
📌 브라우저 & TypeScript
우리가 사용하는 브라우저들(크롬, 엣지, firefox, safari, 오페라 등)은 TypeScript를 이해하지 못함.
→ 결국 Javascript로 변환해서 로드해야 실행 가능
📌 JS의 문제점
JS는 아무런 경고 x. 실수가 분명한 코드임에도 문제 없이 실행됨.
◾ 예시 1 | 숫자 2개를 받아 더하기
// JavaScript
function add(num1, num2){
console.log(num1+num2);
}
/*
결론:
- add(1, 2)외에 원하던 사용 방식/값 x
- JS는 아무런 경고 x. 실수가 분명한 코드임에도 문제 없이 실행됨.
*/
add();
/*
- 결과: NaN
- 문제점: 원하는 결과 나오지x (그러나, JS는 아무런 힌트 안줌 & 에러 없이 실행.)
- 동작 원리:
1. 아무 인수도 전달x
2. num1, num2는 undefined가 됨
3. undefined + undefined = NaN
*/
add(1)
/*
- 결과: NaN
- 동작 원리:
1. 1 + undefined = NaN
*/
add(1, 2)
/*
- 결과: 3 (올바른 답)
- 원하던 사용 방식
*/
add(3,4,5)
/*
- 결과: 7
- 동작 원리: 세번째 인수(5) 무시됨
- 문제점: 12를 예상했던 개발자는 어디서 버그 발생했는지 찾아봐야 함.
*/
add("hello", "world")
/*
- 결과: 'helloworld'
- 문제점: 문자열을 전달했는데도 더해짐.
*/ // TypeScript
function add(num1:number, num2:number){
console.log(num1+num2);
}
add(1, 2)◾ 예시 2 | 배열 받아 loop 돌면서 보여주는 함수
// JavaScript
function showItems(arr){
arr.forEach(item=>{
console.log(item)
})
}
// 배열 전달하는 경우: 잘 됨.
showItems([1,2,3]) // 1,2,3
// 배열 아닌 경우: reference error 발생
showItems(1,2,3)
// TypeError: arr.forEach is not a function
// 이유: 숫자에는 forEach라는 메소드가 없음. // TypeScript
function showItems(arr:number[]){
arr.forEach(item=>{ // (parameter) item: number
console.log(item)
})
}
showItems([1,2,3])
showItems(1,2,3) // Expected 1 arguments, but got 3.(2554)📌 JS / TS 비교
| JavaScript | TypeScript | |
|---|---|---|
| (타입) 언어 | 동적 | 정적 |
| 타입 결정 / 오류 발견 시기 | 런타임 (실행되는 시점) | 컴파일 타임 |
| 단점 | 개발자 실수 시, 사용자 볼 수 있음. | 코드 작성 시간 ↑ |
| 장점 (단점에 대한) | 안정적이고 빠르게 작업 진행 가능 |
📌 TS 기능
-
마우스 올리면 → 타입 & 에러 알려줌
-
의도 했던 방식 외, 모두 에러
-
(함수 사용 시) 몇 개의 인수 & 어떤 타입으로 전달해야 되는지 파악 가능
-
같은 에러 발생 시, 앞을 정정하면 뒤에 에러가 뜸.
-
브라우저에서 JS 변환 전, 에러 코드 미리 확인 가능
브라우저에서는 JS로 변환된 코드를 읽어서 실행.
에러가 있는 코드 적어도 그대로 보여줌.
다만, 변환 되기 전에 에러 코드 미리 확인 가능.

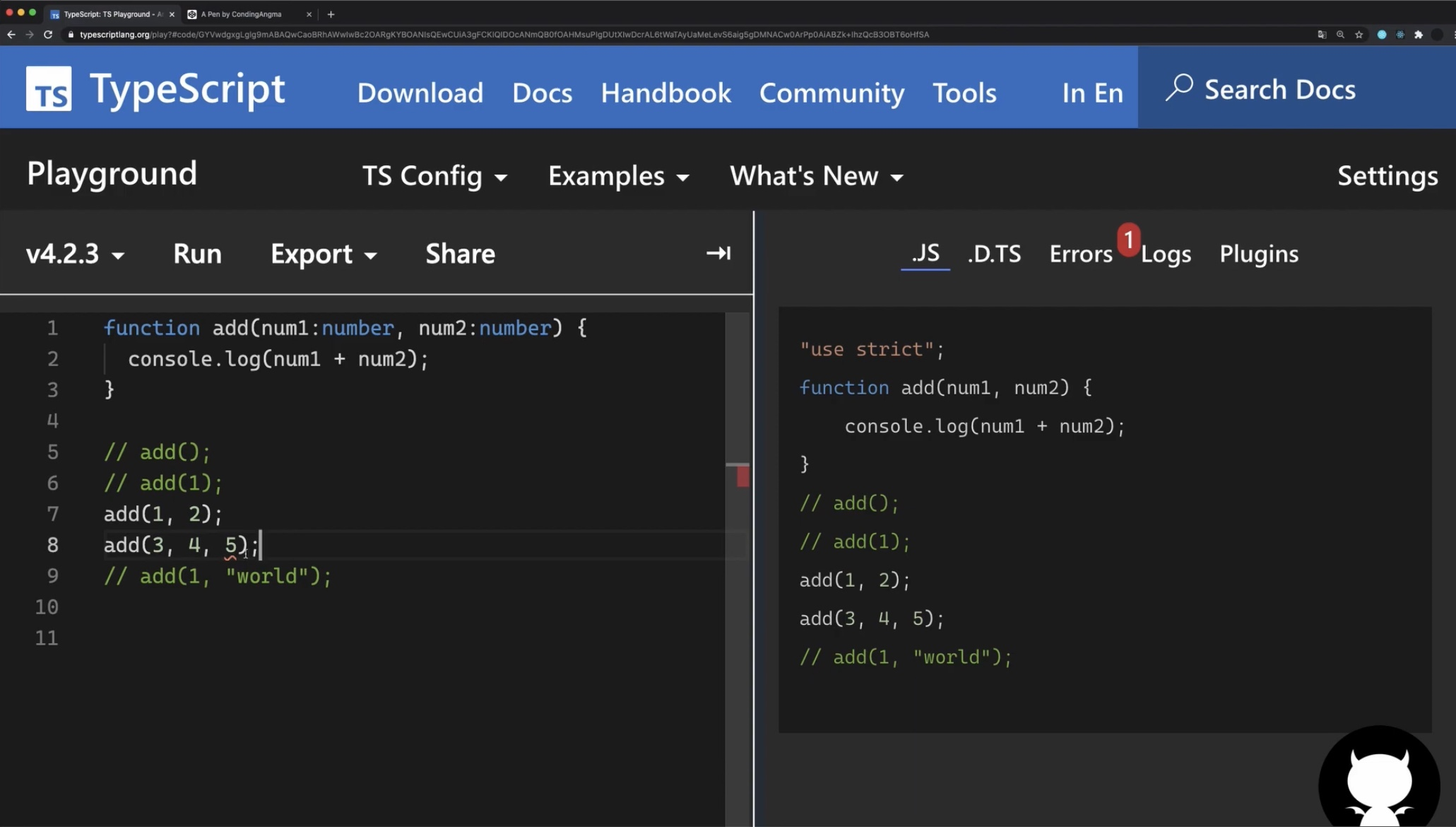
◾ 예시 코드
function add(num1:number, num2:number){
console.log(num1+num2);
}
// 함수를 만들 때 의도 했던 방식(add(1, 2))외에는 모두 에러 뜸.
add(); // Expected 2 arguments, but got 0.(2554)
add(1) // Expected 2 arguments, but got 1.(2554)
add(1, 2)
add(3,4,5) // Expected 2 arguments, but got 3.(2554)
add("hello", "world")
/*
앞("hello")에만 에러가 뜸.
-> 타입에 맞게 앞을 숫자로 바꾸면 뒤("world")에도 에러가 뜸.
-> 둘다 수정 해야 함.
*/
// 함수 사용 시, 몇 개의 인수 & 어떤 타입으로 전달해야 되는지 파악 가능
add() // add(num1: number, num2: number): void참고
- 코딩앙마_타입스크립트
