📌 개요
컴포넌트는 생성 → 업데이트 → 제거의 생명주기를 가진다.
- class 컴포넌트: 라이프 사이클 메서드를 사용
- 함수형 컴포넌트: Hook을 사용
모든 컴포넌트는 여러 종류의 “생명주기 메서드”를 가지며, 이 메서드를 오버라이딩하여 특정 시점에 코드가 실행되도록 설정 가능
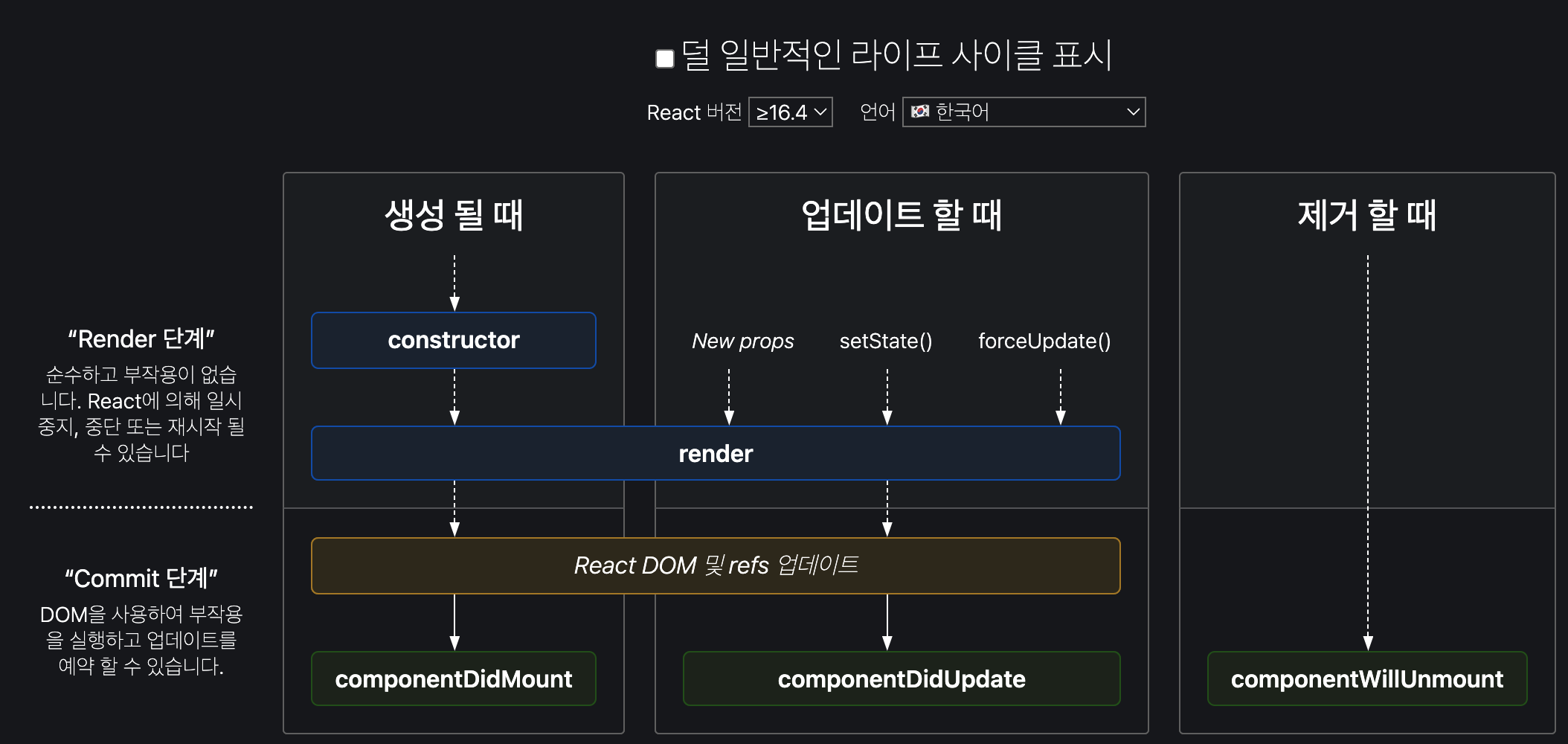
📌 Lifecycle
1. 마운트
아래 메서드들은 컴포넌트의 인스턴스가 생성되어 DOM 상에 삽입될 때에 순서대로 호출됨.
constructor()static getDerivedStateFromProps()render()componentDidMount()
2. 업데이트
props 또는 state가 변경되면 갱신이 발생.
아래 메서드들은 컴포넌트가 다시 렌더링될 때 순서대로 호출
static getDerivedStateFromProps()shouldComponentUpdate()render()getSnapshotBeforeUpdate()componentDidUpdate()
3. 마운트 해제
아래 메서드는 컴포넌트가 DOM 상에서 제거될 때에 호출
componentWillUnmount()
📌 자주 사용되는 methods
🔹 constructor()
- 해당 컴포넌트가 마운트되기 전에 호출됨.
🔹 render()
-
클래스 컴포넌트에서 반드시 구현돼야하는 유일한 메서드
-
호출되면
this.props와this.state의 값을 활용하여 다음 중 하나를 반환해야 함.- React 엘리먼트
- 배열과 Fragment
- Portal
- 문자열과 숫자
- Boolean 또는 null
🔹 componentDidMount()
-
컴포넌트가 마운트된 직후, 즉 트리에 삽입된 직후에 호출됨.
-
즉시
setState()를 호출하는 경우도 있다 -
코드
useEffect(()=>{ console.log("componentDidMount"); },[])
🔹 componentDidUpdate()
-
갱신이 일어난 직후에 호출됨. (최초 렌더링에서는 호출 x)
-
컴포넌트가 갱신되었을 때 DOM을 조작하기 위하여 활용하면 좋음.
-
이전과 현재의 props를 비교하여 네트워크 요청을 보내는 작업도 이 메서드에서 이루어지면 됨.
-
setState()를 즉시 호출할 수도 있지만, 조건문으로 감싸지 않으면 무한 반복이 발생할 수 있다는 점 주의추가적인 렌더링을 유발하여, 사용자는 눈치채지 못할지라도 컴포넌트 성능에 영향 줄 수 있음.
상위에서 내려온 prop은 직접 사용하는 것이 좋음.
-
코드
useEffect(() => { console.log("count or exampleProp changed"); },[count, exampleProp]);
🔹 componentWillUnmount()
-
컴포넌트가 마운트 해제되어 제거되기 직전에 호출
-
필요한 모든 정리 작업을 수행 (타이머 제거, 네트워크 요청 취소,
componentDidMount()내에서 생성된 구독 해제 등) -
setState()를 호출하면 안됨. -
코드
useEffect(()=>{ console.log(""); return(() => exampleAPI.unsubscribe()); })
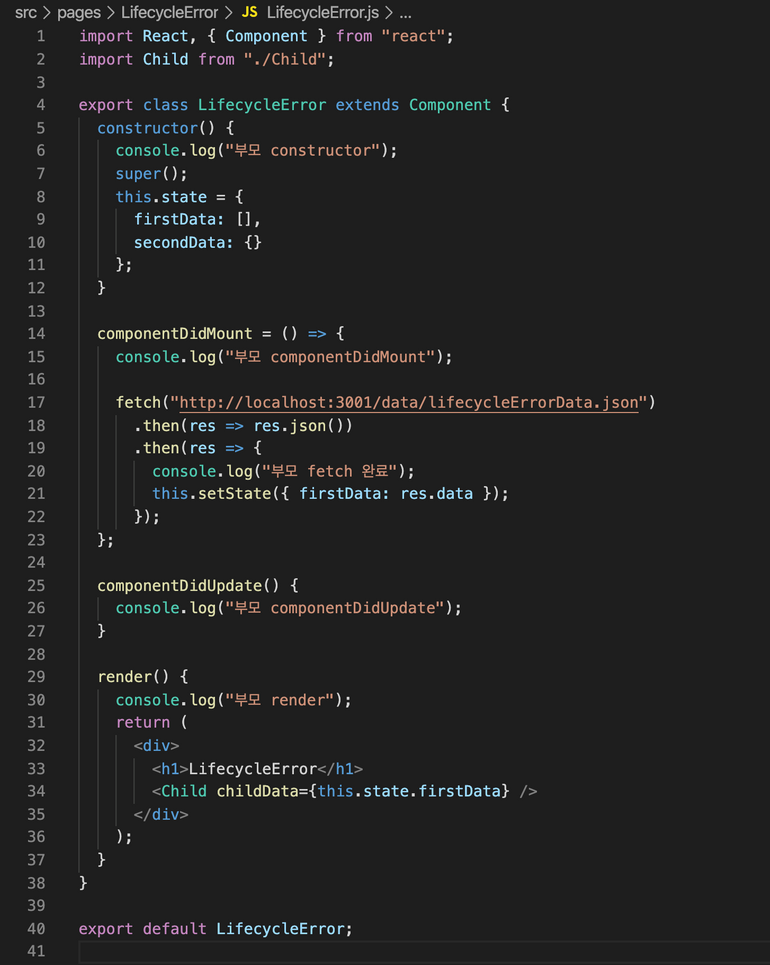
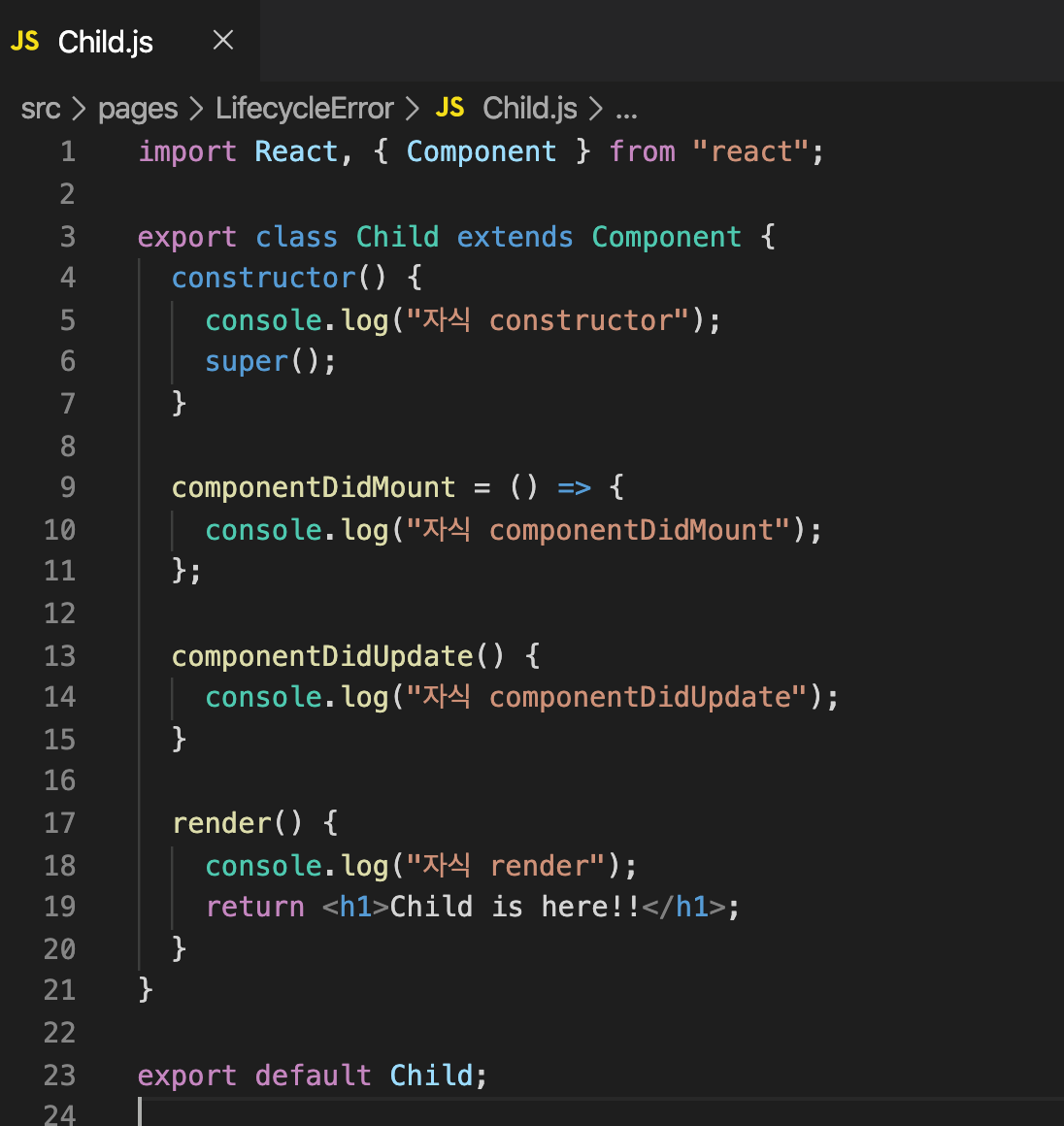
🚀 Ex. 부모 - 자식 Lifecycle
-
부모 API에서 받은 데이터를 자식에게 props로 전달하여 자식 내부에서 데이터에 접근하여 사용하는 경우
부모 컴포넌트

자식 컴포넌트

부모 - 자식 Lifecycle 순서
1. 부모 constructor 2. 부모 render (부모 render 안에 있는 자식 컴포넌트로 넘어감) 3. 자식 constructor 4. 자식 render 5. 자식 componentDidMount (여기까지 하고 부모 컴포넌트로 다시 넘어감) 6. 부모 componentDidMount 7. 부모 fetch 완료 (setState 발생 > 업데이트 발생 > 다시 render) 8. 부모 render (부모 render 안에 있는 자식 컴포넌트로 넘어감) 9. 자식 render 10. 자식 componentDidUpdate(componentDidMount는 최초 렌더 시 한 번만 실행되기 때문에 componentDidUpdate 발생. 여기까지 하고 다시 부모로 넘어감.) 11. 부모 componentDidUpdate(componentDidMount는 최초 렌더 시 한 번만 실행되기 때문에 componentDidUpdate 발생)
자식 2개인 경우
- 자식 1의 constructer, render 진행 후, 자식 2도 동일하게 진행. → 자식 componentDidMount 동시 실행 → 부모 componentDidMount 실행 → 부모 render 실행 → 자식 1,2 render 실행 → 자식 1,2 componentDidUpdate 실행 → 부모 componentDidUpdate 실행
참고