파일 업로드 만들기 ! !
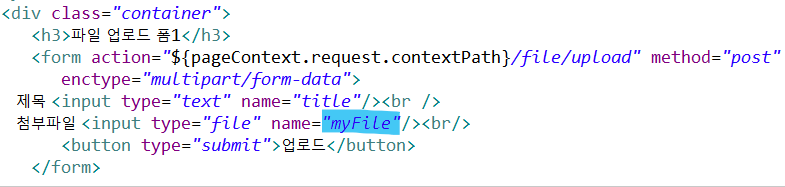
[insertform.jsp]
파일 업로드 하는 form을 만든다.

Dto를 전달받는 fileload
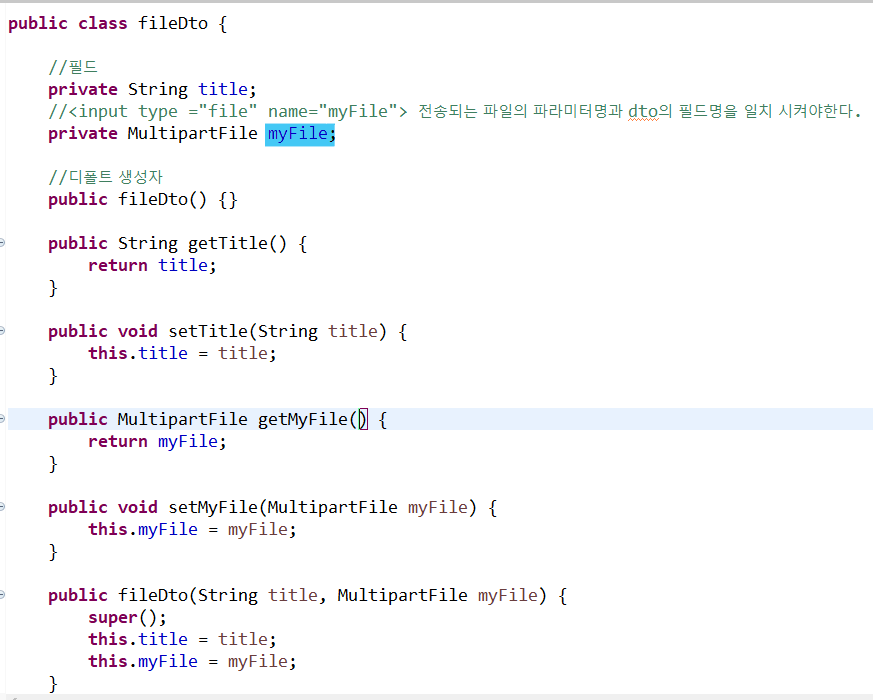
[fileDto]

- [중요] 전송되는 파일의 파라미터명과 dto의 필드명을 일치시켜야한다.
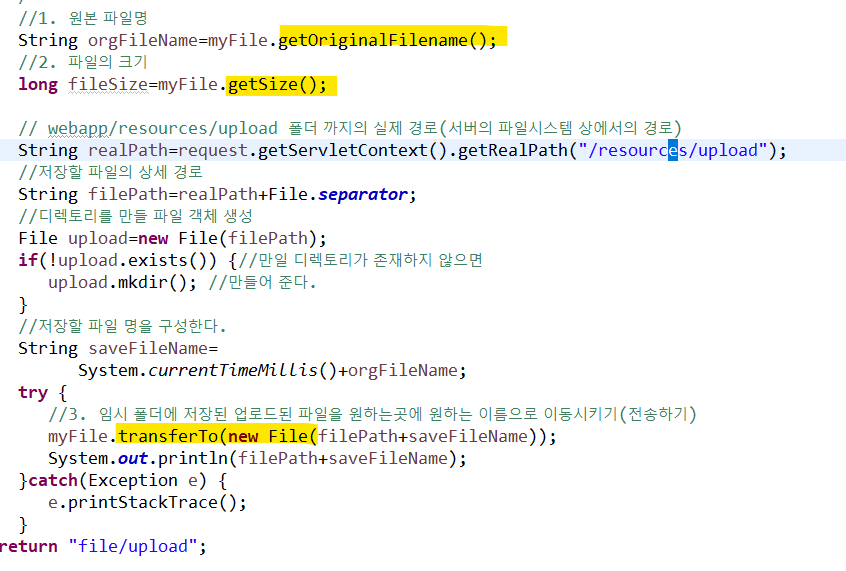
[fileController]
- 3개의 메소드가 존재하다!

입력한 제목은 title에 들어있고, 업로드된 파일에 대한 정보는 myFile객체에 들어 있다.
따라서 myFile 객체의 메소드를 활용해서 업로드 처리에 필요한 정보를 얻어내면 된다.
참고로 일반적은 웹서버 application은 클라이언트가 파일 업로드를 해 오면 운영체제의 임시폴더에
긴 파일명으로 일단 저장을 해 놓는다. 일정시간 이후에 임시 폴더에 저장되었던 파일은 운영체제가 자동으로 지우거나 비운다. 따라서 해당 파일을 사용하기 위해서는 원하는 위치로 이동(copy) 시켜야 한다.
String saveFileName=
System.currentTimeMillis()+orgFileName;
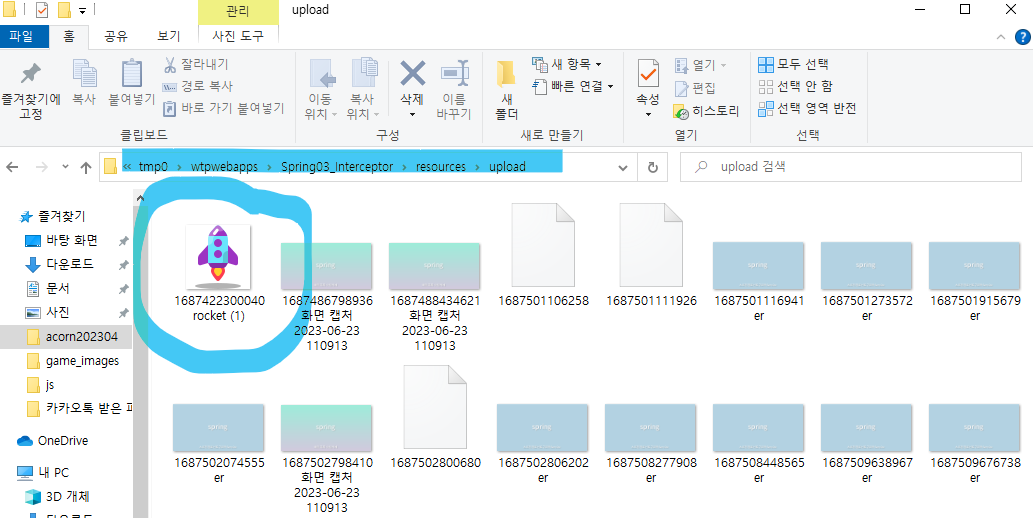
💻 saveFileName 출력 => 123123456 flower.png
- 이렇게 파일명을 저장하게 되면 중복되는 파일명이 생기지 않는다 !
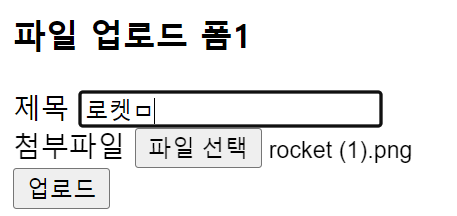
😊 결과


- 제목을 입력하고 업로드 버튼을 누르면 원하는 위치로 파일이 저장된다!

- 콘솔을 확인해보면 이미지 파일이 저장된 경로가 나온다!

- 파일의 위치로 이동하면 저장되어 있는 것을 확인 할 수 있다!
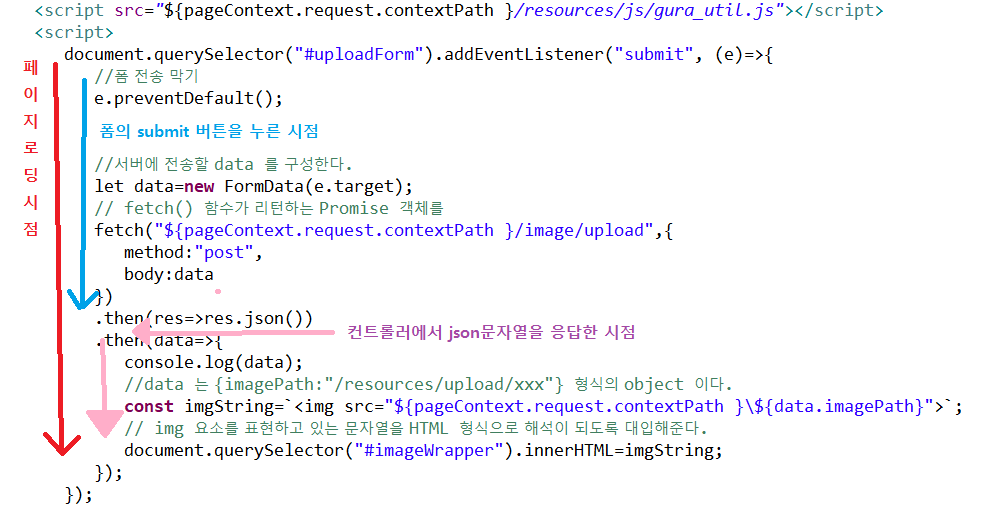
fileupload ajax 요청
- ajax를 요청하는 js파일을 연결하고 !

[insertform.jsp] 파일에서

자바스크립트 작성시 응답하는 시점
서버에서 응답한 data 의 값이 함수의 매개변수로 응답한다.
(그래서 웹브라우저 화면에 나타나는것이 아님)
그래서 주소창 변화가 없는것
😊 결과
페이지 전환 없이 바로 업로드 되는 것을 확인 할 수 있다!


잘보고갑니다 ^^