
아직 전 편을 안보셨다면 : 1편(Flutter 설치), 2편(Android Studio 설치)
3편을 마지막으로 플러터 개발환경 구축을 끝내도록 하겠습니다!
지난 시간에 안드로이드 스튜디오 Plugin에서 Flutter을 다운로드 하는 것까지 끝냈습니다.
이번 시간에는 프로젝트 실행을 위한 기초 작업을 마무리하도록 하겠습니다!
오늘 많이 나올 단어로 SDK가 있습니다.
SDK는 Software Development Kit의 약자로, 우리의 개발을 도와주는 도구라고 생각하시면 되겠습니다!
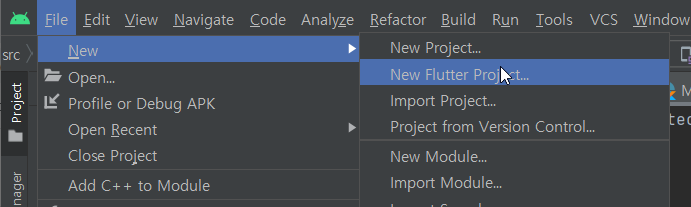
지난번에는 New Project 밖에 없었지만, 우리가 Flutter을 설치했기 때문에 이제는 New Flutter Project라는 버튼이 생깁니다.
메인 화면에서 새 Flutter project를 생성해줍시다!

플러그인이 설치되었기 때문에 우리는 이제 플러터 프로젝트를 생성할 수 있습니다.

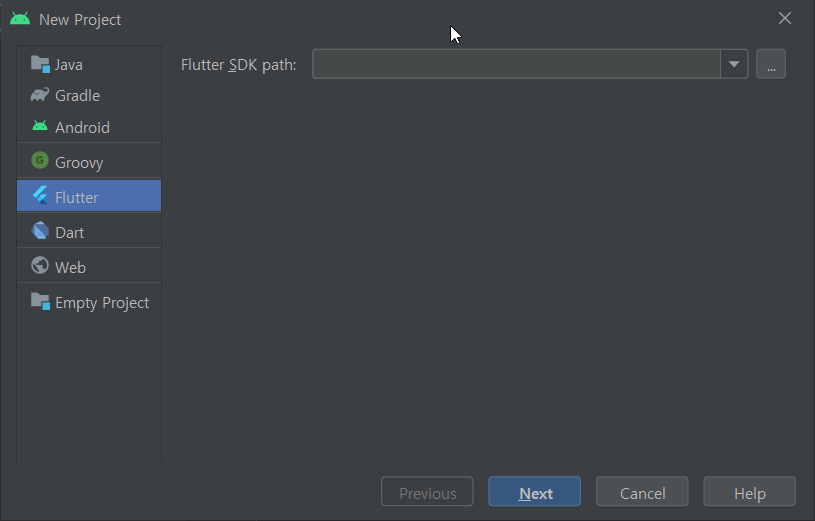
New Project에서 Flutter을 선택해주시면 이렇게 Flutter SDK path 지정 창이 나옵니다.
저의 개발환경 과정을 보셨다면 이해가 되실테니!
C:\DevTools\flutter_windows_2.5.0-stable\flutter
저는 이곳에 있었습니다! 여러분도 flutter 폴더를 찾아서 지정해주세요!ㅎㅎ

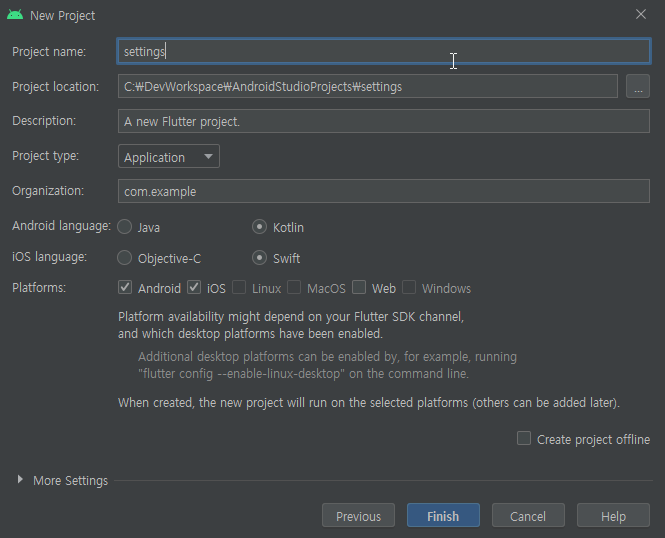
저는 간단히 세팅만 보여드릴거라 settings 라는 이름으로 만들어주었습니다! 나머지는 그대로 놓고 Finish 눌러줍시다ㅎㅎ
이제 몇 가지를 다운로드 하겠습니다.

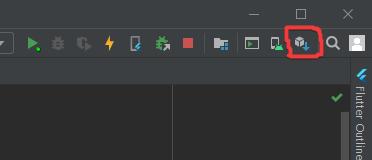
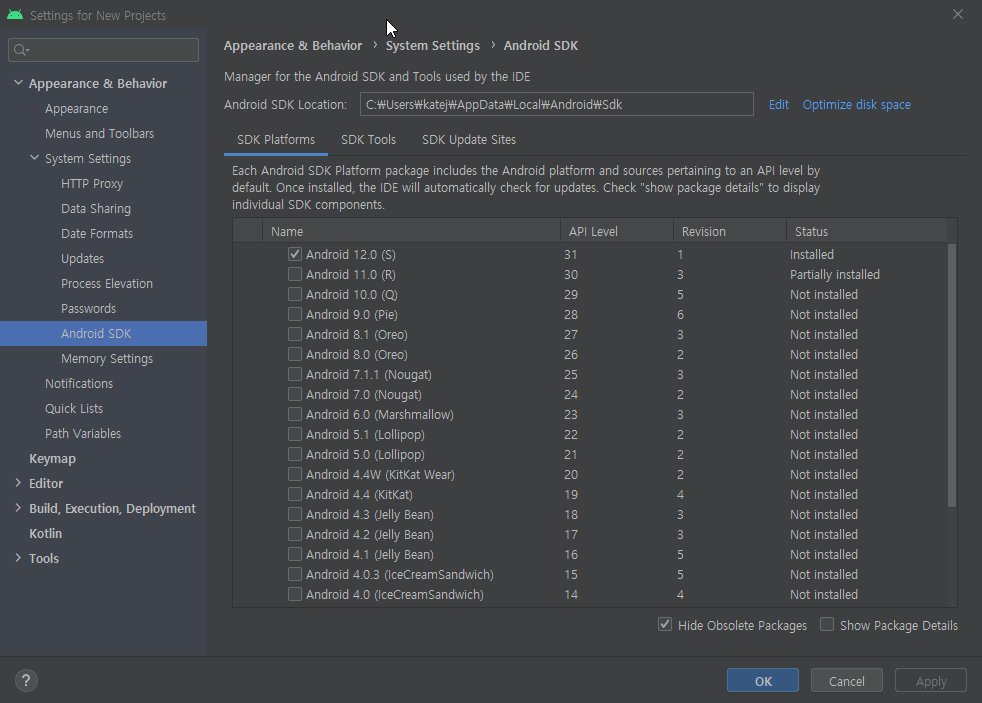
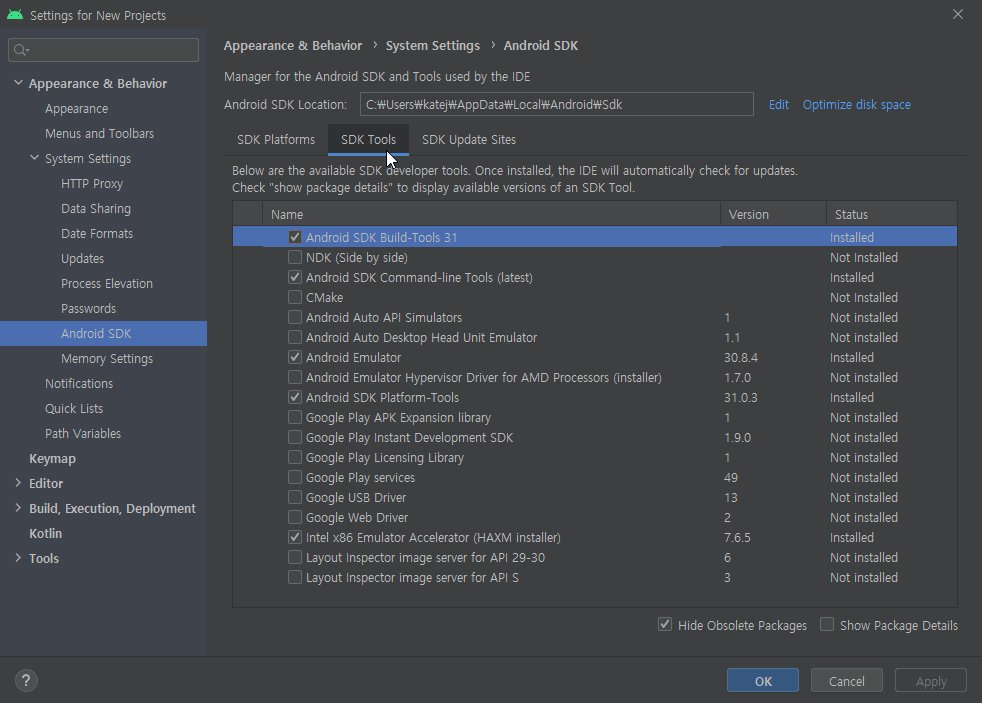
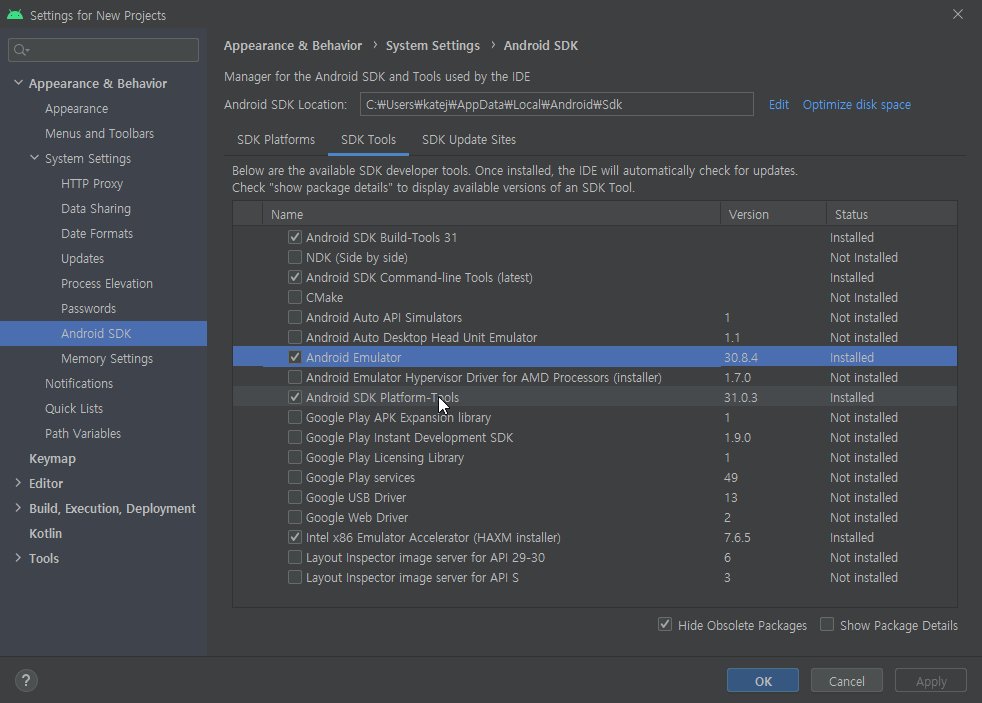
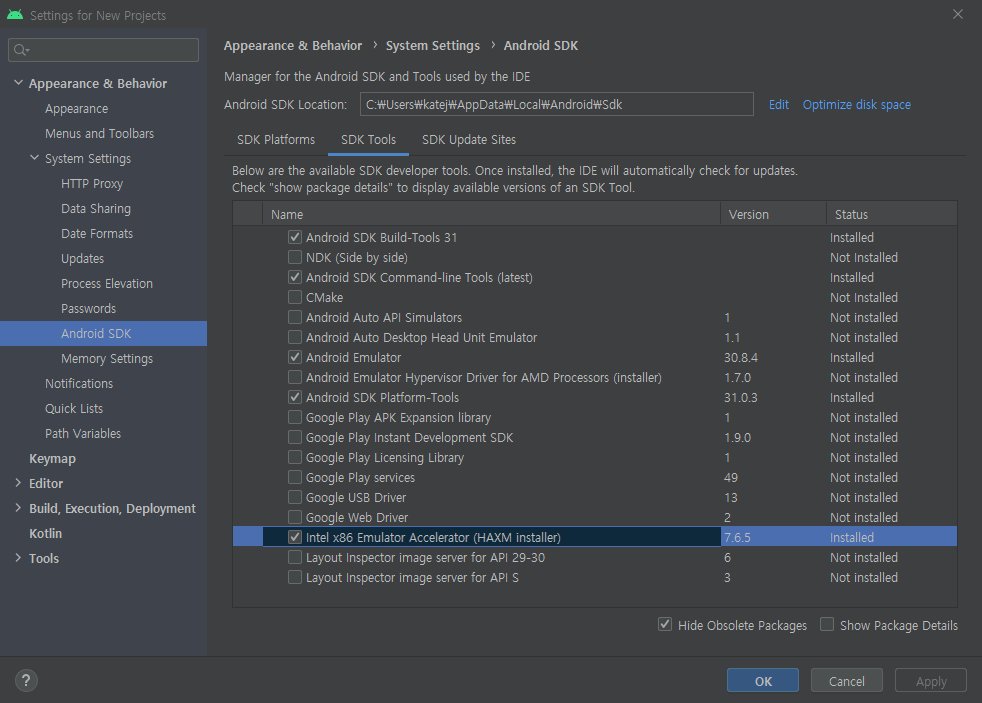
오른쪽 상단에 이 아이콘 (SDK Manager) 을 눌러서 들어간 뒤,

제가 선택한 것들이 모두 선택 되었는지 확인해주세요!
아직 다운로드 되지 않은 것들이 있었다면 체크 하시고 OK 눌러서 다운로드 받아주면 됩니다.
그 다음, 플러그인 설치했던 때처럼 맨 위 툴바에서
[File] - [Settings] 눌러서 들어가주시고,
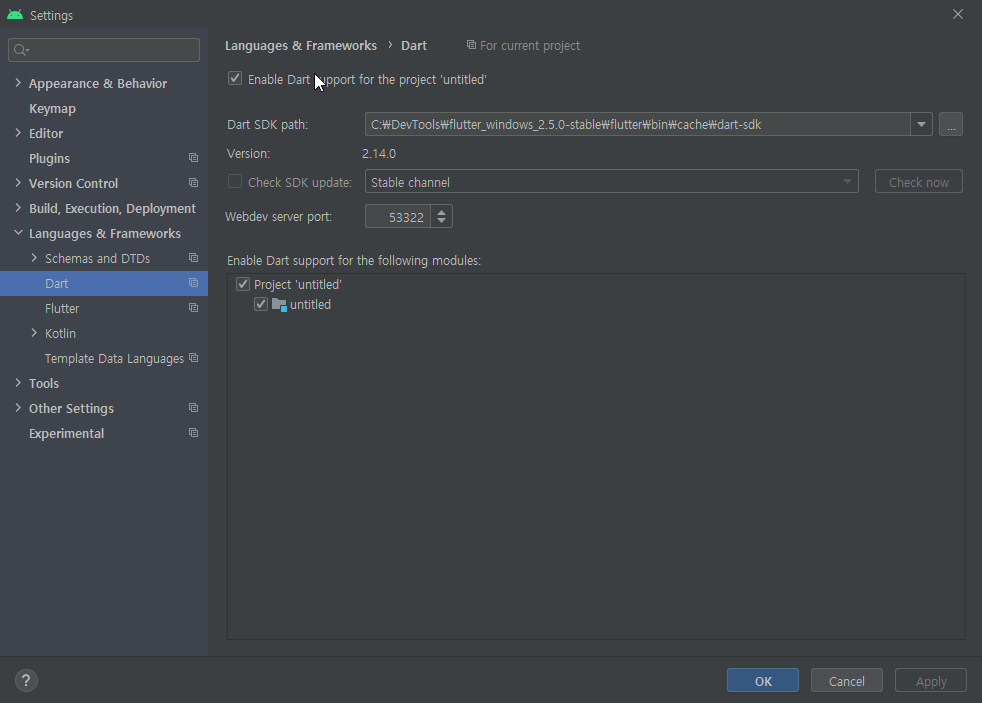
왼쪽에서 Languages & Frameworks 를 선택해주세요.
그 다음, Dart 를 눌러서 들어가줍니다.

맨 위에 Enable Dart support 도 체크 되었는지 확인해주시고,
Dart SDK path가 잘 체크되어 있는지도 확인해주세요!
아까 Flutter path에서 조금 더 깊은 폴더에 있죠?
다 설정 되었으면 OK 누르고 나와줍니다!!
하나 더 하겠습니다.
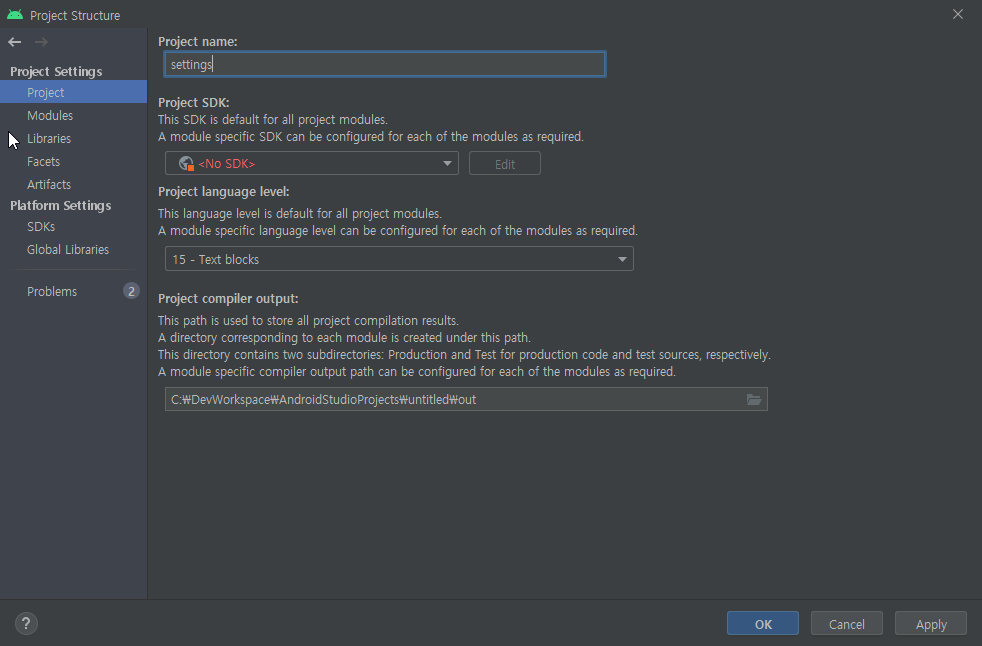
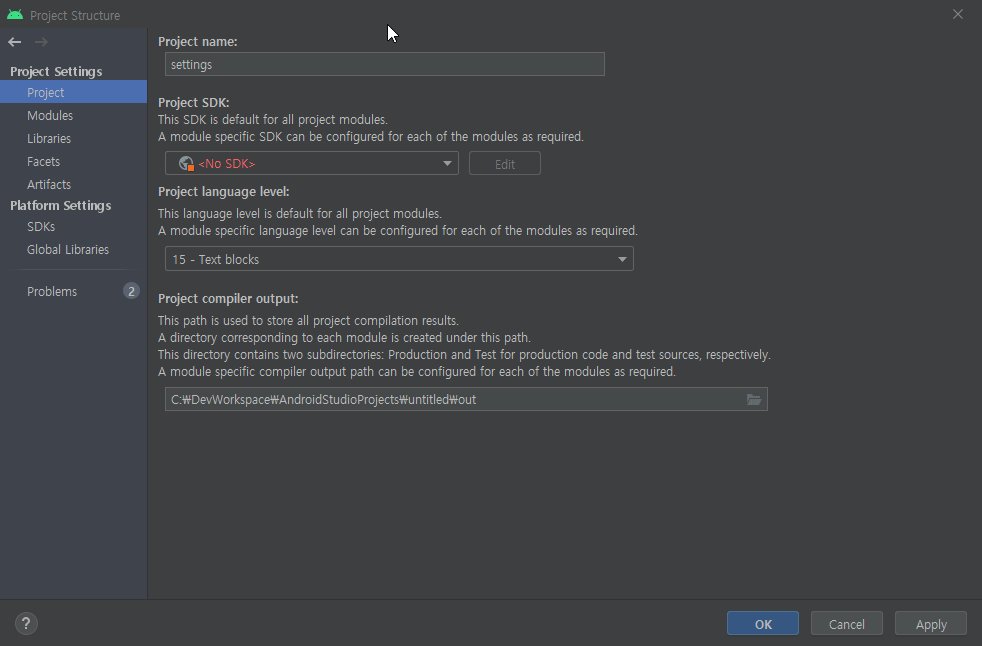
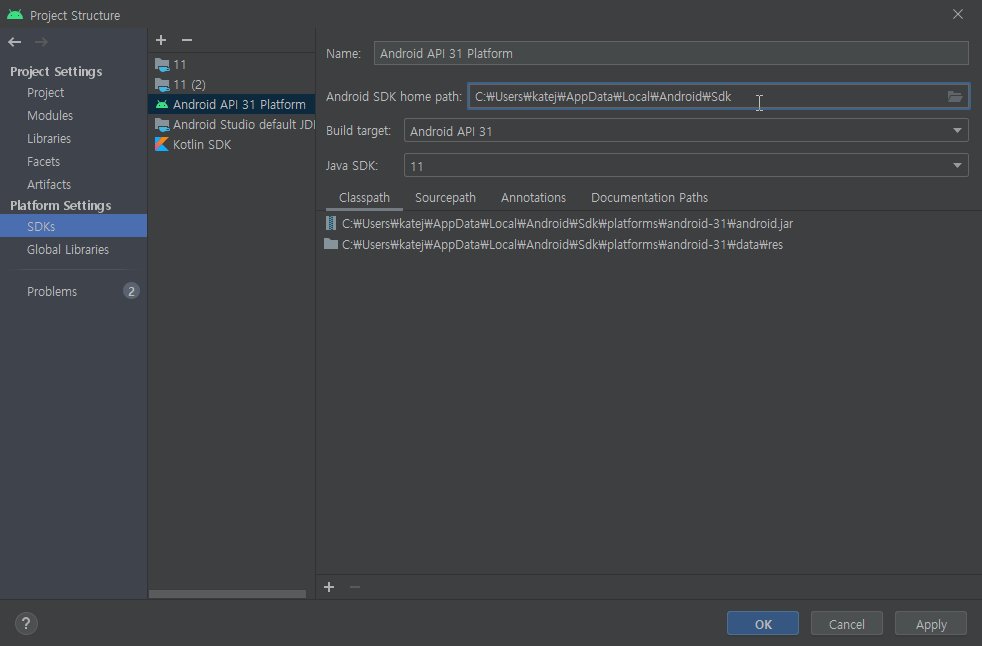
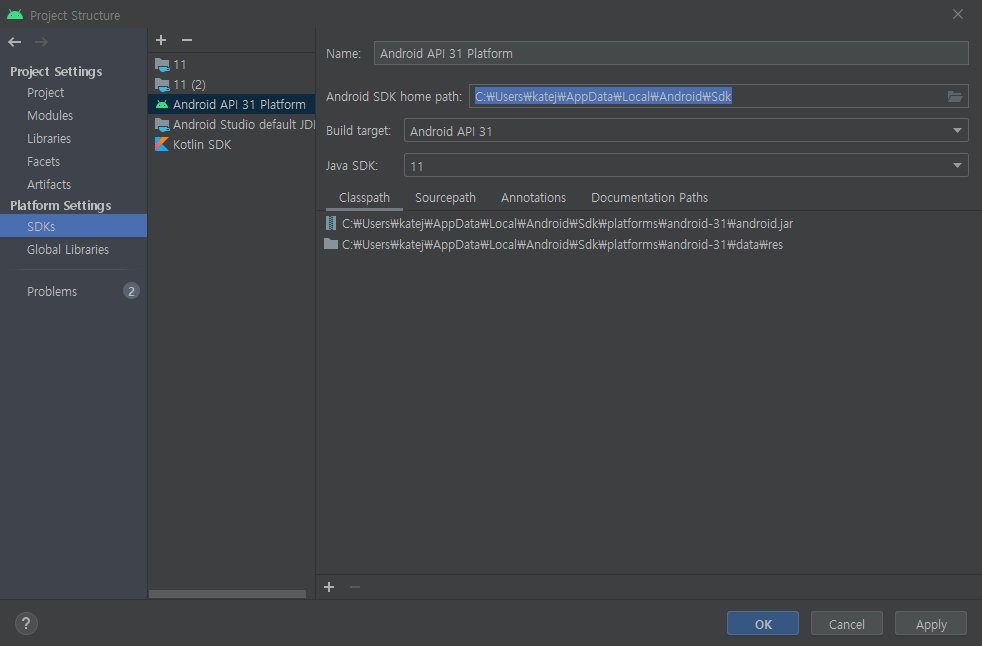
[File] - [Project Structure] 눌러서 들어가주세요!

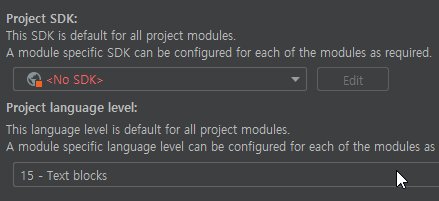
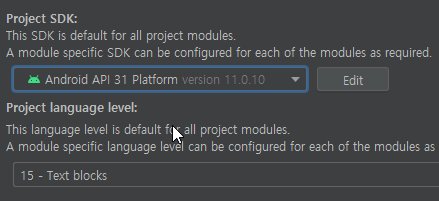
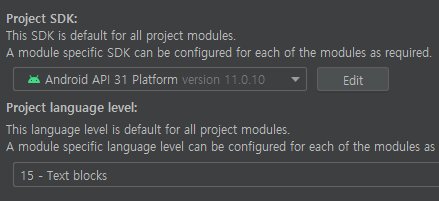
Project SDK 가 없다고 나오니

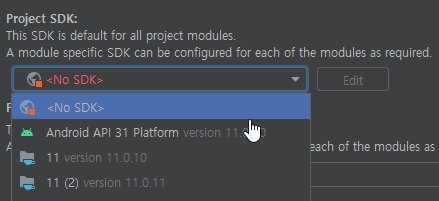
이렇게 설정해줍니다.
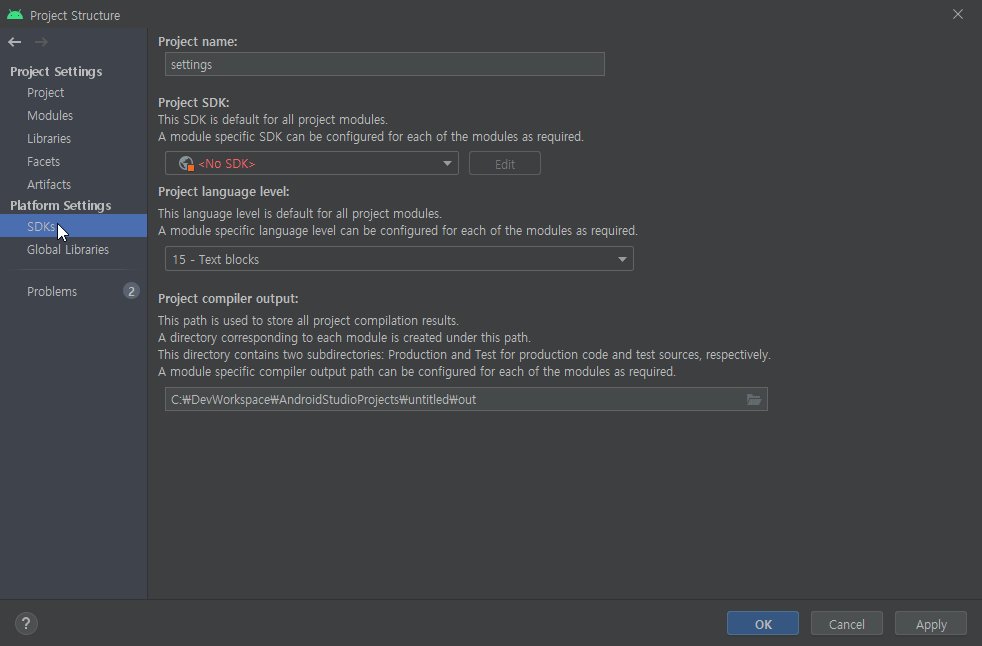
혹시 Android SDK가 안보이신다면

이 설정이 되어있는지를 확인해주세요!
C:\Users\katej\AppData\Local\Android\Sdk
C:\Users\사용자 이름 입력해주세요\AppData\Local\Android\Sdk
이 경로는 복사해서 붙여넣는게 더 빠를것 같습니다!
여러분의 사용자 이름은 명령 프롬포트(검색 or 윈도우+R -> cmd 입력) 하시면 C:\Users\katej> 이런 식으로 보여줍니다!
사용자 이름이 한국어라면 인식이 되지 않을 수도 있습니다. 앞에서도 말했지만 그런 경우에는 사용자 이름이 영어인 계정을 다시 만드는 것을 추천드립니다.
지금까지 우리는
1. Flutter SDK
2. Dart SDK
3. Android SDK
경로를 지정했습니다. 또한,
4. SDK Manager에서 필요한 것들도 다운로드 받았습니다.
이제 모든 설정이 끝났습니다!!!
수고 많으셨습니다ㅎㅎ
3편까지 개발환경 세팅이 모두 끝났고
4편에서는 실제로 에뮬레이터를 가지고 샘플 앱을 돌려보도록 하겠습니다!!
