
📌 fireEvent
🔹 개념

🔹 userEvent가 나누어져 있는 이유

-
클릭 이벤트를 발생시키는 경우
-
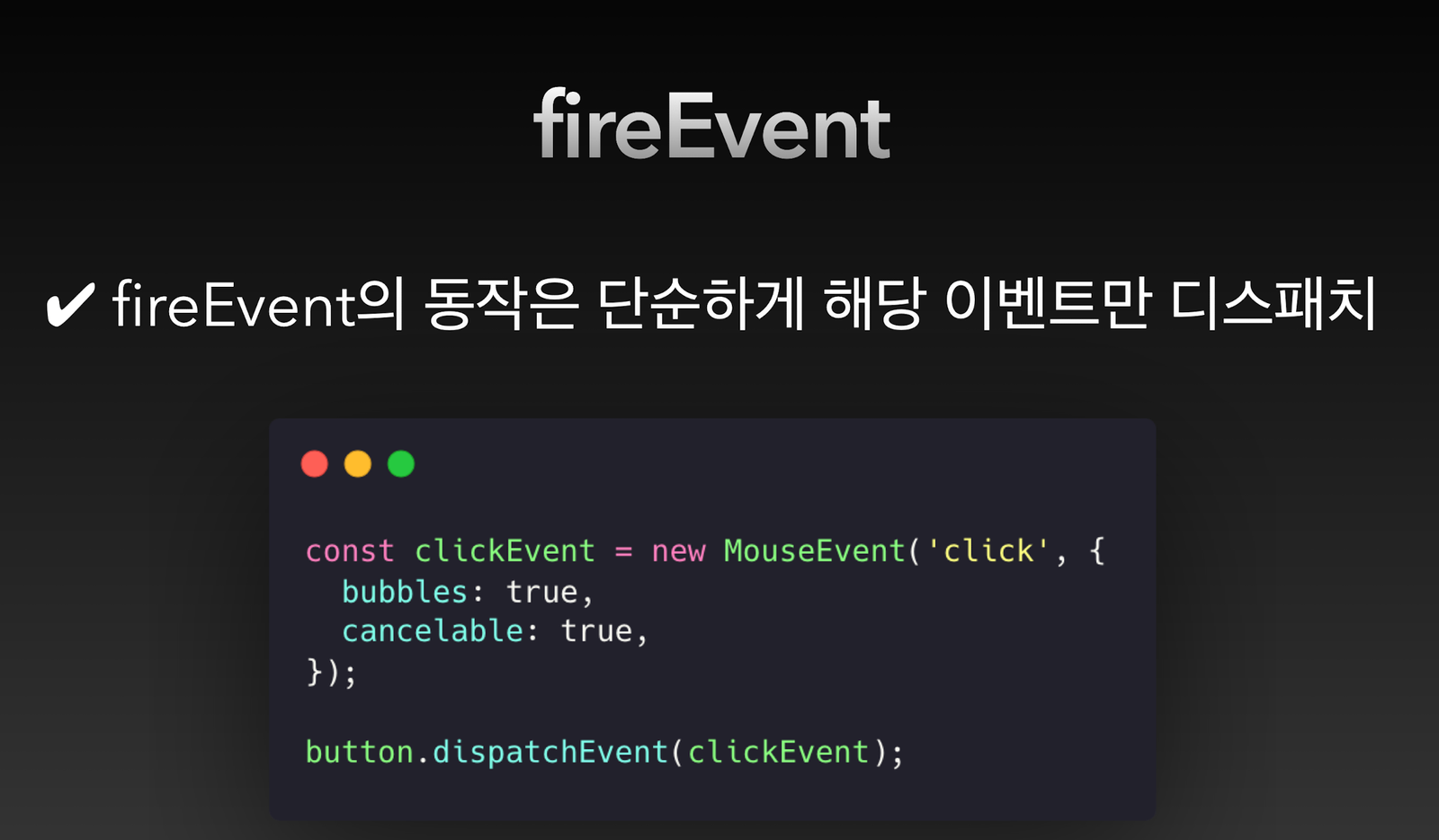
순수 JS 코드로 표현하면
MouseEvent 인스턴스를 만들어 디스패치하는 것과 거의 유사
-
이 경우
-
가능한 것
클릭 이벤트에 대한 제어, 캡처링, 버블링만 가능
-
불가한 것
(실제 사용자가 사용할 때처럼) 다양한 이벤트들이 시뮬레이션 되지 않음
-
-
🔹 예시
focus 이벤트가 발생했을 때 onFocusEventHandler가 호출되는지 검증
import { screen, fireEvent } from '@testing-library/react';
it('포커스가 활성화되면 onFocus prop으로 등록한 함수가 호출된다.', async () => {
const spy = vi.fn();
await render(<TextField onFocus={spy} />);
const textInput = screen.getByPlaceholderText('텍스트를 입력해 주세요.');
await fireEvent.click(textInput); // 👈 userEvent 대신 fireEvent로 수정
expect(spy).toHaveBeenCalled(); // 👈 실패
});-
실패 이유
spy함수가 호출되지 않아서
즉, 포커스 이벤트 자체가 발생하지 않음
🔹 예시 (EventHandler 호출) 실패 이유

fireEvent의 클릭은 단순히 클릭 이벤트만 발생시킬 뿐, 그 외에 연쇄적으로 발생하는 이벤트에 대해서는 전혀 고려되지 않기 때문
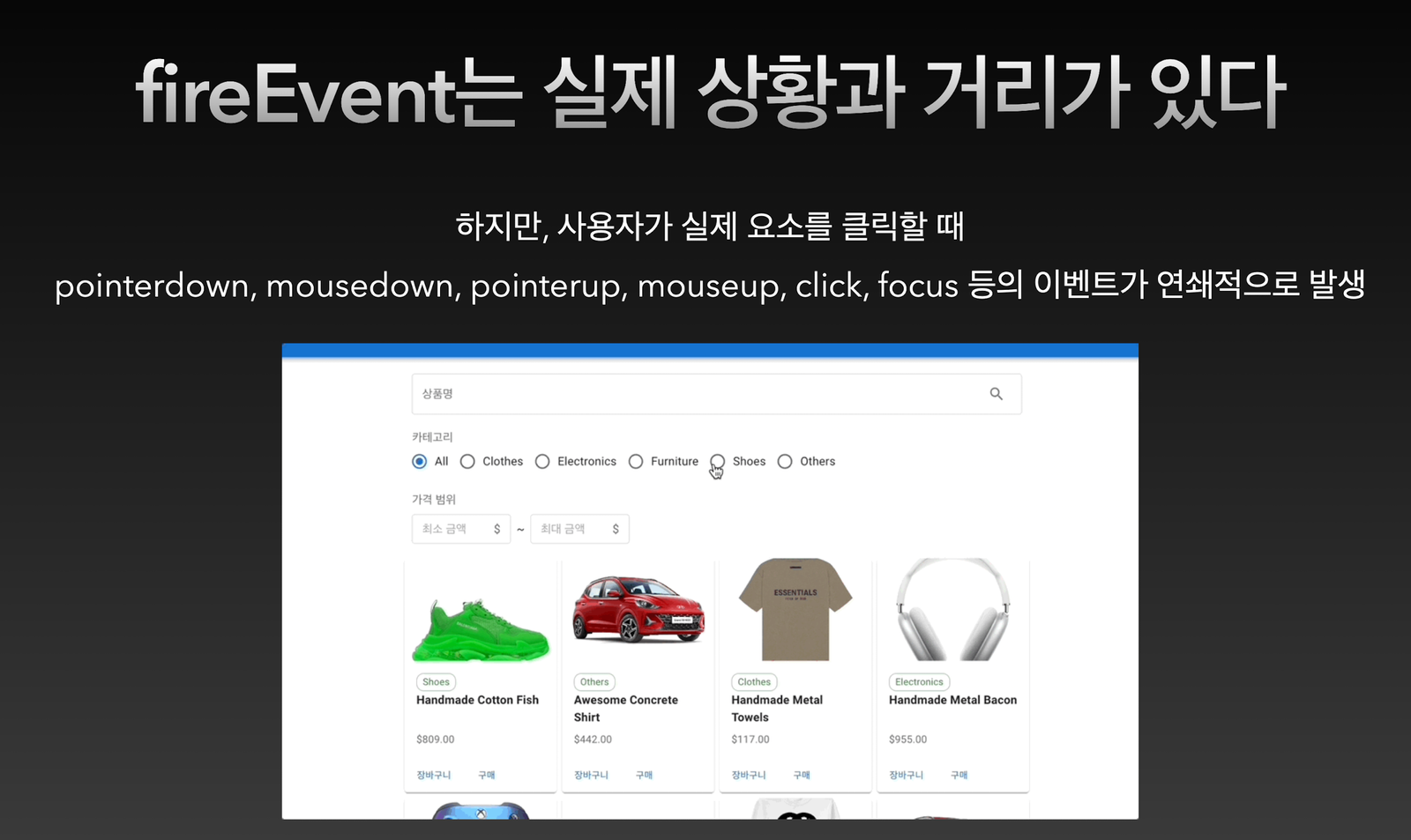
하지만 실제로는 사용자가 요소를 클릭했다면 이벤트(포인터 다운, 마우스 다운, 포인트 업, 마우스 업, 클릭, 포커스 등)가 연쇄적으로 발생함.
📌 userEvent 권장 이유
실제 상황과 유사하게 테스트 코드 작성 가능하기 때문
-
연쇄적으로 발생하는 이벤트 등의 시나리오까지 모두 고려
-
현업에서도 권장
-
예시

요소가
disabledordisplay: none상태인지도 확인하여 이벤트를 발생ex. 사용자는
disabled된 텍스트 필드에 입력 불가
-
사용자의 동작과 유사하게 테스트를 하는 것이 결국 테스트의 신뢰성을 향상 시킴

📌 fireEvent를 사용하는 경우

-
유저 이벤트에서 제공되지 않은 사례(ex. scroll 이벤트)를 테스트 or 단순한 컴포넌트 검증일 경우
-
추천 방식
userEvent를 우선적으로 적용한 뒤, 검증하고자 하는 시나리오 재현이 불가능하다면 사용을 고민
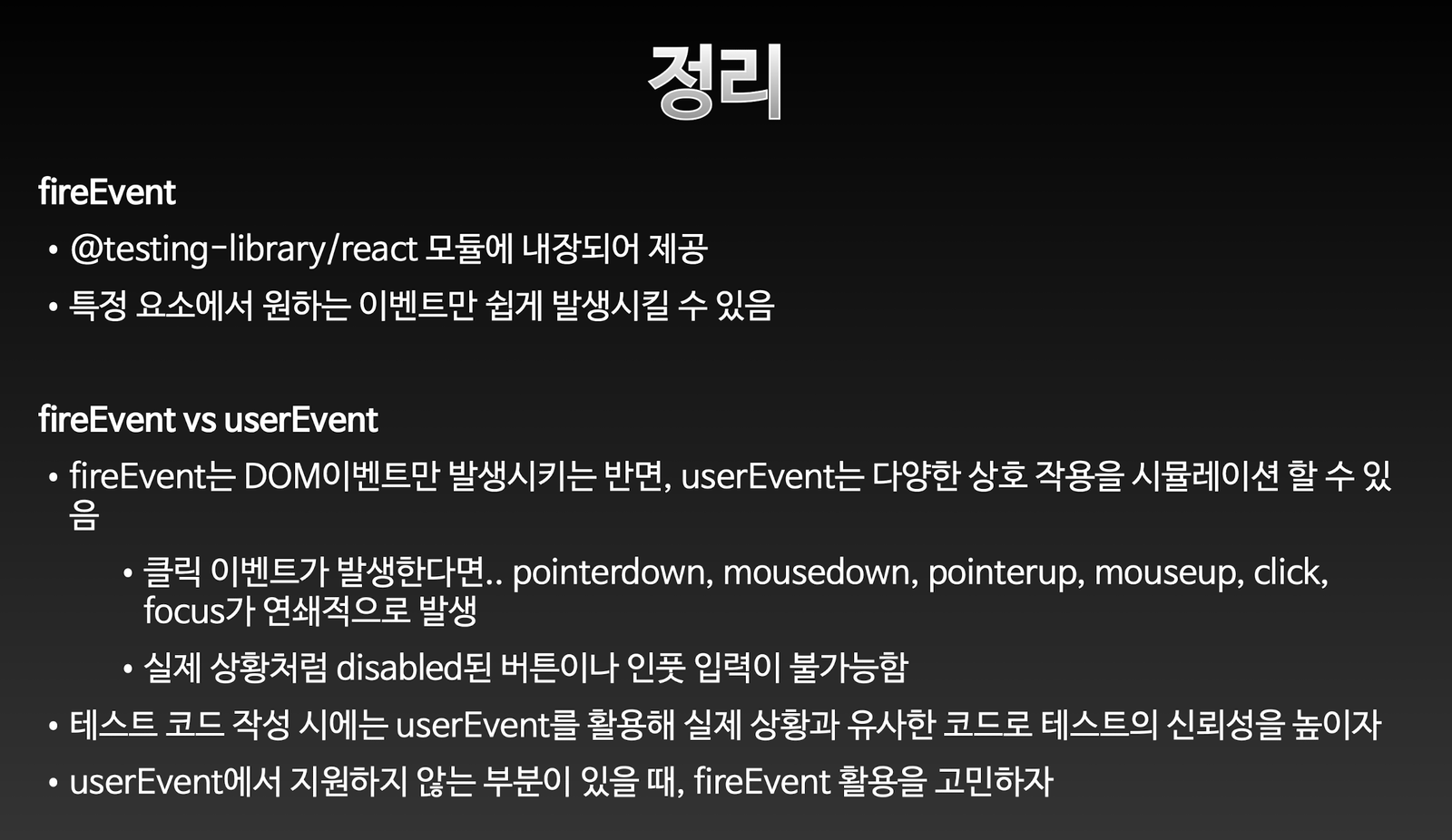
📌 정리

참고
- 실무에 바로 적용하는 프런트엔드 테스트.
