
📌 this 지정 가능
함수 호출 방식과 관계 없이 this 지정 가능
JS에서는 (일반적인 방법 외에도, 함수를 어디서 어떻게 호출했느냐에 관계 없이) this가 무엇인지 지정 가능
📌 call
- 모든 함수에서 사용 가능.
this를 특정 값으로 지정 가능.
🔹 활용법
함수 호출 & call사용 & this로 사용할 요소를 넘기면
→ 해당 함수가 주어진 요소의 메소드인 것처럼 사용 가능.
🔹 call의 매개 변수
- 첫 번째:
this로 사용할 값 - 그 외: 호출하는 함수로 전달됨.
🔹 예시 코드
const mike = {
name: "Mike"
}
const tom = {
name: "Tom"
}// [예제 1]
function showThisName(){
console.log(this.name)
}
showThisName()
/*
결과: 아무것도 안뜸
아무것도 안뜨는 이유:
- showThisName()의 this는 window를 가리킴.
- window.name은 빈 문자열('')이기 때문.*/
showThisName.call(mike)
/*
결과: Mike
원리: this가 mike가 됨(활용법 참고). */
showThisName.call(tom)
/*
결과: Tom
원리: this가 tom이 됨(활용법 참고). */// [예제 2]
// 함수 소개: 2가지 매개 변수를 받아서 객체(this) 정보를 새로운 데이터로 업데이트 해줌.
function update(birthdayYear, occupation){
this.birthdayYear = birthdayYear;
this.occupation = occupation;
}
update.call(mike, 1999, "singer")
console.log(mike)
/**
결과: {name: 'Mike', birthdayYear: 1999, occupation: 'singer'}
원리:
- 첫 번째 매개 변수: update함수의 this로 사용될 값
- 나머지 매개 변수: 함수가 사용할 매개 변수들을 순서대로 적음. */
update.call(tom, 2002, "teacher")
console.log(tom)
// {name: 'Tom', birthdayYear: 2002, occupation: 'teacher'}📌 apply
call과 완전히 같음. (함수 매개변수를 처리하는 방법 제외)
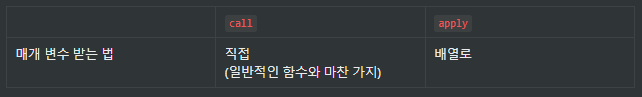
🔹 함수 매개변수
◾ 처리 방법(call vs apply)

-
apply는 두 번째 매개변수로 배열 전달 시→ 그 요소들을 차례대로 인수로 사용
-
예시 코드
// call의 [예제 2]를 apply로 대체 update.apply(mike, [1999, "singer"]) console.log(mike) /* 결과: {name: 'Mike', birthdayYear: 1999, occupation: 'singer'} 특징: call을 했을 때와 동일한 결과. */ update.apply(tom, [2002, "teacher"]) console.log(tom) // {name: 'Tom', birthdayYear: 2002, occupation: 'teacher'}
◾ 로 배열 사용 시, 유용
const nums = [3,10,1,6,4];
// [메소드만 사용]
const minNum = Math.min(...nums)
const maxNum = Math.max(...nums)
// [apply 활용]
const minNum = Math.min.apply(null, nums)
const maxNum = Math.max.apply(null, nums)
/*
null
- this로 사용될 값
- Math.min / max: 딱히 this 필요 없음 -> 아무 값이나 넣음(상관 x). */
// [call 활용]
const minNum = Math.min.call(null, ...nums)
const maxNum = Math.max.call(null, ...nums)
console.log(minNum) // 1
console.log(maxNum) // 10📌 bind
함수의
this값을 영구히 바꿀 수 있음.
🔹 예시 코드
예제
const mike = {
name: "Mike"
}
function update(birthdayYear, occupation) {
this.birthdayYear = birthdayYear;
this.occupation = occupation;
}
// [bind 사용 이유] 어디든 호출 시, 이 함수의 this는 항상 mike
const updateMike = update.bind(mike)
updateMike(1980, 'police')
console.log(mike)
// 결과: {name: "Mike", birthdayYear: 1980, occupation: "police"}실 사용 예제
const user = {
name: "Mike",
showName: function() {
console.log(`hello, ${this.name}`)
}
}
user.showName(); // hello, Mike
let fn = user.showName
fn()
/*
- 결과: hello,
- 아무것도 안 나온 이유: fn에 할당 시, this 잃음.
메소드의 this: .앞에 있는 것. 호출 시, fn만 호출하니까 this 없음.*/
fn.call(user)
/*
결과: hello, Mike
원리: this로 사용할 값인 user를 넣어줌.*/
fn.apply(user)
// 결과: hello, Mike
// bind를 이용해서 새 함수를 만듦.
let boundFn = fn.bind(user) // bind로 user를 this값으로 갖도록 함.
boundFn() // 결과: hello, Mike참고
- 코딩앙마_자바스크립트 중급
