w3school의 Bootstrap을 통해 홈페이지를 만드는데 필요한 html코드들을 사용하였다.
bs4 Navbar의 Collapsing code를 이용하여 메인화면을 구성하였다.

그리고 controller package를 만들고, BoardController를 만들어서 화면을 반환하는 함수를 만들어 주었다.
이때 반환되는 경로는 yml의 prefix, suffix경로가 적용되어 찾아간다.
그리고 Getmapping(""",/")을 통해서 두가지 경우에 해당 사이트로 접속되게 설정해주었다.
futter template을 적용해 해당 futter가 화면에 보이게 적용하였다.

futter는 초기엔 화면 상단에 위치하지만, item이 생기면 자동으로 밑으로 밀려난다.
자바스크립트는 해당 html코드 적용 후 맨 밑에 넣어두어야 작동하기 때문에, 하단에 넣어주는 것이 좋다.
기존에 index.jsp에 모든 화면의 코드를 넣어놨었는데, footer.jsp와 header.jsp에 각각 해당되는 코드의 내용을 분리해서 넣어줌으로써 분리하기 편하게 설정해두었다.
각각 파일에서 다른 파일을 include할때는
<%@ include file="layout/header.jsp"%>이런식으로 설정해주면 가능하다.
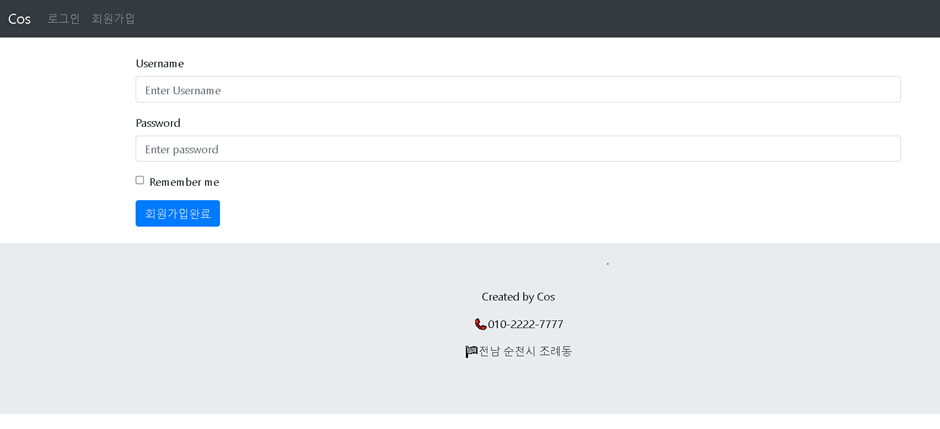
그리고 회원가입 버튼을 눌렀을 때 해당하면을 띄우기 위해 controller에 UserController java 파일을 만들고, 해당 파일에도 페이지를 반환하는 method를 만든다.
그리고 User폴더에 joinForm.jsp를 만들고, 입력란 칸들을 제외하고는 똑같이 include를 해준다. 이때 경로가 한층 더 깊게 있기 때문에,
<%@ include file="../layout/header.jsp"%>기존과 다르게 ../표기를 통해 한단계 윗 경로에서 찾아가는 설정을 해줬다.
로그인 화면도 회원가입가 마찬가지로 설정을 해줌으로써

ㄴ로그인 화면

ㄴ회원가입화면
이 성공적으로 나타나는 것을 볼 수 있었다.
