📌 Computed property
🔷 예시
◾ 기본
let a = 'age'
const user = {
name: 'Mike',
[a]: 30, // 'age'를 직접 입력하는 대신 대괄호([])로 묶어줌
}
console.log(user)
// {
// "name": 'Mike',
// "age": 30,
// }◾ 식 자체를 넣기
const user = {
[1+4]: 5,
["안녕"+"하세요"]: "Hello",
}
console.log(user)
// {
// "5": 5,
// "안녕하세요": "Hello",
// }🔷 동작 원리
대괄호로 사용 시, 해당 변수에 할당된 값이 들어감
🔷 사용하는 경우
- 어떤 것이
key가 될지 모르는 경우 → 유용
function makeObj(key, val){
return {
[key]: val
}
}
const obj = makeObj('성별', "male")
console.log(obj) // { '성별': 'male' }📌 객체 메소드
🔷 Object.assign()
객체 복제
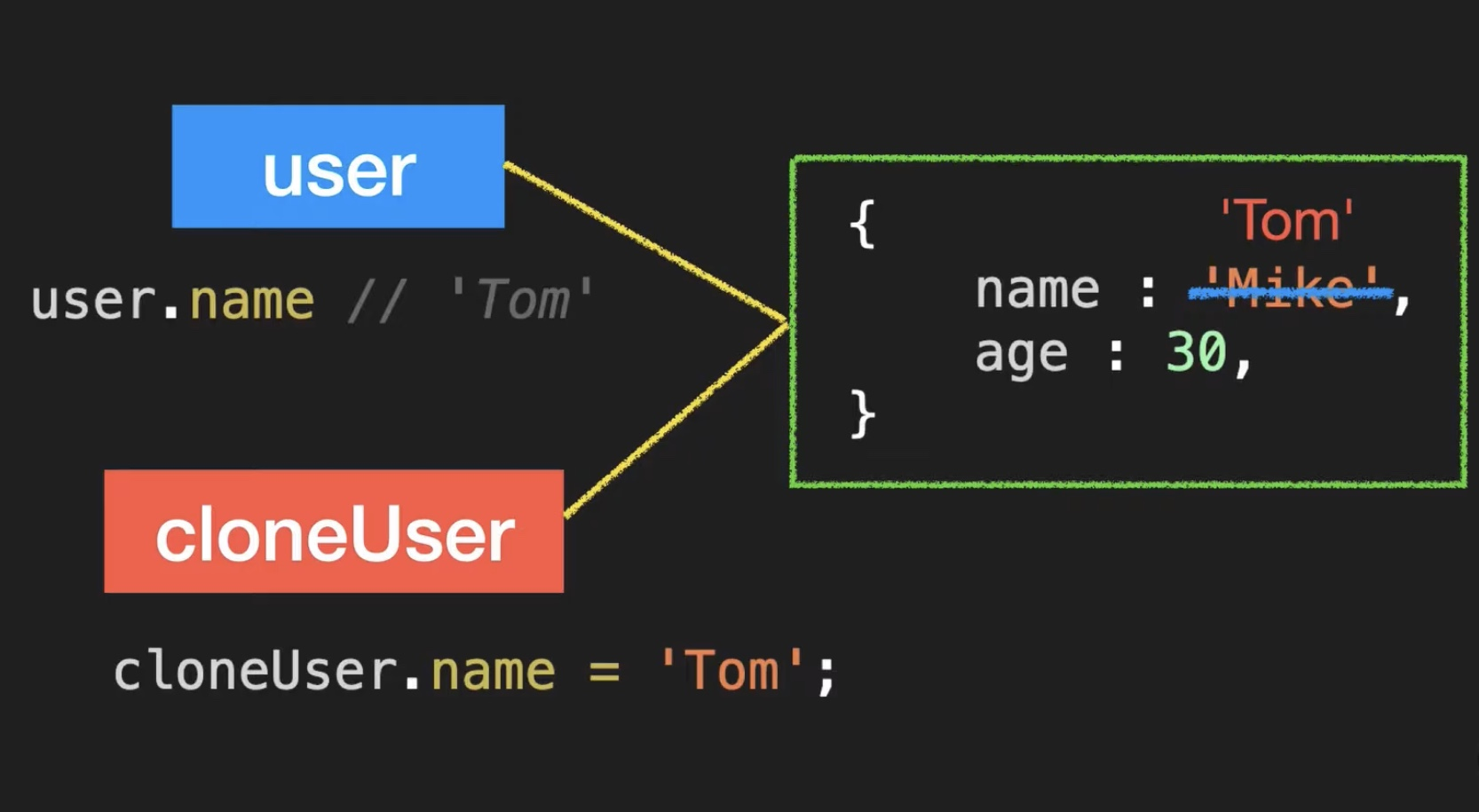
◾ 복제가 아닌 경우
const user = {
name: "Mike",
age: 30
}
const cloneUser = user;-
user변수에는 객체에 대한 참조 값(객체가 저장되어 있는 메모리 주소)이 저장됨. (객체 자체가 들어있는 것이 아니라) -
즉,
const cloneUser = user;는 참조 값만 복사. (객체 복사x)
- 하나의 객체를 두 변수가 접근하는 상황

◾ 사용법
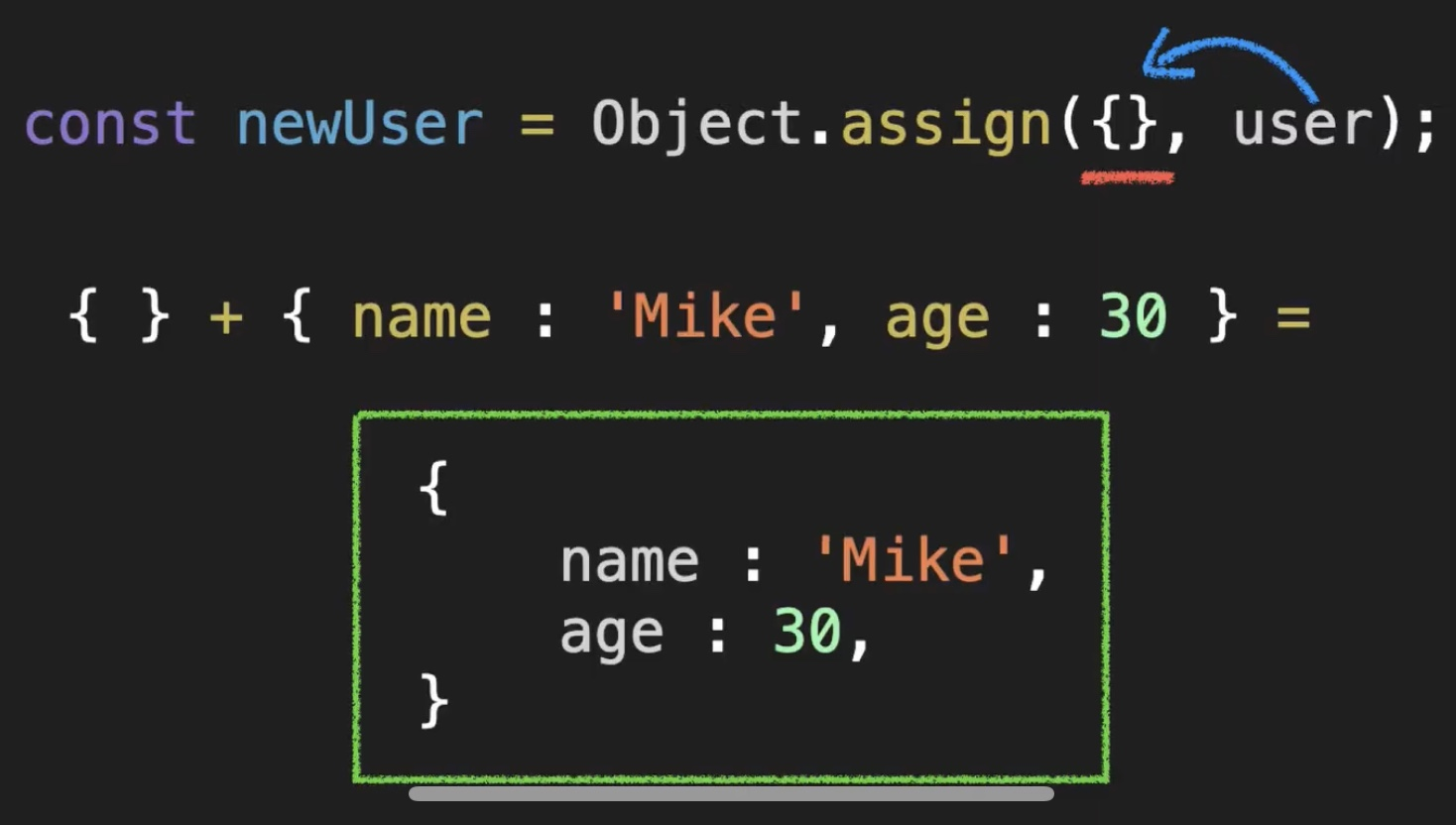
Object.assign(초기값, 초기값과 병합 될 것)
- 빈 객체에 병합
newUser의name을 바꿔도user는 안 변함.
⇒newUser != user
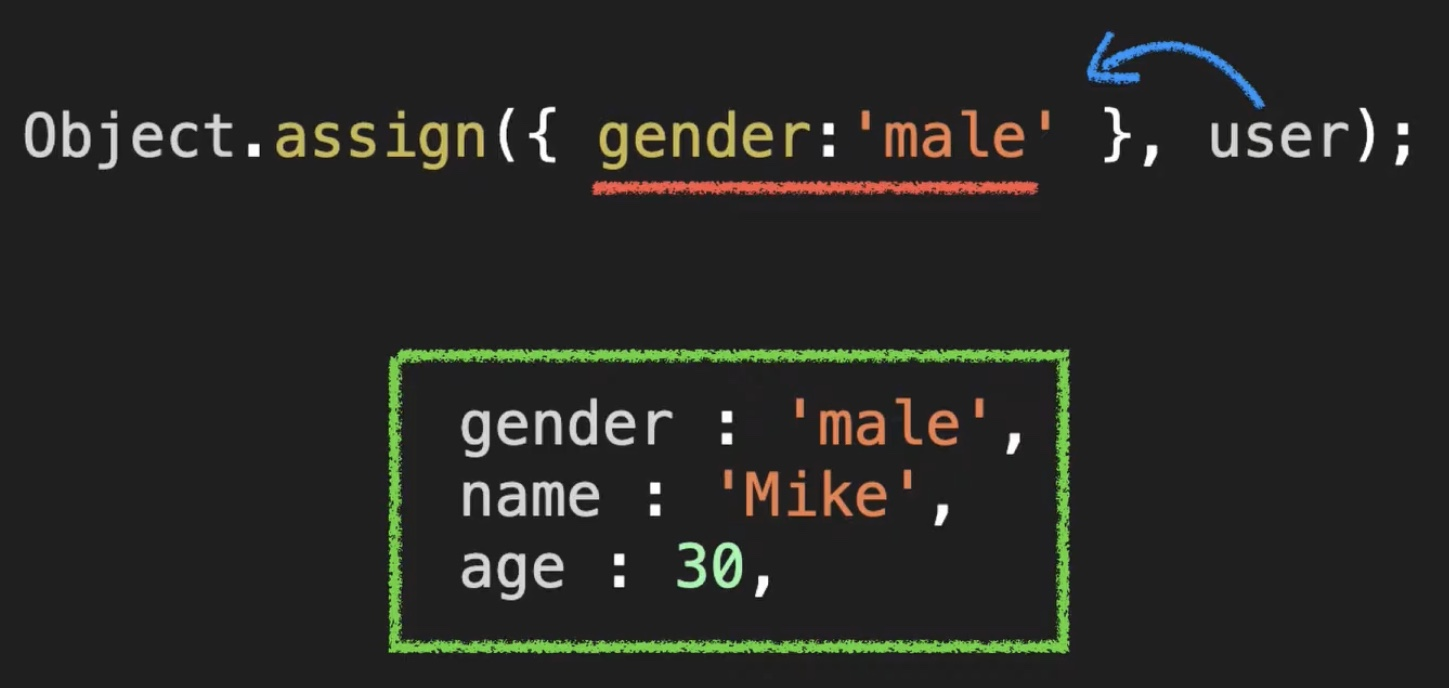
- 기존 객체에 병합
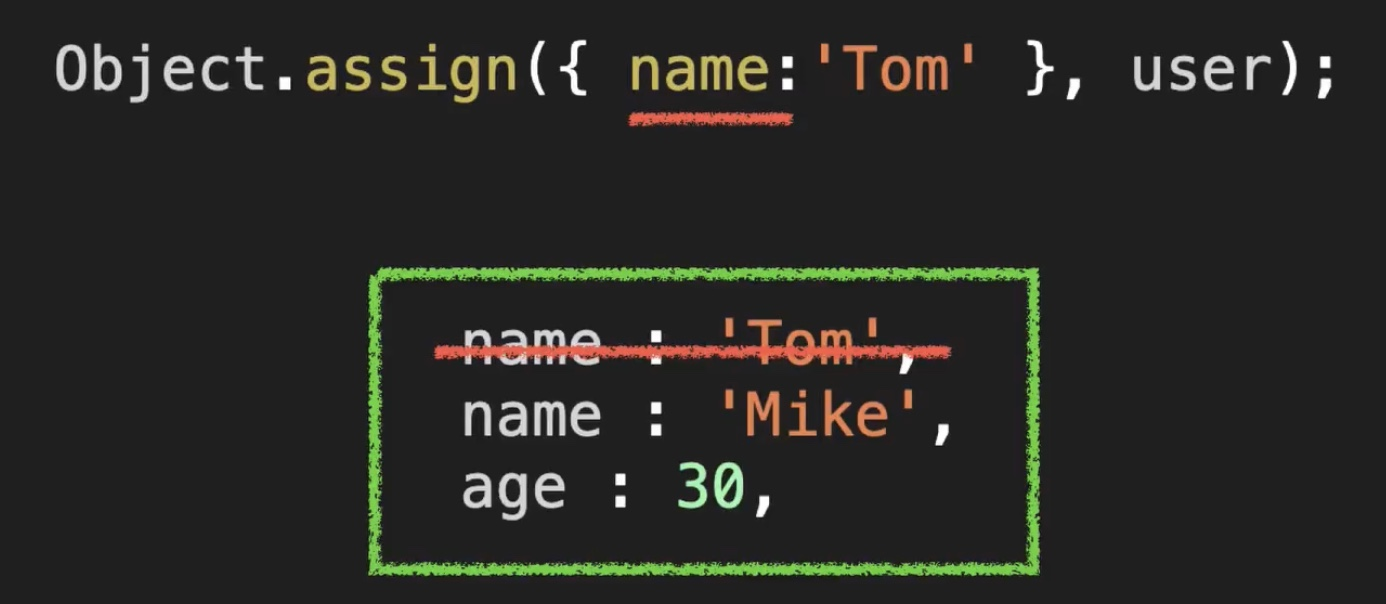
- 병합 시, key가 같다면
덮어쓰게 됨 (2번째 인자의 객체 값으로)
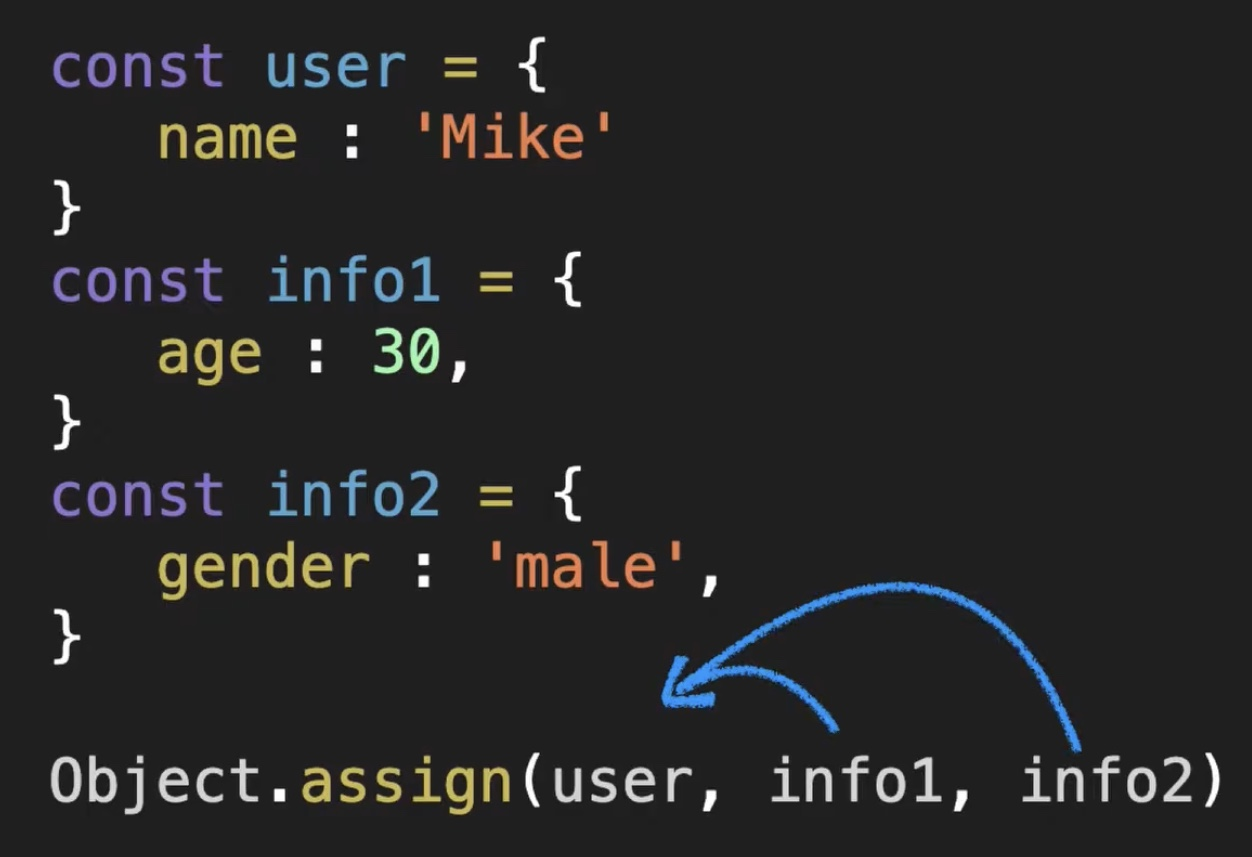
- 2개 이상의 객체 병합
🔷 Object.keys()
키 배열 반환
- 예시 코드
const user = {
name: 'Mike',
age: 30,
gender: 'male',
}
console.log(Object.keys(user)) // ["name","age","gender"]🔷 Object.values()
값 배열 반환
- 예시 코드
const user = {
name: 'Mike',
age: 30,
gender: 'male',
}
console.log(Object.values(user)) // ["Mike",30,"male"]🔷 Object.entries()
키 /값 배열 반환
- 예시 코드
const user = {
name: 'Mike',
age: 30,
gender: 'male',
}
console.log(Object.entries(user))
// [
// [ 'name', 'Mike' ],
// [ 'age', 30 ],
// [ 'gender', 'male' ]
// ]🔷 Object.fromEntries()
키/값 배열을 객체로
- 예시 코드
const user = [
[ 'name', 'Mike' ],
[ 'age', 30 ],
[ 'gender', 'male' ]
]
console.log(Object.fromEntries(user))
// { name: 'Mike', age: 30, gender: 'male' }참고
- 코딩앙마_자바스크립트 중급