
📌 단위 테스트

-
기능
단일 모듈 또는 컴포넌트를 전체 애플리케이션에서 떼어내어 분리된 환경에서 테스트
-
장점
해당 모듈의 기능을 세밀하고 빠르게 검증 가능
-
단점
(특정 모듈만 독립적으로 검증함 →) 여러 모듈이 실제로 잘 연결되어 올바르게 동작하는지는 검증 못 함.
📌 통합 테스트
🔹 특징

-
여러 개의 모듈이 동시에 상호작용하는 것을 테스트
→ (단위 테스트에 비해) 모킹의 비중이 적음 & 모듈 간의 연결에서 발생하는 에러 검증 가능
→ 좀 더 실제 앱이 동작하는 비즈니스 로직에 가깝게 기능을 검증 가능
🔹 검증 가능 항목

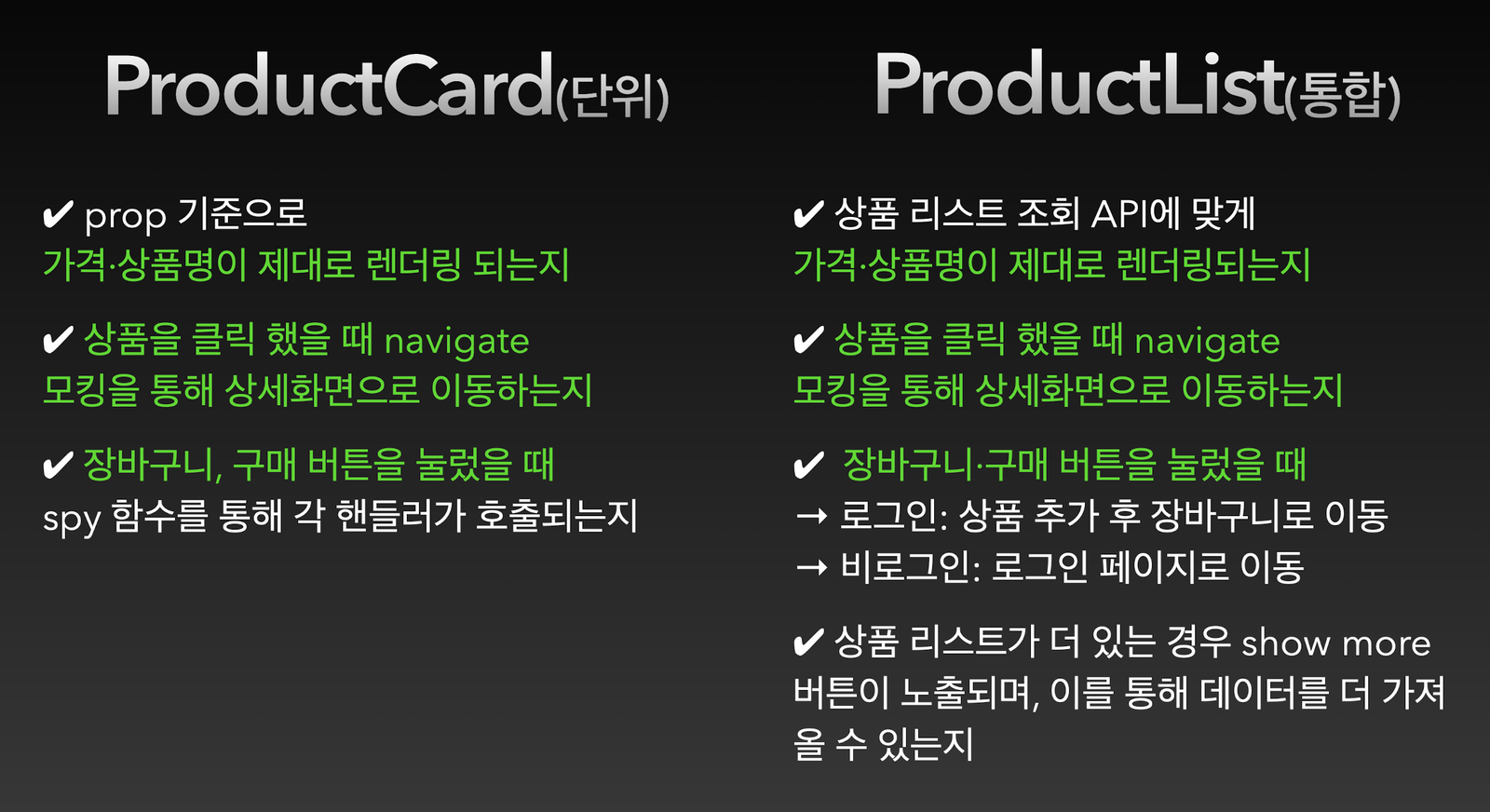
📌 테스트 작성 비교 : 카드(단위) vs 리스트(통합)

-
프로덕트 카드 - 단위 테스트
-
API의 경우
API에서 주는 규격에 맞게 데이터를 받아와 렌더링 하는지 검증 불가
-
이벤트 핸들러의 경우
spy 함수를 통해서 호출되는지 정도만 검증 가능 (실제 동작은 검증 불가)
-
-
프로덕트 리스트 - 통합 테스트
-
API의 경우
상품 리스트 데이터를 API를 통해 가져오고 있음
→ 실제 API 규격에 맞게 데이터가 UI로 잘 전달되어 렌더링 되는지 확인 가능
-
이벤트 핸들러의 경우
각 카드의 구매, 장바구니 버튼을 눌렀을 때 이벤트 핸들러도 모두 정의된 상태
→ 각 버튼을 눌렀을 때의 동작도 실제 사용성과 유사하게 검증 가능
-
결론
즉, 실제 앱에서 사용자와 상호 작용할 로직들이 모두 정의되어 있음
→ 앱의 실제 비즈니스 로직 & 단위 테스트(프로덕트 카드)에서 검증 가능한 사항까지 모두 검증 가능
-
-
효율성
-
비슷한 검증 부분에 대해 각각 (단위, 통합) 작성 < 통합 테스트로 한 번에 기능 검증
-
이유
테스트 작성 및 실행의 효율성, 코드의 유지 보수
-
📌 통합 테스트와 설계

-
통합 테스트를 효율적으로 작성하고 운영하기 위해서는
컴포넌트의 조합을 어떤 범위로 나눌지가 매우 중요
-
구조적인 설계를 (컴포넌트의 상태 및 데이터를 어디서 어떻게 관리하고 변경할지) 잘 해야 통합 테스트 작성 가능
데이터를 관리하는 로직이 여기저기 산재되어 있고 상태 관리도 제각각 이뤄지고 있다면 특정 범위로 나누어 통합 테스트를 작성한다는 것 자체가 매우 어려움

📌 정리

참고
- 실무에 바로 적용하는 프런트엔드 테스트

