
📌 arr.splice(n, m)
특정 요소(n부터 m개) 지움
- 예제 코드
let arr = [1,2,3,4,5];
arr.splice(1,2);
console.log(arr); // [ 1, 4, 5 ]📌 arr.splice(n, m, x)
특정 요소(n부터 m개) 지우고 추가(x)
- 예시 코드
let arr = [1,2,3,4,5];
arr.splice(1,3,100,200)
console.log(arr) // [ 1, 100, 200, 5 ]-
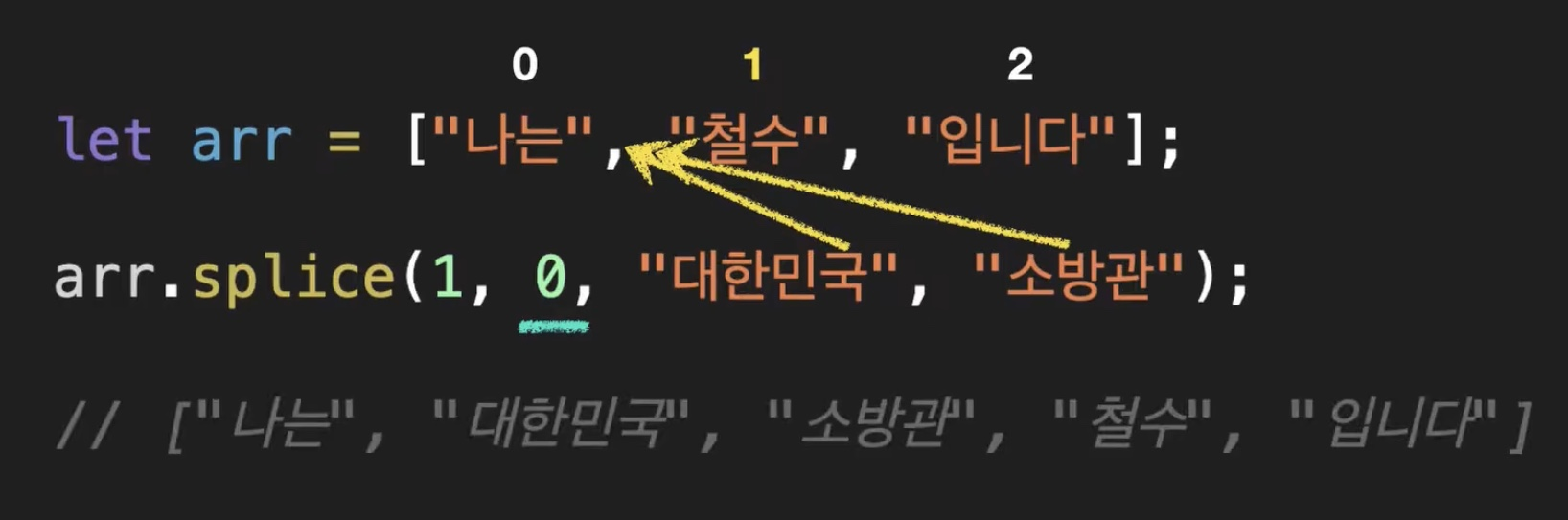
중간에 추가 (삭제 없이)
-
m→ 0 -
예시 코드

-
📌 arr.splice()
삭제된 요소 반환
- 예시 코드
let arr = [1,2,3,4,5];
let result = arr.splice(1,2)
console.log(arr); // [ 1, 4, 5 ]
console.log(result) // [ 2, 3 ]📌 arr.slice(n, m)
n ~ (m-1)까지 반환
-
m 없으면
끝까지 반환
-
arr.slice()⇒ 배열 복사
-
예시 코드
let arr = [1, 2, 3, 4, 5];
arr.slice(1,4); // [ 2, 3, 4 ]
let arr2 = arr.slice();
console.log(arr2); // [ 1, 2, 3, 4, 5 ]📌 arr.concat(arr2, arr3 ..)
합쳐서 새 배열 반환
- 예시 코드
let arr = [1, 2];
arr.concat([3, 4]) // [ 1, 2, 3, 4 ]
arr.concat([3, 4], [5, 6]) // [ 1, 2, 3, 4, 5, 6 ]
// 배열 외 값들도 가능
arr.concat([3, 4], 5, 6) // [ 1, 2, 3, 4, 5, 6 ]📌 arr.forEach(fn)
배열 반복
-
인수
→ 함수로 받음
-
매개 변수 (3가지)

- 1번째 → 해당 요소
- 2번째 → 인덱스
- 3번째 → 배열
-
예시 코드
let arr = ["Mike", "Tom", "Jane"];
arr.forEach((item,idx)=>{
console.log(`${idx+1}. ${item}`)
})
// '1. Mike'
// '2. Tom'
// '3. Jane'📌 arr.indexOf / arr.lastIndexOf
- 배열에서 지정된 요소 → 1 번째 인덱스 반환
- 없으면 →
-1반환
-
인수가 2개인 경우
두번째 인수 ⇒ 시작 위치
-
arr.lastIndexOf끝에서부터 탐색
-
예시 코드
let arr = [1,2,3,4,5,1,2,3]
arr.indexOf(3) // 2
arr.indexOf(3, 3) // 7 (3번째 idx부터 찾기 시작)
arr.lastIndexOf(3) // 7📌 arr.includes()
포함 확인 (true/false 반환)
-
사용하는 경우
index 확인 필요 x
-
예시 코드
let arr = [1,2,3]
arr.includes(2) // true
arr.includes(8) // false📌 arr.find(fn) / arr.findIndex(fn)
주어진 판별 함수를 만족하는 첫 번째 요소의 값을 반환
-
주의
- 첫번째
true값만 반환하고 끝 - 없으면 →
undefined반환
- 첫번째
-
findIndex반환: 해당 index (없으면
-1반환)
-
예시 코드
// 예제 1 (짝수 반환)
let arr = [1,2,3,4,5];
const result1 = arr.find((item)=>{
return item % 2 === 0
})
console.log(result1) // 2
// 예제 2 (미성년자 찾기)
let userList = [
{name: "Mike", age: 30},
{name: "Jane", age: 27},
{name: "Tom", age: 10},
]
const result2 = userList.findIndex((user)=>{
if(user.age < 19) {
return true
}
return false
})
console.log(result2)
// { name: 'Tom', age: 10 }
// findIndex의 경우 -> 2반환📌 arr.filter(fn)
주어진 함수의 테스트를 통과하는 모든 요소를 모아 새로운 배열로 반환
- 예시 코드
let arr = [1,2,3,4,5,6];
const result1 = arr.filter((item)=>{
return item % 2 === 0
})
console.log(result1) // [ 2, 4, 6 ]📌 arr.reverse()
배열의 순서를 반전
-
사용하는 경우
- 최근 가입된 유저부터 보여주기
- 최근 글 순서로 정렬
-
예시 코드
let arr = [1,2,3,4,5,6];
arr.reverse(); // [ 6, 5, 4, 3, 2, 1 ]📌 arr.map()
함수를 받아 특정 기능을 시행하고 새로운 배열을 반환
- 예시 코드
const userList = [
{name: 'Mike', age: 30},
{name: 'Jane', age: 27},
{name: 'Tom', age: 10},
]
const newUserList = userList.map((user, index)=>{
return Object.assign({},user,{
id: index+1,
isAdult: user.age > 19
})
})
// 새로운 배열(객체에 속성 추가)
console.log(newUserList)
// [
// { name: 'Mike', age: 30, id: 1, isAdult: true },
// { name: 'Jane', age: 27, id: 2, isAdult: true },
// { name: 'Tom', age: 10, id: 3, isAdult: false }
// ]
// 기존 배열(변화 없음)
console.log(userList)
// [
// { name: 'Mike', age: 30 },
// { name: 'Jane', age: 27 },
// { name: 'Tom', age: 10 }
// ]📌 arr.join([separator])
배열의 모든 요소를 연결해 하나의 문자열로 만듬
-
separator구분자 (배열의 각 요소를 구분할 문자열)
-
생략 시
쉼표(
,)로 구분
-
-
빈 문자열을 반환하는 경우
- 요소가
undefined또는null arr.length가0
- 요소가
-
예시 코드
let arr = ["안녕", "나는", "철수야"]
console.log(arr.join())
// '안녕,나는,철수야'
console.log(arr.join(' '))
// '안녕 나는 철수야'
console.log(arr.join('-'))
// '안녕-나는-철수야'📌 arr.split()
구분자 (string객체를 지정한) 기준 → 여러 개의 문자열로 나눔
- 예시 코드
const users = "Mike,Jane,Tom,Katy"
console.log(users.split(","))
// [ 'Mike', 'Jane', 'Tom', 'Katy' ]📌 Array.isArray()
인자가 Array인지 판별
-
typeof→ 판별 불가배열은 객체라고 나옴
(이유: JS에서 배열은 객체에 속함)
-
예시 코드
let user = {
name: 'Mike',
age: 27,
}
let userList = ["Mike", "Jane", "Tom"]
// typeof
console.log(typeof user) // 'object'
console.log(typeof userList) // 'object'
// Array.isArray()
console.log(Array.isArray(user)) // false
console.log(Array.isArray(userList)) // true📌 arr.sort(fn)
배열 (자체를) 재정렬
-
인수
함수 (정렬 로직을 담은)
-
예시 코드
let arr = [13, 27, 5,8];
// 틀린 예
arr.sort()
console.log(arr) // [ 13, 27, 5, 8 ]
// 올바른 예
arr.sort((a,b)=>a-b)
console.log(arr) // [ 5, 8, 13, 27 ]-
[ 추천 라이브러리 ] Lodash
_.sortBy(arr);: 숫자, 문자, 객체 등 원하는 기준으로 정렬해줌
📌 arr.reduce(fn) / arr.reduceRight(fn)
배열의 각 요소에 대해 주어진 리듀서(reducer) 함수를 실행하고, 하나의 결과값을 반환
- 예시 코드
// [문제 1] 배열의 모든 수 합치기
let arr = [1,2,3,4,5];
// 방법 1. for, for of, forEach 활용
let result1 = 0;
arr.forEach((num)=>{
result1 += num;
})
console.log(result1) // 15
// 방법 2. reduce 활용
const result2 = arr.reduce((prev, cur)=>prev + cur,0)
console.log(result2) // 15 let userList = [
{name: 'Mike', age: 30},
{name: 'Tom', age: 10},
{name: 'Jane', age: 27},
{name: 'Sue', age: 26},
{name: 'Harry', age: 3},
{name: 'Steve', age: 60},
]
// [문제 2] 객체 내부 성인의 이름만 뽑아라
let result = userList.reduce((prev, cur)=>{
if(cur.age > 19){
prev.push(cur.name)
}
return prev
},[])
console.log(result) // [ 'Mike', 'Jane', 'Sue', 'Harry', 'Steve' ]
// [문제 3] 나이를 합해라
let result = userList.reduce((prev, cur)=>{
return prev += cur.age
},0)
console.log(result) // 196
// [문제 4] 이름이 3글자인 사람은?
let result = userList.reduce((prev, cur)=>{
if(cur.name.length === 3){
prev.push(cur.name)
}
return prev
},[])
console.log(result) // [ 'Tom', 'Sue' ]-
reduceRightreduce를 배열의 오른쪽부터 시작
참고
- 코딩앙마_자바스크립트 중급
