
아직 3편 List&Map 을 못 봤다면? 보러가기 👀
반갑습니다 여러분! 코딩백조입니다🦢
지난 시간에는 List 와 Map 을 사용해서 질문과 대답의 구조를 알아보았어요.
대괄호를 통해 각 List 와 Map 에서 원하는 데이터를 빼오는 법도 배웠구요!
이번 시간은 드디어! 버튼을 눌렀을 때 화면을 바꾸는 법에 대해 알아보겠습니다! 🤩
📍 [ 4 / 7 ] 화면 넘기기 로직 작성, index 생성
이번 시간 내용은 List 가 어떻게 동작하는지를 알아야 원리가 이해 되실겁니다.
아직 List 에 대해 잘 모르겠다면 (파이썬 문법이지만) 이 글을 확인하셔도 좋을 것 같네요. 😉
자 그러면 시작해볼까요? 😎
오늘의 빅 키워드는 바로 setState 입니다!
setState
제 글 중 State가 뭔데? 라는 글을 읽으신 분들은 짧게 봤을 수도 있는데요,
setState 는 말 그대로 "새로운 state(상태)를 적용한다" 라는 뜻으로 이해할 수 있습니다.
사용법을 간단하게 알려드릴게요!
함수 안에다가 setState((){}); 라는 코드를 넣어주면, "화면을 다시 그려라!" 라고 명령하는 게 됩니다.
만약, 화면에 바꾸고 싶은 내용이 있다면 중괄호 안에 넣어주면 돼요.
setState((){
message = "Changed Text";
});이렇게 써주면, message 라는 변수의 값을 Change Text 라고 바꾼 결과를 기준으로 화면을 다시 그리게 됩니다!
이정도만 하고, 다시 시작해볼게요!! 💨
우리가 만들 앱의 가장 중요한 파트, 바로 버튼을 눌렀을 때 화면을 바꿔주는 것입니다. 😍
여러 방법이 있겠지만.. 흠.. 어떻게 해야 가장 적은 코드로, 효과적으로 보여줄 수 있을까요?
앞에 힌트가 있었는데요, 바로 setState 를 이용하는 것입니다!!
대답 버튼을 누를 때마다 다음 문제와 질문을 기준으로 화면을 다시 그려주면 어떨까요? 😲
자, 생각해볼게요.
우리에게는 질문/대답 쌍의 리스트가 존재합니다. 지난 시간에 questionList 라는 List<Map<String, dynamic>> 형의 변수를 만들었었죠?
사용자가 앱을 키면 이 질문/대답들을 순서대로 보여줘야 해요!
리스트의 처음, 어떻게 꺼내죠? 🤔
맞아요, 바로 [0] 이렇게 했죠!
그러면 두 번째는요? [1] 이겠죠! 세번째는 [2] 일거고...
규칙이 있네요. 숫자가 0부터 시작해서 1씩 커지네요!!
이걸 사용하면 질문을 첫 번째 순서부터 차례로 꺼낼 수 있을 것 같아요! 🤩
이렇게 해볼까요?
- 0 이라는 숫자를 하나 만들고,
- 대답 버튼을 누를 때마다 그 숫자에 1씩 더한 다음에,
- 우리의 질문/대답 리스트에서 '숫자' 번째의 항목을 가져오고,
- 그걸 기준으로 화면을 다시 그리는거에요!
3번이 조금 헷갈리죠?
오히려 코드를 보다보면 더 쉬울 수도 있어요!
이제 다시 코드 작업을 시작해봅시다. 안드로이드 스튜디오 열어주세요!! 😌
📍1번, 바로 0이라는 숫자 만들기였어요. 😉
이 숫자 하나로 앱 전체의 화면이 바뀔테니까, 가장 바깥 코드인 main.dart 안에다가 만들어줄게요!
작은 팁이에요. 코드 전체에 영향을 끼치는 변수를 만들고 싶을 때엔 main.dart 안에다 만들면 좋답니다!
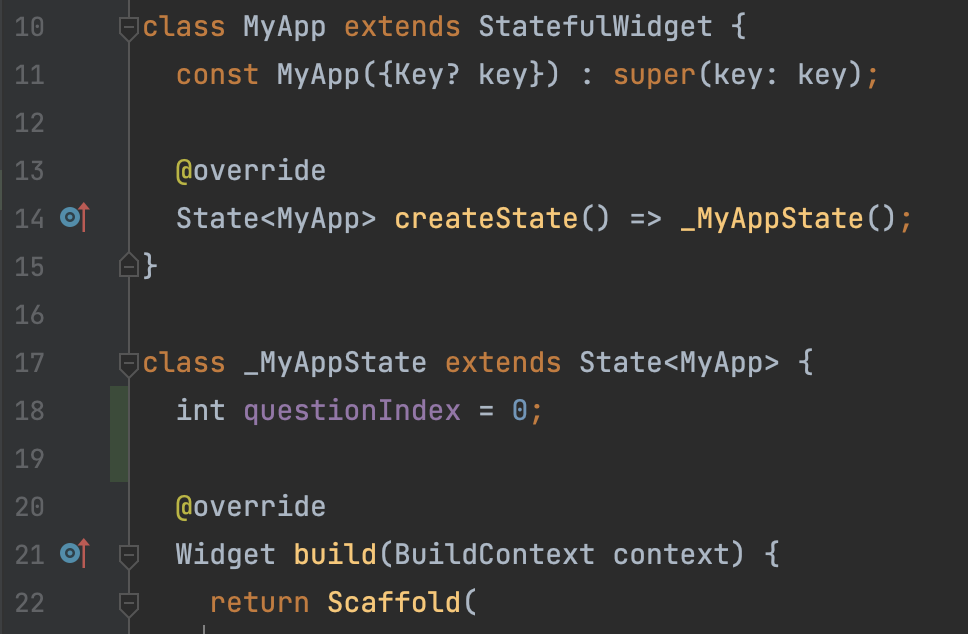
우리의 MyApp 위젯 내부에다가 만들어줄게요.
숫자, 특히 적당히 크고 작은 정수는 int 라는 형태로 정의할 수 있어요.
저는 이렇게 만들어 주었습니다!

저는 18번 줄에다가 int questionIndex = 0; 이라고 입력했습니다. 여러분도 똑같은 위치를 찾아서 넣어주세요!
📍이제 2번, 대답 버튼을 누를 때 저 숫자에 1씩 더해줘 보겠습니다! 😲
버튼을 눌렀을 때 어떤 행동을 정의해주고 싶으면 어떻게 하는지 혹시 기억나시나요?
바로 onPressed: 항목에 함수를 전달해주는 것입니다!
onPressed 는 우리의 버튼, ElevatedButton 안에 있어요.
어, 근데 버튼이 어디 있죠? main.dart 가 아닌 quiz_screen.dart 에 있네요.
퀴즈! 우리가 어떤 위젯 안에서 만든 변수를 다른 파일에서 접근할 수 있을까요?
정답은 ❌ 땡입니다! 😵
한 위젯 내부의 값은 외부에서 함부로 꺼내거나 변경할 수 없어요.
만약 그게 가능하다면.... 원하지 않을 때 값이 변경되거나 삭제될 수도 있어요 😭
값을 보호하기 위해 위젯 내부의 변수는 그 위젯 내부에서만 변경할 수 있답니다.
그러면 어떡해요!! 저 숫자를 QuizScreen 에서 못쓰면 쓸모가 없잖아요!! 😡
여기가 재밌는 부분인데요,
변수나 함수를 다른 위젯으로 "넘길" 수 있는 방법이 있답니다!
오잉? 이게 무슨 말이람? 😞
궁금하죠? 어떻게 이게 가능할지?
정답은~ (60초 후에) 다음 시간에 공개됩니다!
정답 들으러 다음 편으로 바로 가볼게요! 고고!! 🥰
main.dart
import 'package:flutter/material.dart';
import 'package:personal_quiz/screens/quiz_screen.dart';
void main() {
runApp(
const MaterialApp(home: MyApp()),
);
}
class MyApp extends StatefulWidget {
const MyApp({Key? key}) : super(key: key);
State<MyApp> createState() => _MyAppState();
}
class _MyAppState extends State<MyApp> {
int questionIndex = 0;
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("나만의 퀴즈 만들기"),
),
body: QuizScreen(),
);
}
}
