앞 장에서 HTML의 파싱한 결과인 DOM 트리에 대해 알게되었다.
DOM에 대해 깊게 공부하기 위해 선택한 책은 DOM Enligntenment!
공부하며 정리하고자 했는데 첫장부터 이해가 가지 않는 부분이 생겨 한번 정리하고 넘어가려고 한다.
Node와 Element의 차이점은 무엇일까?
DOM은 무엇인가? DOM Node와 Element의 차이 글을 통해 힌트를 얻을 수 있었고 이해한 내용을 정리해보고자 한다!
정리한 내용의 핵심은 Node와 Element의 차이를 이해하고 프로젝트를 할 때 Node와 Element 속성을 적절히 사용할 수 있어야 한다는 것이다!
목차
- DOM의 정의
- Node 객체의 타입
- Node의 속성
- firstChild와 firstElementChild 속성 확인하기
- childNodes와 children 속성 확인하기
- Node의 속성과 메서드
- DOM의 정의
- DOM은 Document Object Model을 의미하며 HTML 문서를 노드 개체의 트리 구조로 변환한 것을 의미한다.
- DOM의 목적은 Javascript를 사용하여 문서를 스크립팅하기 위한 프로그래밍 인터페이스를 제공하기 위함이다.
-
Node 객체의 타입
- DOCUMENT_NODE (ex. window.document) - ELEMENT_NODE (ex. <body></body>, <a></a>) - ATTRIBUTE_NODE (ex. cless="...") - TEXT_NODE (ex. carraige returns, whitespace를 포함하는 텍스트) - DOCUMENT_FRAGMENT_NODE (ex, document.createDocumentFragment()) - DOCUMENT_TYPE_NODE (ex. <!DOCTYPE html>)- Node는 Javascript의 모든 객체와 마찬가지로 Object.prototype에서 상속한다.
- Node의 타입에는
ELEMENT_NODE가 있다. - 즉, Element는 우리가 아는 HTML 태그에 해당 하는 Node를 의미하며 Node의 하위 속성이다.
Object < Node < Element < HTMLElement < (e.g., HTML*Element)- DOM에서
Node는 Node의 constructor이고,HTMLElement는 Element의 constructor이다.
-
Node의 속성
모든 Node들은 속성과 메서드를 상속받아 DOM을 활용할 수 있도록 하는데 아래는 대표적인 NODE의 속성이다.
- Node properties
- childNodes
- firstChild
- HTML *Element properties
- innerHTML
- outerHTML
- innerText
- outerText
- children
- firstElementChild
즉, Node에만 있는 DOM 속성과 Element에만 있는 DOM 속성이 다르다는 것이다.
- Node properties
-
firstChild와 firstElementChild 속성 확인하기
- 2장에서 정리한 것처럼 Element란 HTML 태그에 해당하는 Node를 의미한다.
- 즉, 아래 예시에서 a와 b는 ELEMENT_NODE가 아닌 TEXT_NODE에 해당한다.
- 그리고
<div>b</div>는 ELEMENT_NODE에 해당한다.
- 3장에서 Node 속성으로 firstChild, Element 속성으로 firstElementChild가 있는 것을 확인했다. 둘은 비슷한 속성인 것 같은데 어떻게 다를까?
- 아래 예시를 보면 두 출력문(
console.log) 모두 body에 접근해서 각각 firstChild와 firstElementchild를 호출했다. - a는
- 3번의
Node properties속성인 firstChild 내에 속한다. - 3번의
HTML *Element properties속성인 firstElementChild 내에 속하지 않는다.
- 3번의
<div>b</div>는 Element이므로- 3번의
HTML *Element properties속성인 firstElementChild 내에 속한다.
- 3번의
- 아래 예시를 보면 두 출력문(
<!DOCTYPE html> <html> <body> a <div>b</div> <script> console.log(document.body.firstChild); // "a" console.log(document.body.firstElementChild); // <div>b</div> </script> </body> </html> - 2장에서 정리한 것처럼 Element란 HTML 태그에 해당하는 Node를 의미한다.
-
childNodes와 children 속성 확인하기
5 - 1) 텍스트
만약 다음과 같은 HTML 문서가 있다고 가정하면,
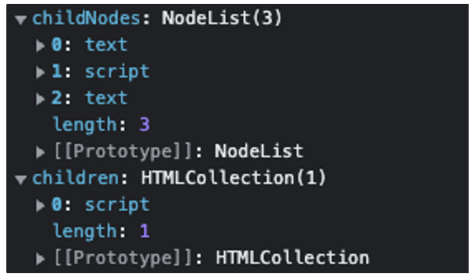
<!DOCTYPE html> <html> <body> Hello <script> console.log(document.body); </script> </body> </html>Hello는 Element가 아닌 TEXT_NODE이므로
- 3번의
Node properties속성인 childNodes 내에 속한다. - 3번의
HTML *Element properties속성인 children 내에 속하지 않는다.

5 - 2)
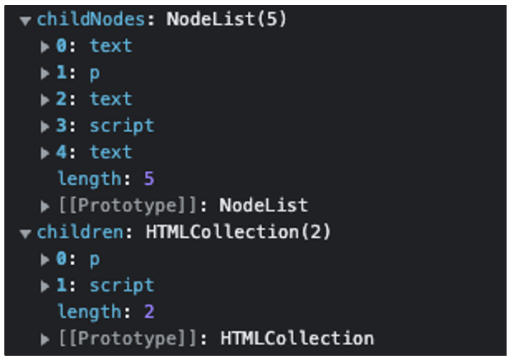
<p>태그위 4 - 1) 경우와 표출되는 화면은 동일하지만 hello를
<p>태그로 감싸보면 결과값은 다르게 나온다.<!DOCTYPE html> <html> <body> <p>Hello</p> <script> console.log(document.body.firstChild); </script> </body> </html><p>Hello</p>는 Element이므로- 3번의
Node properties속성인 childNodes 내에 속한다. - 3번의
HTML *Element properties속성인 children 내에 속한다.
- 3번의

-
Node의 속성과 메서드
즉, 각 상황에 맞추어 다음 속성과 메서드를 사용할 수 있어야 한다.
예를 들어
Node properties속성의 firstChild와HTML *Element properties속성의 firstElementChild의 차이를 이해하고 필요에 따라 선택할 수 있으면 프로젝트가 보다 수월할 것이다.- Node properties
- childNodes
- firstChild
- lastChild
- nextSibling
- nodeName
- nodeType
- nodeValue
- parentNode
- previousSibling
- Node methods
- appendChild()
- cloneChhild()
- compareDocumentPosition()
- contains()
- hasChildNodes()
- insertBefore()
- isEqualNode()
- removeChild()
- replaceChild()
- Document methods
- document.createElement()
- document.createTextNode()
- HTML *Element properties
- innerHTML
- outerHTML
- textContent
- innerText
- outerText
- firstElementChild
- lastElementChild
- nextElementChild
- previousElementChild
- children
- HTML element method
- insertAdjacentHTML()
- Node properties
출처
(책) DOM Enligntenment
DOM은 무엇인가? DOM Node와 Element의 차이