Spring Security로 로그인
security를 사용하기 위해 build.gradle의 security를 주석 해제 해주었다.

이후에 홈페이지의 url을 요청해보면, 시큐리티에 의해 내장된 login페이지가 뜨고, logout을 입력해주면 logout설정 및 페이지가 반환되는 것을 볼 수 있다.
header.jsp에 security사용을 위한 tag를 추가해 주고,
<sec:authorize access="isAuthenticated()">
<sec:authentication property="principal" var="principal"/>
</sec:authorize>해당 코드를 통해 시큐리티를 통한 로그인 인증 시에는 principal에 해당 정보를 주입 해주는 역할을 하였다.

이전에 설정한 choose에서 굳이 session정보가 아니라 principal에 인증 주입 여부만 체크해주면,로그인이 완료된 페이지로 반환되는 것을 확인할 수 있다.
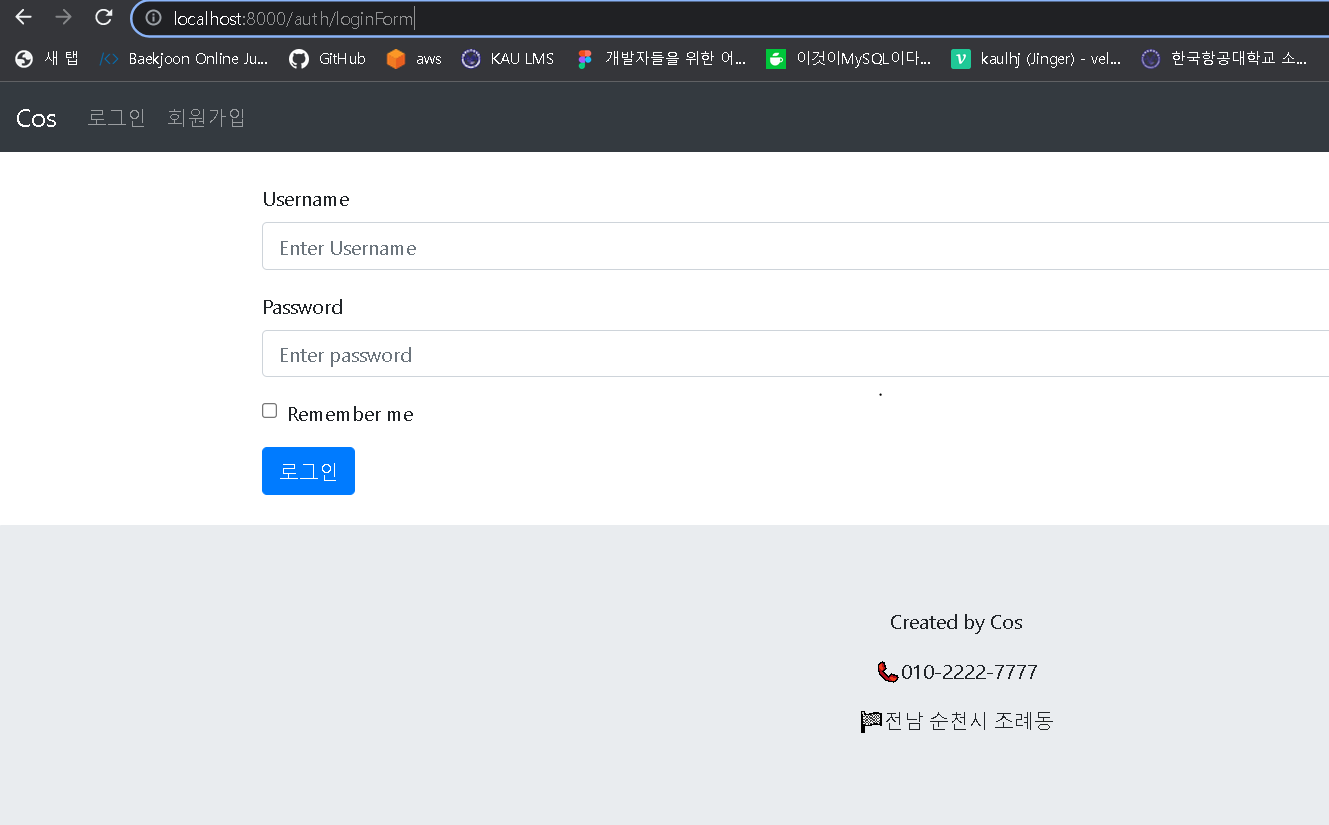
로그인 페이지 커스터마이징
Security를 이용한 로그인 시 내장된 로그인 화면을 커스터마이징 하기 위한 설정을 해주었다.
커스터마이징을 위한 config 패키지를 생성해 SecurityConfig파일을 생성해주었다.

@Configuration
Bean 등록을 위한 어노테이션
@EnableWebSecurity
Security가 모든 요청을 가로 채서, 아래 작성한 필터를 추가해준다.
@EnableGlobalMethodSecurity(prePostEnalbed = true)
특정 주소로 접근을 하면 권한 및 인증을 미리 체크하겠다.
http
.authorizeRequests()
.antMatchers("/auth/**")
.permitAll()
.anyRequest()
.authenticated() //인증이 되어야함
.and()
.formLogin()
.loginPage("/auth/loginForm");ㄴ해석:"요청이 들어오면
auth~로 들어오는 누구나
허용을하고
이게 아닌 다른 모든 요청은
인증이 되어야함
그리고 지정된 페이지가 반환된다."

이를 설정하고 페이지를 접속해보면 인증을 하지 않더라도 로그인 페이지로 이동하는 것을 확인 할 수 있다.
