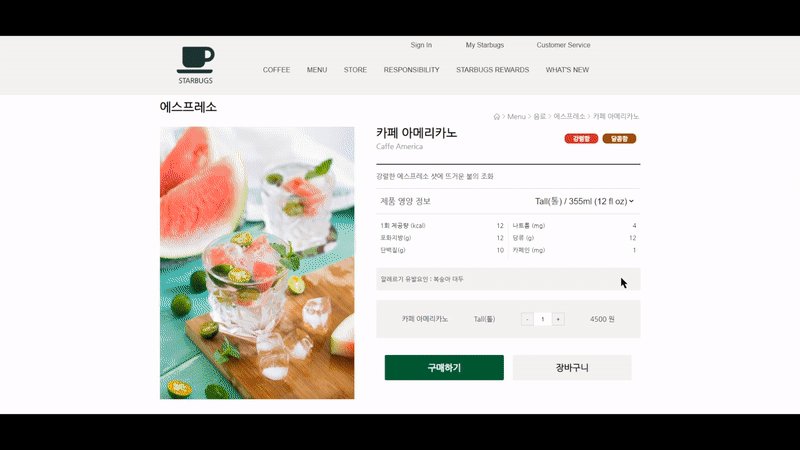
- 버튼 (사진/영양 정보로 보기) 클릭 시 선택된 카테고리 사진/영양 정보 테이블 출현
- 상세 분류 버튼(신상/시즌 별 상품) 클릭 시 해당 상품 나열
🌙 협업 경험
- slack
- git & github
- Trello
🌞 잘한 점
-
마무리를 깔끔하게 잘한 것 같다.
왠만한 기능 구현과 레이아웃은 꼼꼼히 다 했다.
-
나름대로 멘탈을 흔들리지 않으려고 노력했다.
-
새로운 지식을 바로 반영하려고 했고 성공했다. (함수형, hooks, styled component)
🌙 아쉬운 점
-
사실 현재의 코드는 한 4-5일치의 코드인 것 같다. 즉 더 생산해 낼 수 있었는데 하는 아쉬움이 있다.
물론 누구나 생각하는 시간에 소모되는 시간이 많겠지만 그래도 아쉽다.
컨디션 조절 문제도 있고 생각하느라 보낸 시간도 있겠지만 이 시간들을 좀 더 압축할 방법이 필요하다.
-
너무 많은 부담감을 느끼지 않도록 노력하자
1차 프로젝트 하면서 목표로 둔 것이 반만 이행된 부분이다. 너무 많은 부담에 밤잠을 설쳐서 체력과 정신력이 약해진 것이 문제다.
부담감을 내려놓을 때 더 생산적이게 될 것이다. -
속도를 올리려고 큰 기능 흐름을 잡는 것을 멘토님들에게 의지함.
이렇게 큰 줄기를 잡는 것도 중요한 힘.
=> 내 스스로의 힘으로 하려고 해야 한다.
구글링 하면서 타인의 오픈소스 보면서 스스로 방법을 터득하고 사고하는 노력이 필요하다 -
JS 메소드 공부가 필요하다
-
내가 생각했던 전체적인 구현 방향이 멘토님과 비슷한 부분이 많았지만 차이는 현실적으로 코드를 어떻게 구현해야 될지 몰랐기 때문이다.
⇒ 내가 몰랐던 메소드로 가볍게 구현하심
⇒ 메소드 공부
-
-
단순한 로직을 구현하도록 노력하기
-
1차도 그렇고 2차 때도 멘토의 조언(로직구현 흐름 알려주심)을 듣고 나니 내가 비교적 복잡하게 로직을 구현해 내는 것 같다는 생각이 들었다.
⇒ 최대한 단순한 로직을 짜도록 노력하기
-


수고하셨어요 선미님~