
slice
- 일명 : 뽑아내기
- arr.slice([begin[, end]])
- 배열의 일부분을 잘라내어, 새로운 배열로 리턴하기 위해서 사용

slice 함수는 잘라낼 배열의 시작index와 end index를 파라미터로 받아서, 그 사이의 원소들을 새로운 배열로 만들어서 리턴합니다.이때 원본 배열인 arr은 변경되지 않습니다.
-
파라미터
→ begin
잘라낼 배열의 시작 index
→ end
잘라낼 배열의 종료 index
end index의 값은 잘라낼 배열에 포함되지 않습니다.
end index가 생략되면, begin index부터 배열의 끝까지를 잘라냅니다.
-
리턴값
잘라낸 원소들로 만든 새로운 배열을 리턴합니다.
-
음수일때
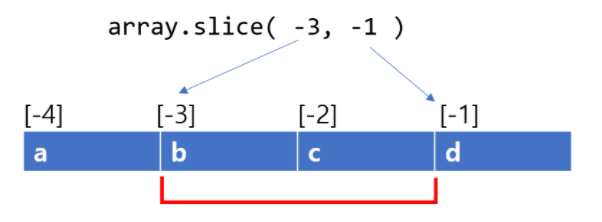
begin index나 end index가 음수이면, 배열의 끝에서부터의 길이를 나타냅니다.

-
예제
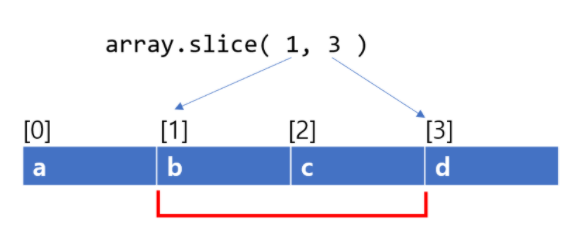
const arr = ['a', 'b', 'c', 'd']; const arr1 = arr.slice(1, 3); // [ 'b', 'c' ] const arr2 = arr.slice(1); // ['b', 'c', 'd'] const arr3 = arr.slice(-3, -1); // ['b', 'c']
splice
-
일명 : 뽑아 넣기
-
배열의 특정위치에 요소를 추가하거나 삭제
splice( index, 제거할 요소 개수, 배열에 추가될 요소 )
-
예제
var arr = [ 1, 2, 3, 4, 5, 6, 7 ]; arr.splice( 3, 2 ); console.log( arr ); // [ 1, 2, 3, 6, 7 ] 3번째 인덱스에서부터 2개 제거 var arr = [ 1, 2, 3, 4, 5, 6, 7 ]; arr.splice( 2, 1, "a", "b"); console.log( arr ); // [ 1, 2, "a", "b", 4, 5, 6, 7 ] 2번째 인덱스에서 1개 제거 후 "a"와 "b"를 추가
push
배열 뒷부분에 값을 삽입
var arr = [ 1, 2, 3, 4 ];
arr.push( 5 );
console.log( arr ); // [ 1, 2, 3, 4, 5 ]pop
배열 뒷부분의 값을 삭제
var arr = [ 1, 2, 3, 4 ];
arr.pop();
console.log( arr ); // [ 1, 2, 3 ]filter
지정된 함수의 결과 값을 true로 만드는 원소들로만 구성된 별도의 배열을 반환한다.
var arr =[ 1, 2, 3, 4, 5, 6, 7, 8, 9, 10 ];
var isEven = function( value ) {
return value % 2 === 0;
};
var newArr = arr.filter( isEven );
console.log( newArr ); // [ 2, 4, 6, 8, 10 ]map
배열의 각 원소별로 지정된 함수를 실행한 결과로 구성된 새로운 배열을 반환한다.
var arr =[ 1, 2, 3, 4, 5, 6, 7, 8, 9, 10 ];
var isEven = function( value ) {
return value % 2 === 0;
};
var newArr = arr.map( isEven );
console.log( newArr ); // [ false, true, false, true, false, true, false, true, false, true ]