
🔶 글 쓰게된 배경
-
공통점
dependency 관계의 변수 값 변화 → 연동되어 실행
-
목표
구체적인 차이가 무엇인지 비교
🔶 사전 지식
◼ memoization
컴퓨터 프로그래밍이 동일한 계산을 반복해야 할 때
→ 이전에 계산한 값을 메모리에 저장
⇒ 동일한 계산의 반복 수행 제거 → 프로그램 실행 속도 ↑ 기술
🔶 useEffect
- 예시 코드
useEffect(
() => {
const subscription = props.source.subscribe();
return () => {
subscription.unsubscribe();
};
},
[props.source],
);-
class 컴포넌트의 life cycle 함수(side effect)
→ function 컴포넌트에도 동일하게 사용 가능
-
최초 컴포넌트 마운트 되는 경우
컴포넌트 내 레이아웃 배치 & 랜더링 완료된 후 실행
-
2 번째 인자(배열)의 요소 지정 시
해당 요소 값이 업데이트 되는 경우에만 실행
- 단점
state나 props를 dependency로 지정 시 → 불필요한 렌더링 발생 가능
🔶 useCallback
- 예시 코드
const memoizedCallback = useCallback(
() => {
doSomething(a, b);
},
[a, b],
);반환 : memoization 된 콜백(함수) 자체
useCallback(fn, deps)==useMemo(() => fn, deps)- 의존성 변경 시 이전에 기억하고 있던 함수 자체와 비교 → 다른 경우에만 리렌더
🔶 useMemo
const memoizedValue = useMemo(() => computeExpensiveValue(a, b), [a, b]);반환 : memoization 된 값
- 의존성 변경 시 이전에 기억하고 있던 리턴 값과 비교 → 다른 경우에만 리렌더
- 타 hooks 와 비교
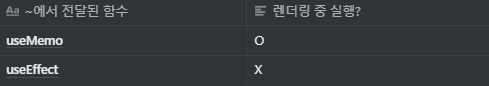
- useEffect와 차이점

- useRef 와 차이점

- useEffect와 차이점
