블로그에서 글쓰기 기능을 통해 해당 정보들이 데이터베이스에 저장되는 기능을 구현해 보았다.

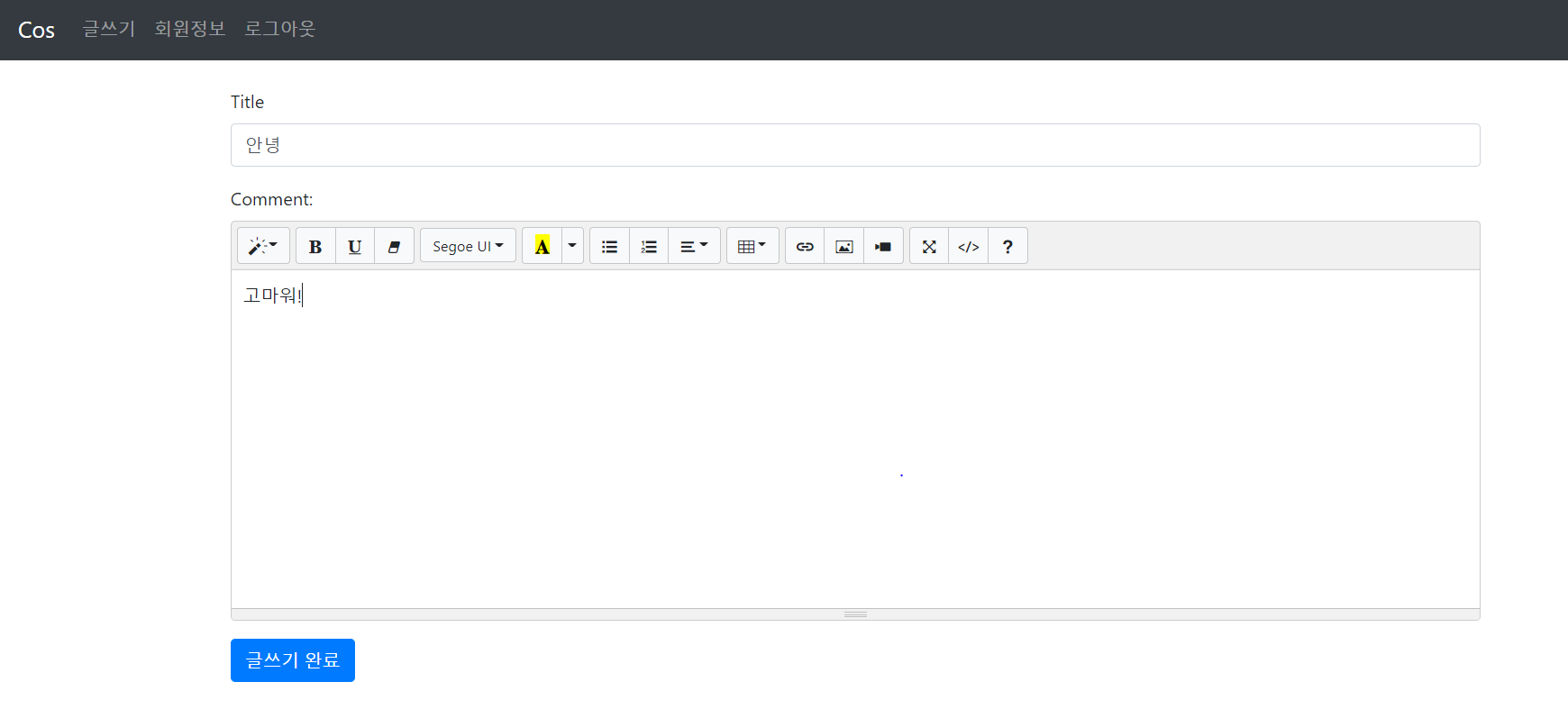
ㄴBootstrap, summernote에서 가져온 템플릿을 페이지에 탑재하여, 해당 정보를 입력하고 글쓰기 버튼을 누르면

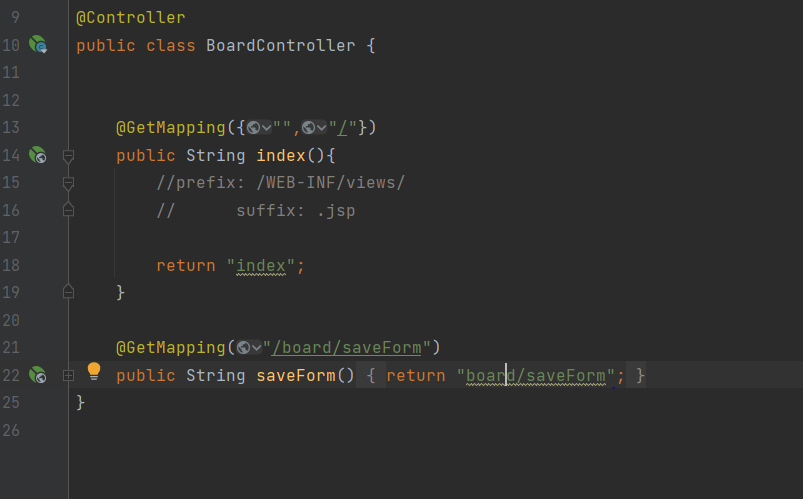
ㄴ해당 api를 통해서 board/saveForm이 열리고,
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@ include file="../layout/header.jsp"%>
<div class="container">
<form>
<div class="form-group">
<label for="title">Title</label>
<input type="text"name="form-control" class="form-control" placeholder="Enter title" id="title">
</div>
<div class="form-group">
<label for="comment">Comment:</label>
<textarea class="form-control summernote" rows="5" id="content"></textarea>
</div>
</form>
<button id="btn-save" class="btn btn-primary">글쓰기 완료</button>
</div>
<script>
$('.summernote').summernote({
tabsize: 2,
height: 300
});
</script>
<script src="/js/board.js"></script>
<%@ include file="../layout/footer.jsp"%>ㄴ해당 코드를 통해 title, comment정보를 수집한다. 그리고 script의 js.board.js로 이동해서
let index = {
init: function (){
$("#btn-save").on("click",()=>{
this.save();
});
},
save:function (){
let data={
title: $("#title").val(),
content: $("#content").val(),
email: $("#email").val()
}
$.ajax({
//회원가입 수행 요청(100초 가정)
type: "POST",
url:"/api/board",
data: JSON.stringify(data), //json문자열로 변환, http body데이터
contentType: "application/json; charset=utf-8", //바디데이터가 어떤 타입인지(MIME)
dataType:"json" //요청을 서버로 해서 응답이 왔을 때 기본적으로 모든것이 문자열(생긴 게 json이라면
//=> javascript 객체로 변환
//ajax가 통신을 성공하고 나서 서버가 json을 리턴해주면 자동으로 자바 오브젝트로 변환해줌
}).done(function(resp){
alert("글쓰기가 완료되었습니다.");
//console.log(resp);
location.href="/"; //반환 위치
}).fail(function (error){
alert(JSON.stringify(error));
}); //ajax 통신을 이용해서 3개의 데이터를 json으로 변경하여 insert요청
//1.2.3.하다가 올라가 서 비동기 실행
}
}
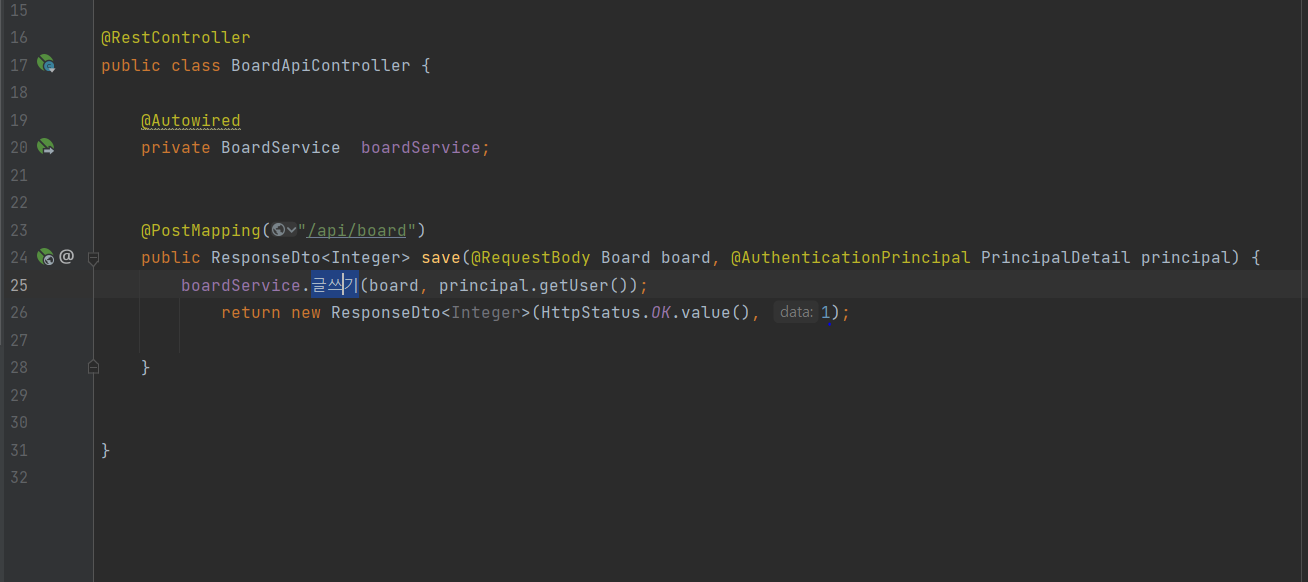
index.init();글쓰기를 수행하는데, 이때 post방식으로 api,board로 이동한다.

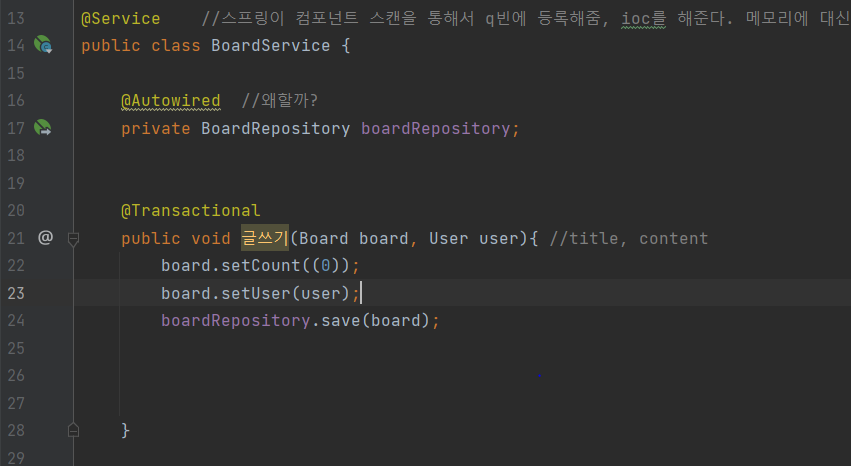
ㄴ이동한 곳에서 가져온 board 데이터와, 로그인 인증을 통해 가져온 user정보를 파라미터로 Service의 글쓰기를 실행한다.

ㄴService에서는 Repository를 통한 정보저장을 마치고, 다시 apiController로 돌아가 결과값에 알맞는 상태값을 반환한다. 올바른 값이면 이전 ajax의 done에서의 "글쓰기가 완료되었습니다."를 출력해준다.

혹시 저 글쓰기 html이나 css는 어떻게 가지고 오셨나요? 시도 끝에.. 여쭤봅니다 ㅜ