
개요 및 개념
-
사용하는 경우
- 데이터가 많아서, 한 화면에 전부 보여줄 수 없는 경우
-
프/백 양 쪽에서 모두 구현해야 함
-
프론트 전달 사항
-
쿼리 스트링(Query String) 사용
- limit : 한 페이지에 보여줄 데이터 수
- offset : 데이터가 시작하는 위치(index)
- url에서
?기호는 유일무이 parameter=value로 필요한 파라미터의 값을 적음- 파라미터 여러 개일 경우→
&사용
-
-
백엔드 : 해당하는 데이터 끊어 보내줌
URL Query Parameter 가져오기
-
location.search 를 이용해서 값 가져오기 가능
-
예시

?: 쿼리스트링의 시작을 알리는 기호?이후의 값 :location.search
코드 구현 방법
로직


offset == 인덱스라고 보면 된다
코드

-
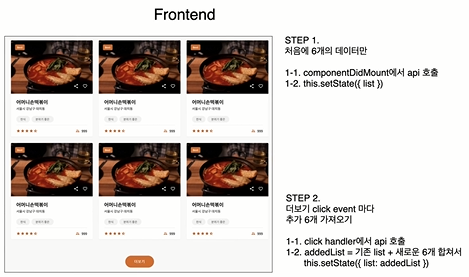
첫 화면
엔드 포인트가 restaurants이면 뒤에 파라미터 붙일 때
?붙임. 메소드는 GET. -
Click event
- 더보기 눌렀을 때
- 구현 방법
const [offset, setOffset]=useState(initialState: 0);
const getMore = () => {
const LIMIT = 6;
const nextOffset = LIMIT + offset;
const bestResponse = await fetch(input: `url주소/엔드포인트?limit=${LIMIT}&offset=${nextOffset}`);
...중략
setOffset(nextOffset) // 다음 offset을 setState시킨다.
}
...중략
return(
<button onClick={getMore}>더보기</button>
)- limit: 상수로 재활용 할 수 있도록 저장 - offset: 계속 변함 → state로 관리 하면서 클릭할 때마다 계속 새로운 offset으로 업데이트 해서 가지고 있으면 됨 - setState(다음 오프셋=지금 offset + LIMIT)
