
아임포트 연결 페이지
서버단 연결하기 전 PUG로 간단하게 아임포트를 연결하는 페이지와 에러를 받는 페이지를 만듭니다.
- index.pug
<!-- jQuery -->
script(src="https://code.jquery.com/jquery-3.5.1.min.js")
<!-- iamport.payment.js -->
script(src="https://cdn.iamport.kr/js/iamport.payment-1.1.7.js")
<!-- Script 부분 -->
const data = {
pg : "#{pg}",
pay_method : "#{pay_method}",
name : "#{name}",
merchant_uid : "#{merchant_uid}",
amount : "#{amount}",
buyer_name : "#{buyer_name}",
buyer_tel : "#{buyer_tel}",
buyer_email : "#{buyer_email}",
buyer_addr : "#{buyer_addr}",
buyer_postcode : "#{buyer_postcode}",
notice_url: "#{webhook}"
};
const IMP = window.IMP;
IMP.init("가맹점 식별코드");
IMP.request_pay(data,(response)=>{
$.post("#{callbackUrl}/API 주소",response,
function(res){
ReactNativeWebView.postMessage(JSON.stringify(res));
});
});- error.pug
<!-- jQuery -->
script(src="https://code.jquery.com/jquery-3.5.1.min.js")
<!-- iamport.payment.js -->
script(src="https://cdn.iamport.kr/js/iamport.payment-1.1.7.js")
<!-- Script부분 -->
ReactNativeWebView.postMessage(JSON.stringify({result: #{result}}));pug 기본 문법은 #{}로 데이터를 전달 받을 수 있습니다.
아임포트 키

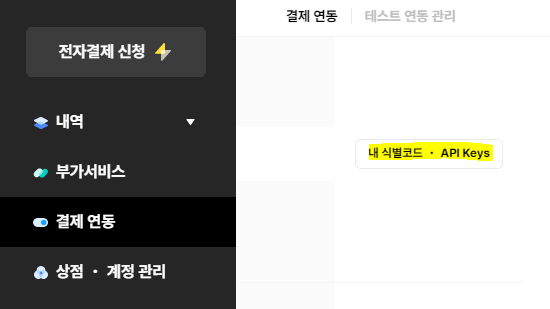
아임포트 어드민에 로그인 한 뒤 결제 연동- 우측 상단에 내 식별코드.API Keys에 들어가시면 가맹점 식별코드, REST API KEY, REST API Secret 값을 확인 할 수 있습니다.

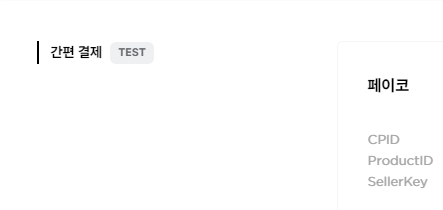
또한, 결제 연동 페이지 하단에 보시면 테스트 연동이 있습니다. 설정한 PG사의 정보를 확인 가능합니다.
서버작업
- access token
access token은 기본적으로 발행 시간 후 30분동안 유효하며 만료 시간 1분전 요청 시 5분이 더 연장됩니다.
cosnt get_token= async=> {
const access_token = await axios({
url: "https://api.iamport.kr/users/getToken",
method: "post",
headers: { "Content-Type": "application/json" },
data: {
imp_key: "REST API KEY",
imp_secret: "REST API SECRET"
}
});
return access_token
}- 아임포트에서 결제 정보 받아오기
const get_imp= async(imp_uid)=> {
const access_token= await get_token();
const getPaymentData = await axios({
url:`https://api.iamport.kr/payments/${imp_uid}`, // imp_uid 전달
method: "get", // GET method
headers: { "Authorization": access_token } // 인증 토큰 Authorization header에 추가
});
const paymentData = getPaymentData.data.response;
}- Router에 연결(302 redirect 받는 라우터와 webhook라우터)
router.post("/iamport", async(req, res)=> {
const { success, imp_uid, merchant_uid } = req.body; // 아임포트에서 body로 보내주는 파라미터
// success 가 없을 때
if(success === undefined || success === null){
res.json({result: false});
}else{
try{
const {amount, status} = await get_imp(imp_uid);
const [imp_history]= pool.query(`SELECT AMOUNT FROM 아임포트 기록 테이블 WHERE merchant_uid= merchant_uid;`); // DB에 저장된 기록 가져오기
...
amount 일치하는지 확인 및 status에 맞게 처리
(status- paid(성공), ready(입금 예정, 가상 계좌 발급), failed(잔액 부족 등의 실패)
...
return res.json({result: true});
}catch(error){
console.log(error);
}
}
});- Webhook Router
router.post("/webhook", async(req, res)=> {
const { imp_uid, merchant_uid } = req.body; // 아임포트에서 body로 보내주는 파라미터
try{
const {amount, status} = await get_imp(imp_uid);
const [imp_history]= pool.query(`SELECT AMOUNT FROM 아임포트 기록 테이블 WHERE merchant_uid= merchant_uid;`); // DB에 저장된 기록 가져오기
...
amount 일치하는지 확인 및 status에 맞게 처리
(status- paid(성공), ready(입금 예정, 가상 계좌 발급), failed(잔액 부족 등의 실패)
...
return res.json({result: true});
}catch(error){
console.log(error);
}
}
});webhook과 redirect 시 받는 라우터의 로직은 상당부분 동일합니다. 이 과정을 두번 거치는 이유는 네트워크의 문제로 중간에 유실 될 경우를 방지하고자 webhook 호출하는 것입니다.
그렇다면 redirect용 라우터와 webhook 라우터 순서는 어떻게 될까요?
정답은 순서는 지정되어 있지 않습니다. 하지만 지정을 원하시면 아임포트측에 요청하시면 webhook - redirect 순으로 지정이 가능합니다.
저는 따로 지정하지 않고 진행했으며 DB에 아임포트에서 보내주는 status값을 저장하여 status가 null인경우 로직을 수행하고 아닌 경우 로직을 타지 않고 else문으로 나오도록 처리했습니다.
WEBHOOK
Webhook을 보내기 전 설치할 것이 있습니다.
그건 바로 ngrok입니다.

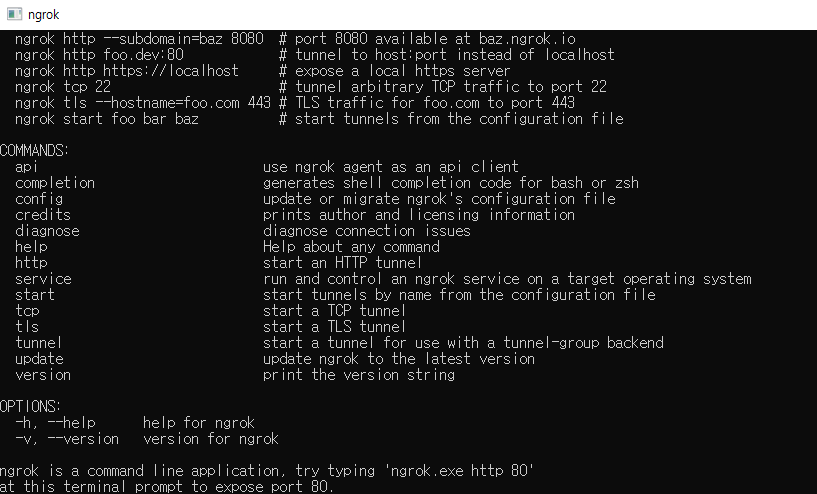
ngrok에서 각 버전에 맞게 다운로드 하신 후 exe파일을 실행하시면 위 이미지처럼 뜨게됩니다.
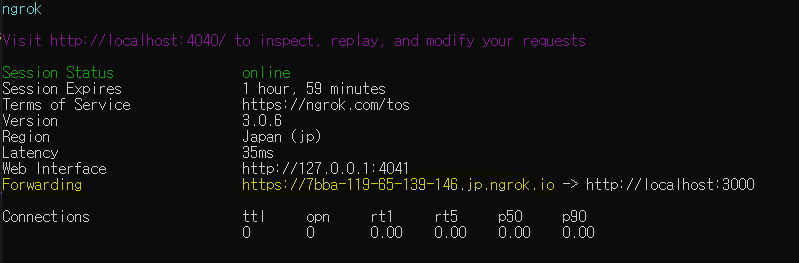
커멘드에서 ngrok http localhost:3000 치시면 바로 연동이 되며, webhook 호출 테스트가 가능합니다.

index.pug에서 로컬에서 webhook 테스트를 할 시에 notice_url에 webhook 커멘드에 떠있는 Forwarding의 주소를 붙인 후 api까지 붙이면 webhook 연동은 끝입니다.(ex.https://${address}.${region}.ngrok.io/API)
