
Q : "사이트에 이미지를 넣는 방법은 두 가지가 있습니다. img 태그를 사용하는 것과 div 태그에 background-image 속성을 추가하는 것. 두 가지 방법의 차이점과 각각 어떠한 경우에 사용하면 좋은지 설명해보세요."
Semantic Web
- 의미: 의미론적인 웹
- 기존의 잡다한 데이터 집합이었던 웹페이지를 ‘의미’와 ‘관련성’ 을 가지는 거대한 데이터베이스로 구축하고자 하는 발상
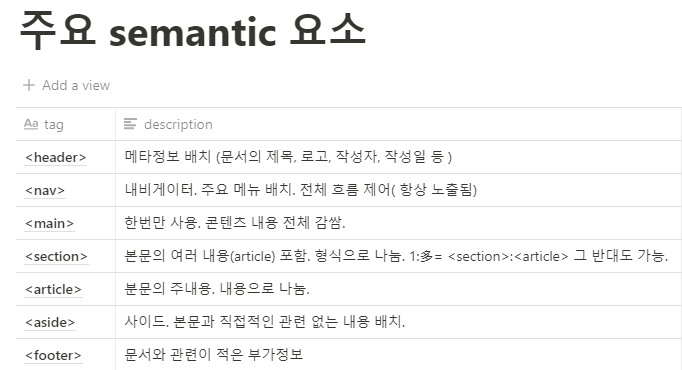
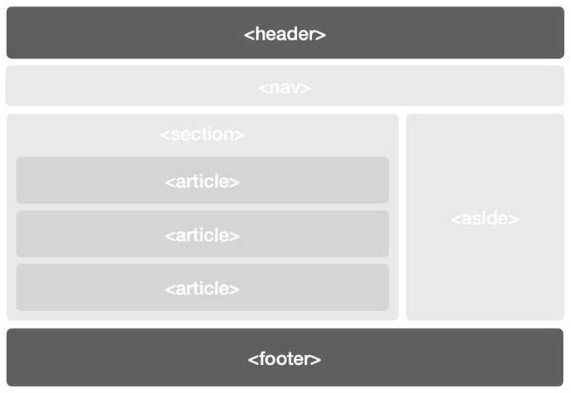
Semantic Tags
-
Sementic Web을 구현하기 위한 의미를 가진 태그들
-
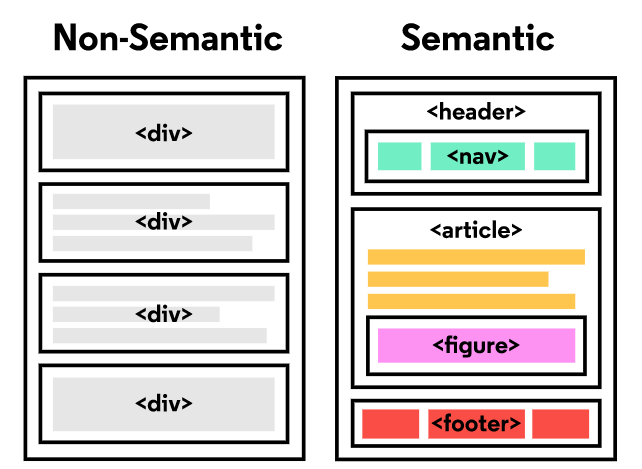
HTML 태그는 non-semantic 요소, semantic 요소로 구분
- non-semantic 요소
- div, span 등
- content에 대한 설명無
- semantic 요소
- form, table, img 등
- content에 대한 명확한 설명有



- non-semantic 요소
-
Semantic Tag의 중요성
- 웹 접근성
- SEO(검색엔진 최적화)
각 태그를 사용하는 것이 더 좋은 경우

결론
-
img 태그 사용을 권장
-
이유:
img 태그는 Semantic Tag의 일종으로 볼 수 있음.
( alt 태그를 사용하여 어떠한 이미지인지 설명해 줄 수 있는 의미가 부여된 태그이므로 )background-image 태그는 non-semantic tag.
( 사이트 컨텐츠에 대한 의미나 설명 無 ) -
참고
