
📌 JS는 싱글 쓰레드인가?
맞다. 하지만 JS 자체는 싱글 쓰레드. JS 런타임은 싱글 쓰레드 X.
-
JS를 싱글 쓰레드 언어라고 부르는 이유
event loop(JavaScript의 main thread)가 single thread이기 때문
-
그러나, 멀티 쓰레드 환경(웹 브라우저나 NodeJS)에서 실행됨
이벤트 루프만 독립적으로 실행되지 x
📌 JS 비동기 런타임 과정
- 싱글 쓰레드로 한 번에 여러 요청을 처리하는 방법
비동기 작업을 통해
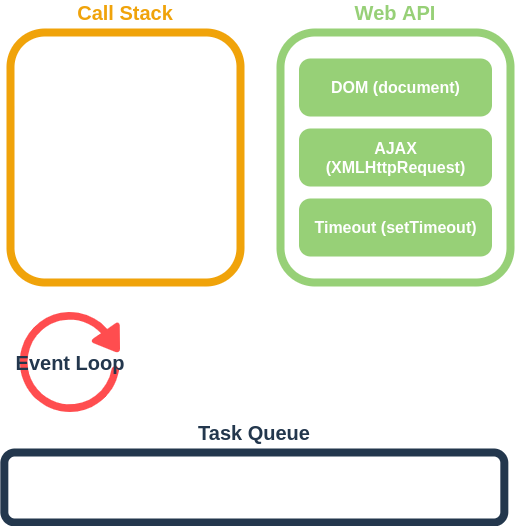
🔹 JS 런타임 환경

-
Call Stack
- 자바스크립트에서 수행해야 할 함수들을 순차적으로 스택에 담아 처리
-
Web API
- 웹 브라우저에서 제공하는 API
- 비동기 작업(AJAX나 Timeout 등)을 실행
-
Task Queue
- Callback Queue
- Web API에서 넘겨받은 Callback함수를 저장
-
Event Loop
- Call Stack이 비어있다면 Task Queue의 작업을 Call Stack으로 옮김
🔹 JS의 비동기 작업 과정 예시
1번째 줄이 나중에 출력 (비동기 코드 이기 때문에)
setTimeout(() => console.log('async chanyeong'));
console.log('hello chanyeong');
// hello chanyeong
// async chanyeong-
우선
setTimeout함수가 실행되며 Call Stack에setTimeout함수가 추가됨. -
setTimeout함수는 Web API가 처리.(자바스크립트 엔진이 처리x, NodeJS의 경우 Timers 모듈)
setTimeout함수는 Web API의 Timeout작업을 요청한 시간이 지나면 Task Queue로 인자로 받은 callback함수를 전달한다. -
두 번째 라인에 작성한
console.log가 Call Stack에 추가됨.그리고 Call Stack의
console.log가 실행되며 콘솔에는'hello chanyeong'이라는 문자열이 출력됨. -
이 때, 자바스크립트의 Event Loop는 Call Stack이 비어있는지 항상 확인하는데 방금
console.log가 실행되며 Call Stack이 비워진 것을 확인함. -
Call Stack이 비워진 것을 확인한 Event Loop는 Task Queue에 있던 callback함수를 Call Stack으로 옮겨 작업을 수행.
콘솔에는
'async chanyeong'이 추가로 출력. -
모든 작업이 끝나게 되면 다음과 같이 Call Stack과 Task Queue가 비워짐.
📌 JS는 왜 싱글 쓰레드일까?
쉬워서
-
만약 JS가 멀티 쓰레드로 실행되는 언어였다면
웹페이지에서 발생하는 동시성 문제에 대해 해결해야 했음.
-
단일 쓰레드로 실행함의 장점
-
다중 쓰레드 환경에서 발생할 수 있는 복잡한 시나리오(교착 상태 등)를 신경 쓸 필요 無
-
비동기 처리로 여러 요청을 쉽게 처리가능
-
참고
