Application
- 현재 로딩된 웹 페이지에서 사용된 리소스(이미지, 스크립트, 데이터 등)를 열람할 수 있는 패널
- 웹 SQL 데이터베이스, 로컬 및 세션 스토리지, 쿠키, 어플리케이션 캐시, 이미지, 폰트, 스타일시트를 포함한 로딩된 모든 리소스를 검사
-
쿠키란?
쿠키는 웹사이트 접속시 접속자의 개인장치에 다운로드 되고 브라우저에 저장되는 작은 텍스트 파일
-
캐시란?
서버 지연을 줄이기 위해 웹 페이지, 이미지, 기타 유형의 웹 멀티미디어 등의 웹 문서들을 임시 저장하기 위한 정보기술
-
스토리지란?
서버가 아닌, 클라이언트에 데이터를 저장할 수 있도록 지원하는 HTML5의 새로운 기능
Local Storage
-
영구 저장소
저장한 데이터를 명시적으로 지우지 않는 이상 영구적으로 보관이 가능
-
도메인마다 별도로 로컬 스토로지
-
Windows 전역 객체의 LocalStorage라는 컬렉션을 통해 저장과 조회가 이루어진다.
Session Storage
-
임시 저장소
로컬스토리지와 다르게 세션이 종료되면(즉 웹브라우저를 닫을 경우) 클라이언트에 대한 정보를 삭제
-
데이터의 지속성과 액세스 범위에 특수한 제한이 존재
-
windows 전역 객체의 sessionStorage라는 컬렉션을 통해 저장과 조회가 이루어진다.
Cookie
-
통행증
클라이언트에 대한 정보를 이용자의 PC의 하드디스크에 보관하기 위해서 웹 사이트에서 클라이언트의 웹 브라우저에 전송하는 정보
-
웹사이트 접속시 접속자의 개인장치에 다운로드 되고 브라우저에 저장되는 작은 텍스트 파일
쿠키를 통해 접속자의 장치를 인식하고, 접속자의 설정과 과거 이용내역에 대한 일부 데이터를 저장 -
클라이언트에 대한 정보를 저장
Cookie vs Local Storage vs Session Storage
-
장단점
-
cookie 장점 : 어지간한 브라우져에는 지원이 다됨
-
cookie 단점 : api가 한번 더 호출되므로 서버에 부담증가/ 쿠키자체의 용량이 적음
-
LocalStorage 장점 : 서버에 불필요하게 데이터 저장안함/ 용량이 큼
-
LocalStorage 단점 : HTML4만 지원되는 브라우져라면 지원이 안됨...
-
SessionStorage의 장단점은 LocalStorage와 동일하다 LocalStorage와 단지 기능차이일뿐
-
어떤 상황에서 사용하는 좋을까
- 팝업 창 : Cookie
- 자동 로그인 : Local Storage
- 입력 폼 정보 : Session Storage
- 비 로그인 장바구니 : Session Storage
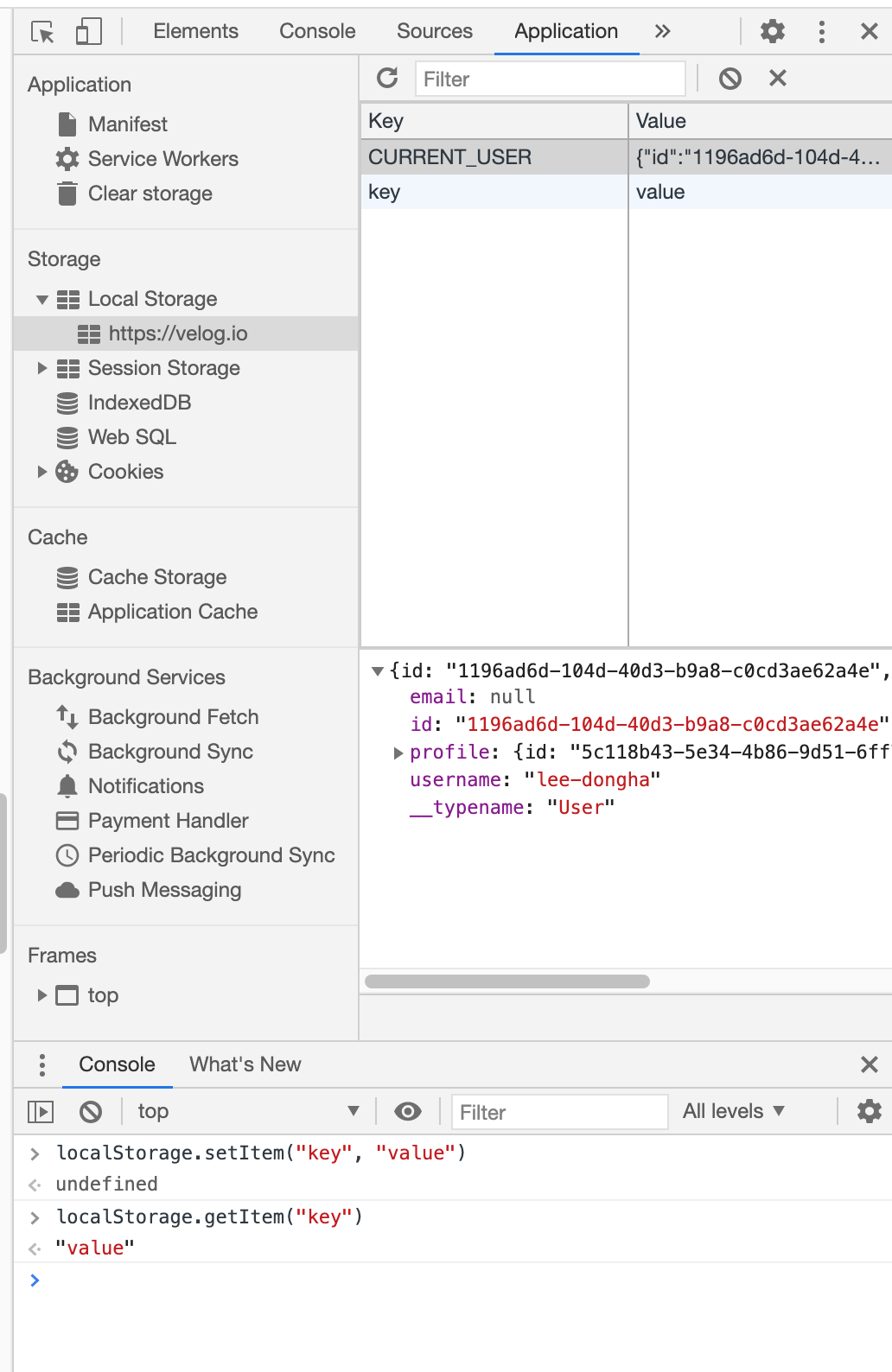
Local Storage 에 특정 데이터를 저장하고 가져오는 방법