
📌 프로젝트 생성
-
리액트 프로젝트 + TS 명령어
$ npx create-react-app ts-react-tutorial --template typescript-
--typescript뒤에
--typescript이 있으면, 타입스크립트 설정이 적용된 프로젝트가 생성
-
-
이미 만든 프로젝트에 TS 적용하고 싶다면
링크 확인
-
*.tsxTS + 리액트 컴포넌트가 사용하는 확장자
-
컴포넌트 선언
-
화살표함수
-
사용하여 선언해도 무방
-
App.tsxconst App: React.FC = () => { ... }- 화살표 함수로 선언
React.FC사용 → 컴포넌트의 타입을 지정
-
-
함수형 컴포넌트 선언 (
function사용)리액트 공식 문서나 해외의 유명 개발자들 추세
-
📌 새로운 컴포넌트 생성
🔹 React.FC
◼ 코드
import React from 'react';
type GreetingsProps = {
name: string;
};
const Greetings: React.FC<GreetingsProps> = ({ name }) => (
<div>Hello, {name}</div>
);
export default Greetings;◼ 사용 시
props 의 타입을 Generics 로 넣어서 사용
◼ 사용 이점
-
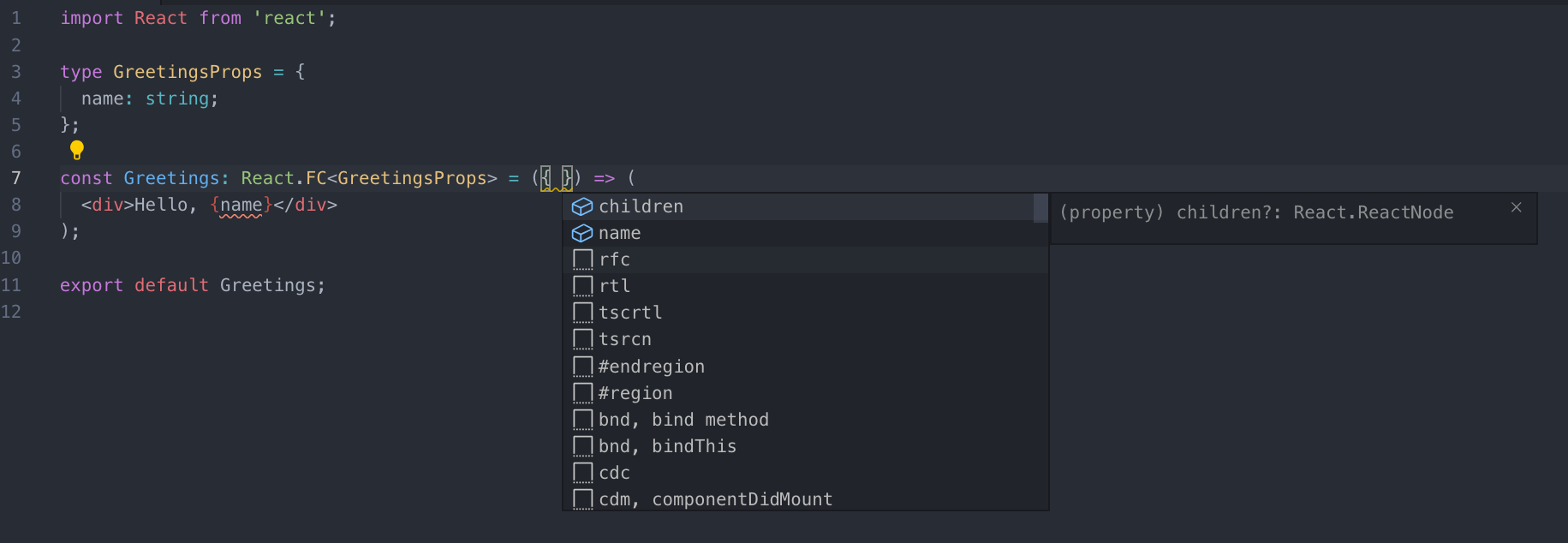
props 에 기본적으로
children이 들어있음
→ 확인 방법: 중괄호 안에서 Ctrl + Space
-
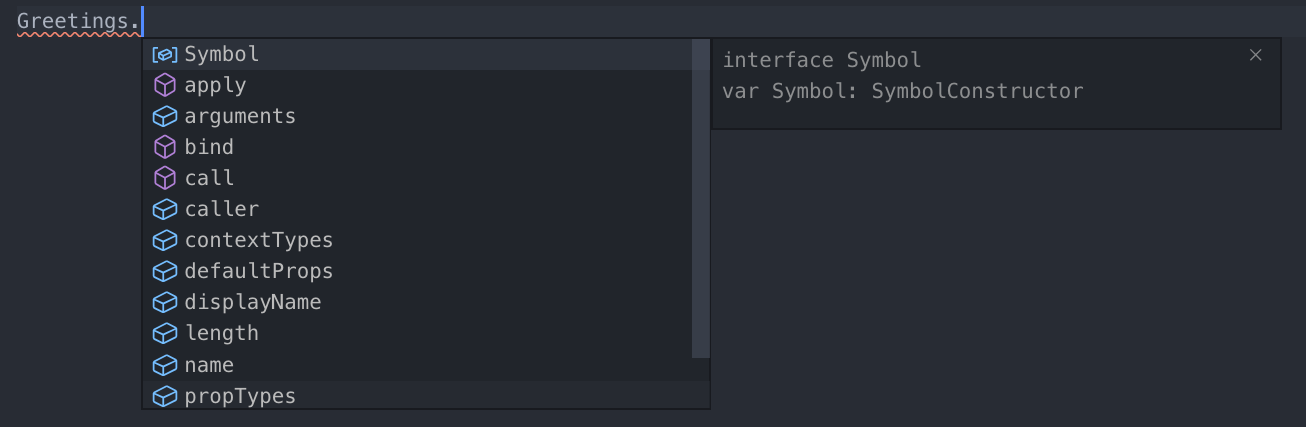
컴포넌트의
defaultProps,propTypes,contextTypes를 설정 시 → 자동완성 가능
◼ 단점
children 이 옵셔널 형태로 들어가있음 → 컴포넌트의 props 타입이 명백 x
-
ex.
어떤 컴포넌트 →
children필수어떤 컴포넌트 →
children들어가면 안됨.⇒
React.FC사용 시, 기본적으로 이에 대한 처리를 제대로 못하게 됨. 하고 싶다면 결국 Props 타입 안에children을 설정해야 함.
type GreetingsProps = {
name: string;
children: React.ReactNode;
};defaultProps 가 제대로 작동 x (아직까지는)
✍ 예시
▶ React.FC + defaultProps
src/Greetings.tsx
import React from 'react';
type GreetingsProps = {
name: string;
mark: string;
};
const Greetings: React.FC<GreetingsProps> = ({ name, mark }) => (
<div>
Hello, {name} {mark}
</div>
);
Greetings.defaultProps = {
mark: '!'
};
export default Greetings;- 렌더링 (
src/App.tsx)
import React from 'react';
import Greetings from './Greetings';
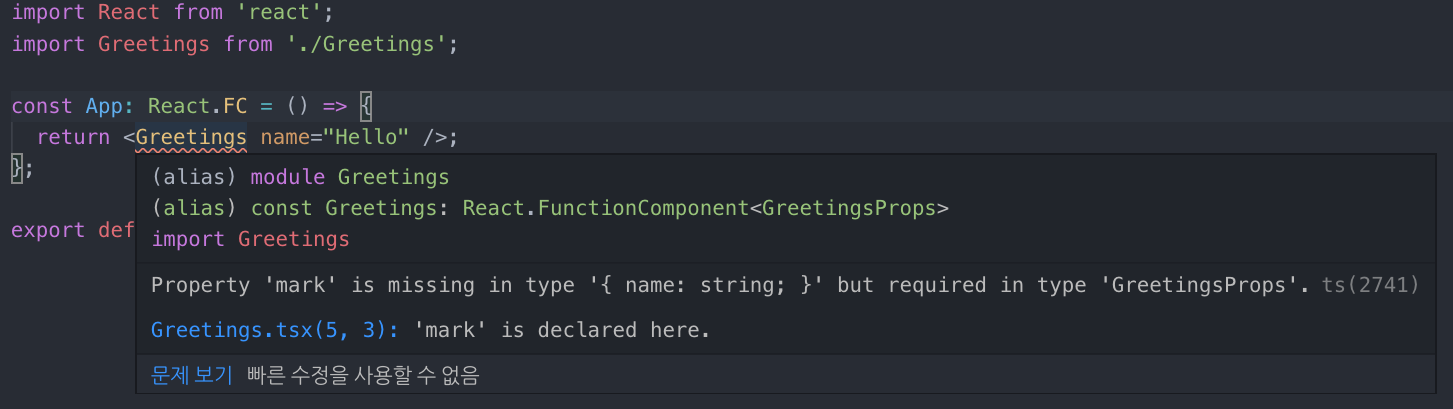
const App: React.FC = () => {
return <Greetings name="Hello" />;
};
export default App;
→ mark 를 defaultProps 로 넣었음에도 불구하고 mark값이 없다면서 제대로 작동 x
▶ React.FC 생략 + defaultProps
잘됨
import React from 'react';
type GreetingsProps = {
name: string;
mark: string;
};
const Greetings = ({ name, mark }: GreetingsProps) => (
<div>
Hello, {name} {mark}
</div>
);
Greetings.defaultProps = {
mark: '!'
};
export default Greetings;◼ 결론
사용하지 않는 것 권장 (자유)
- 이러한 이슈때문에
React.FC를 쓰지 말라는 팁 존재
🔹 화살표 함수 미사용 시 (취향)
// src/Greetings.tsx
import React from 'react';
type GreetingsProps = {
name: string;
mark: string;
};
function Greetings({ name, mark }: GreetingsProps) {
return (
<div>
Hello, {name} {mark}
</div>
);
}
Greetings.defaultProps = {
mark: '!'
};
export default Greetings;🔹 ? 문자
컴포넌트 내부에 있어도, 없어도 되는 props가 있을 경우 사용
import React from "react";
type GreetingsProps = {
name: string;
mark: string;
optional?: string;
};
function Greetings({ name, mark, optional }: GreetingsProps) {
return (
<div>
Hello, {name} {mark}
{optional && <p>{optional}</p>}
</div>
);
}
Greetings.defaultProps = {
mark: "!",
};
export default Greetings;🔹 특정 함수를 props로 받아올 때
컴포넌트에서 특정 함수를 props로 받아올 때의 타입
src/Greetings.tsx
import React from "react";
type GreetingsProps = {
name: string;
mark: string;
optional?: string;
onClick: (name: string) => void; // 의미: 아무것도 리턴하지 않는 함수
};
function Greetings({ name, mark, optional, onClick }: GreetingsProps) {
const handleClick = () => onClick(name);
return (
<div>
Hello, {name} {mark}
{optional && <p>{optional}</p>}
<div>
<button onClick={handleClick}>click me</button>
</div>
</div>
);
}
Greetings.defaultProps = {
mark: "!",
};
export default Greetings;App.tsx
import React from 'react';
import Greetings from './Greetings';
const App: React.FC = () => {
const onClick = (name: string) => {
console.log(`${name} says hello`);
};
return <Greetings name="React" onClick={onClick} />;
};
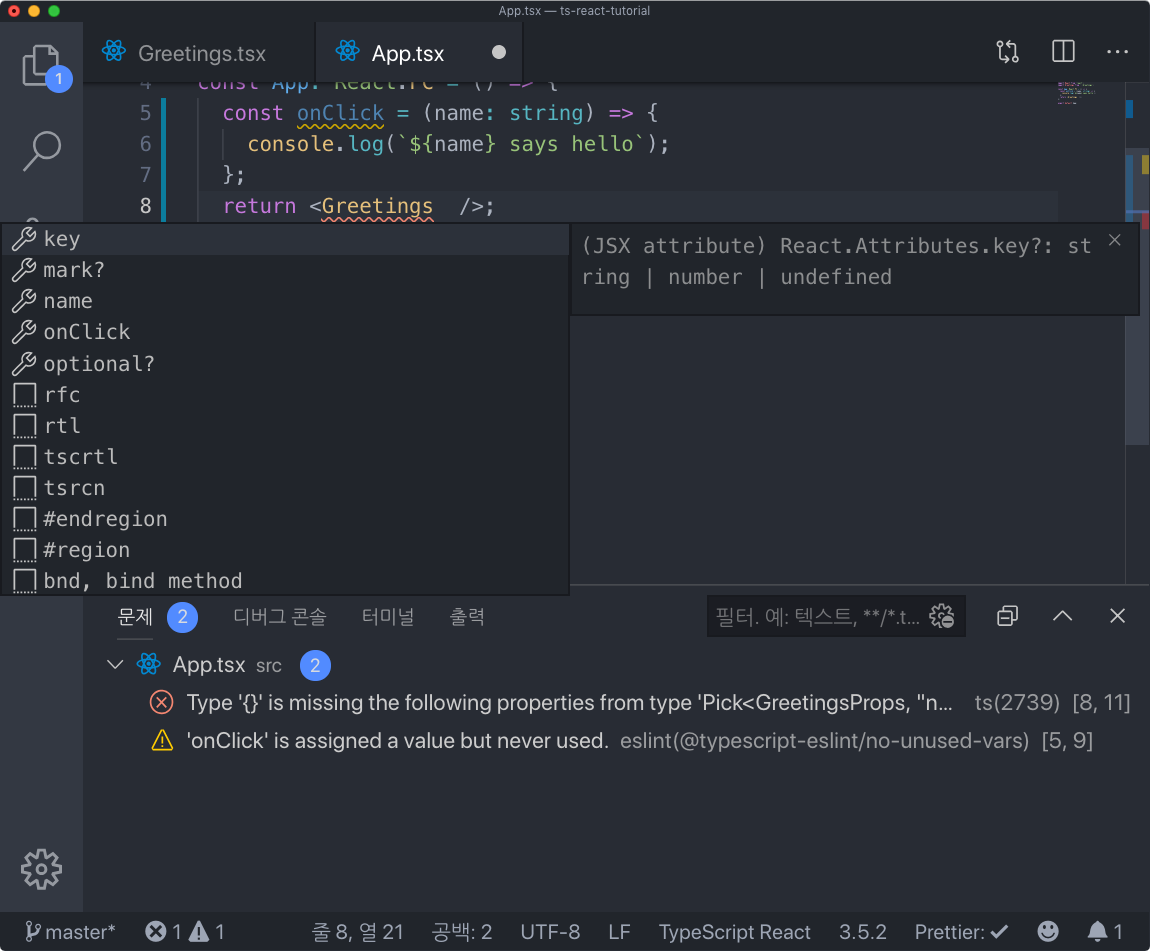
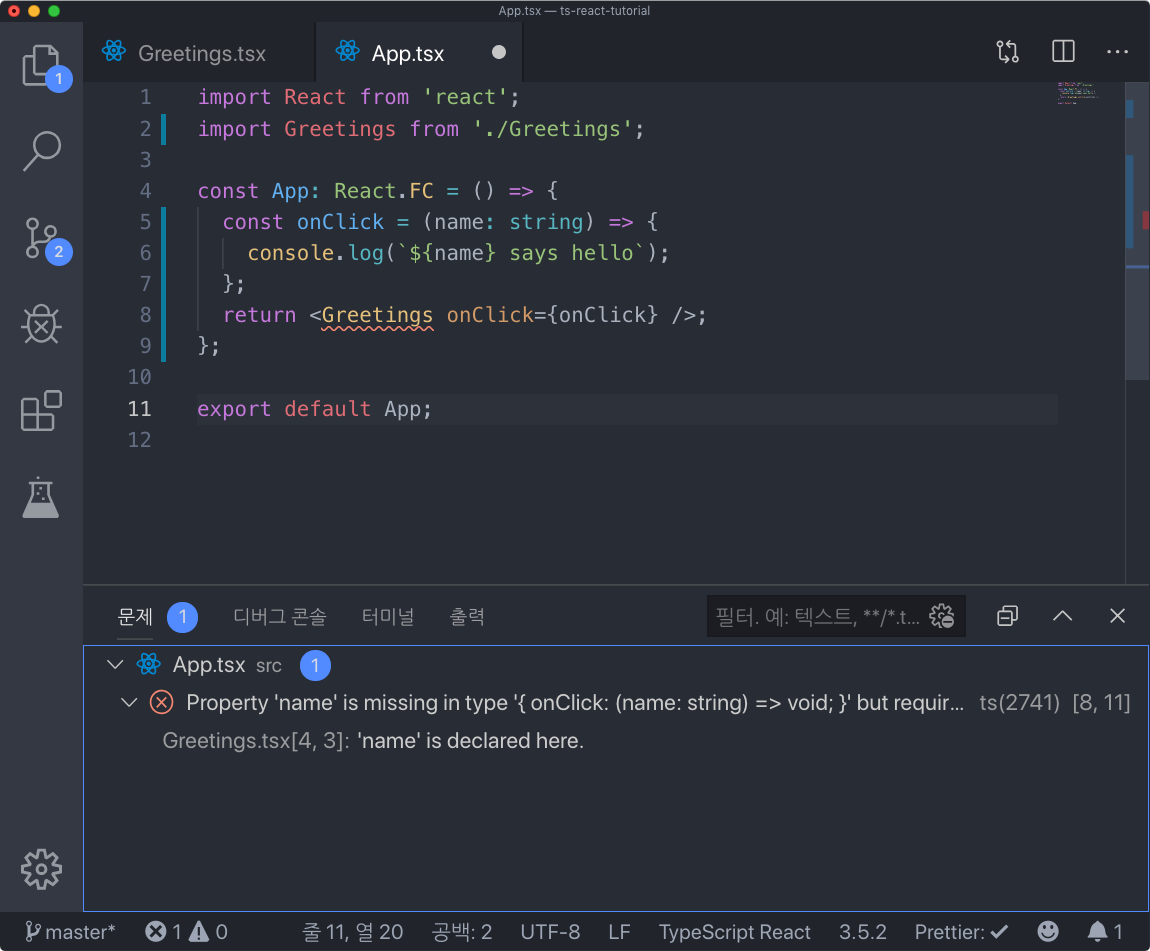
export default App;🔹 필요한 props 빠뜨렸을 때
TypeScript를 사용 시, 컴포넌트를 렌더링 할 때 필요한 props 를 빠뜨리게 된다면 → 에디터에 오류 생성됨

필요한 props 확인 방법
- 커서를 컴포넌트 위에 올리기
- 컴포넌트의 props 를 설정하는 부분에서 Ctrl + Space