변수란?
-
정보를 저장할 수 있는 공간에 이름을 붙인 것이다.
→ 비유
- 변수 = 박스
- 변수명 = 박스에 붙인 라벨
- 변수 값 = 박스 안의 내용물
→ 변수 만든 것
var sayHello = 'Hello World!';
- 박스를 조립하고 라벨을 붙이는 것은, 변수를 선언하는 것이다.
- 박스에 내용물을 넣은 것은, 변수에 값을 할당하는 것이다.
변수 3가지
var, let, cons
변수 선언 하는 법
var variable1 = 4;
let variable2 = 4;
const variable3 = 4;let과 const의 선언 방법은 기존의 var 키워드를 사용할 때와 동일합니다.
변수 (var, let, cons) 다른 점 간단 요약

var
-
var로 선언된 변수들은 값을 변경할 수 있을 뿐 아니라 또 다시 선언하는 것까지 가능함.
-
호이스팅 (Hoisting)
→ 가능: var
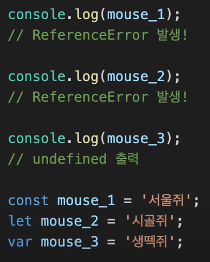
불가능: let, constconst 상수나 let 변수는 선언되기 이전에 사용하려 하면 Reference Error(참조오류)가 발생하지만
var 변수는 사용이후에 선언을 하더라도 오류가 없음.
선언만 끌어 올려질 뿐 값은 들어가기 전이라 결과는 undefined로 뜬다.

→ 사실 const , let 도 호이스팅이 안되는 것은 아니다.
위로, 정확히는 속한 스코프 최상단으로 호이스팅은 되지만 선언되어서 초기화 되기 전까지는 TDZ라는 영역에 속하게 됨. 그 안에서 const나 let, class로 이후에 선언된 것들을 사용하면 오류가 나는 것이다.
-
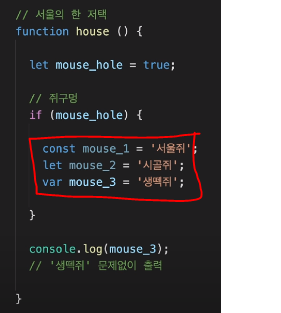
const나 let 변수들은 여느 언어에서처럼 블록 안에 선언되면 그 안으로 제한되는 블록 레벨 스코프를 갖는다.
하지만 var 변수들은 선언부가 함수 안이기만 하면 블록에 선언되었더라도 해당 함수 안을 어디든 돌아다닐 수 있다.

(빨간 테두리: 블록 레벨 스코프)
const
- 선언할 때 바로 값을 넣어줘야 하고 한 번 넣은 값은 바꿀 수 없는, 상수
- 자바스크립트를 사용한다면 let이나 const를 이용한 변수 선언, 특히 값의 변화가 필요없다면 const를 이용한 변수 선언을 권장
let
-
선언과 값 정의를 따로 할 수 있고 넣은 값을 이후 얼마든지 바꿀 수 있다.
대신 선언을 다시 하는 건 못하게 되어 있다.
변수 관련 지식
호이스팅 (Hoisting)
→ 뜻: 끌어올리다. 즉, 아래쪽에 선언된 변수를 '끌어올려'서 값을 대입할 수 있다는 것.
→ 가능: var
불가능: let, const
Scope
-
정의: 각 상수나 변수 등의 요소들이 허용된 영역
즉, 사용 가능한 범위
-
종류
- 함수 스코프 (Function Scope)
-
var
→ var로 선언한 변수는 한 함수 내에서 활동 가능함.
→ 참고:
함수 선언 없이 변수를 선언할 경우 전역Global 변수로 선언되어 어디서든 사용 가능
→ 가능한 경우
if **(true)** { var x = 5; } console.log(x); ``` 상위 스코프에서 하위 스코프 접근 ```jsx var x = 5; function a() { console.log('a', x); function b() { console.log('b', x); } b(); } a(); ``` → 불가능한 경우(함수 안에 변수 선언) ```jsx function **a()** { var x = 5; } console.log(x); ```
- 블록 스코프 (Block Scope)
-
let, const
-
{ }형태로 이루어진 블록 안에서만 활동 가능.
if (true) { let x = 5; } console.log(x); ```
if문 안에 선언된 let이나 const는 외부에서 접근 불가.
참고하면 좋을 / 참고 했던 사이트
-
변수의 정의에 대해 쉽게 풀어 놓은 블로그
https://velog.io/@mgm-dev/1.-%EB%B3%80%EC%88%98%EB%9E%80-%EB%AC%B4%EC%97%87%EC%9D%B8%EA%B0%80 -
참고자료: Scope가 뭔가요? (feat: let, const, var의 차이)
https://www.youtube.com/watch?v=HsJ4oy_jBx0 -
[JS] 정리: 함수(function) / Return / 변수(var, let, const) / 객체 / 생성자
https://kingji8life.tistory.com/214 -
자바스크립트에서 변수를 선언하는 방법 - var, let, const
https://m.blog.naver.com/tk2rush90/222040563004