1. 캡쳐링

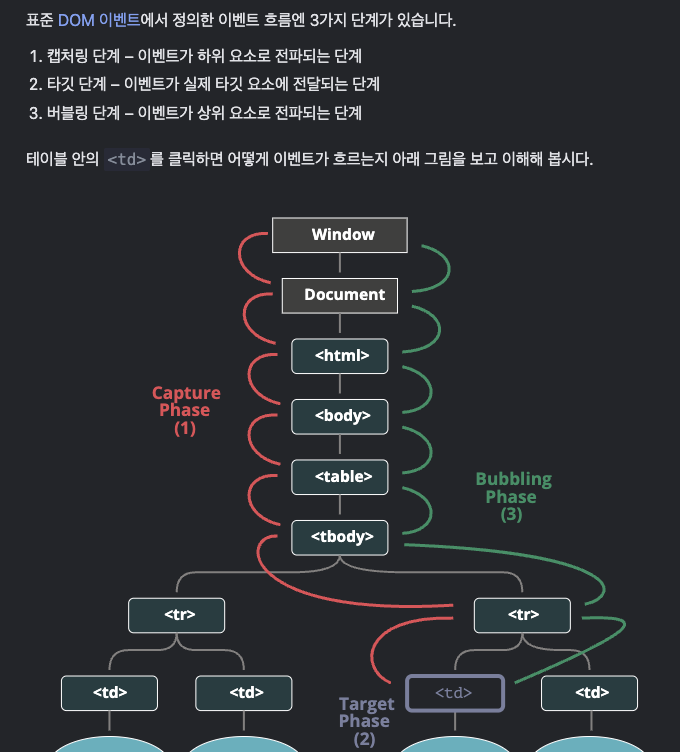
출처에서 캡쳐한 사진을 보면 알 수 있듯, DOM 이벤트에서 정의한 이벤트 호출은
캡쳐링 단계 -> 타깃 단계 -> 버블링 단계를 거친다.
최상단 요소부터 이벤트가 전파되고
-> 이벤트가 발생된 타깃을 발견하고
-> 이벤트가 발생된 타깃부터 최상단 요소로 이벤트가 전파된다.
캡쳐링을 사용하고 싶은 경우는
<script>
a.addEventListener('click', () => {
// ...
}, { capture: true })
</script>처럼 addEventListener 함수의 세번째 파라미터로 true 또는 { capture: true }를 입력하면 된다.
하지만 캡쳐링은 자주 사용하지 않기 때문에 버블링을 조금 더 자세히 설명하고자 한다.
2. 버블링
버블링이란
자식 엘리먼트에 이벤트 핸들러가 작동할 경우, 부모와 부모의 부모 ... 최상단 요소까지 이벤트 핸들러가 작동하는 것을 의미한다.
가장 빠르게 확인할 수 있는 예시로 클릭 이벤트를 들 수 있다.
<div onclick="alert('div area')">
<p onclick="alert('p area')">click here!</p>
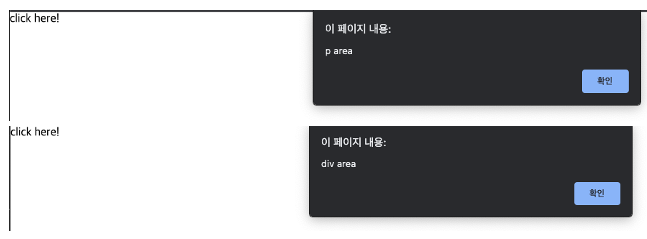
</div>"click here!"에 해당하는 텍스를 입력할 경우 <p> 태그에 등록된 이벤트 핸들러가 작동하고 이어 부모 요소인 <div> 태그에 등록된 이벤트 핸들러가 작동한다.

버블링이 유용한 경우
예를 들어 하나의 상품 영역을 클릭했을 때 클릭 이벤트가 동작하도록 하고 싶다고 가정하자.
<div id="product">
<div>
<img src="./assets/icons/icon-folder.png" alt="" style="width: 50px;height: 50px;">
</div>
<div>
<p>제목: 나는 오래 살 수 있는 양이 필요해.</p>
<p>내용: 이건 상자야. 네가 갖고 싶어 하는 양은 그 안에 들어 있어.</p>
</div>
</div>
<script>
const productArea = document.querySelector("#product");
productArea.addEventListener('click', (e) => {
console.log(e.target);
alert('품절되었습니다.')
})
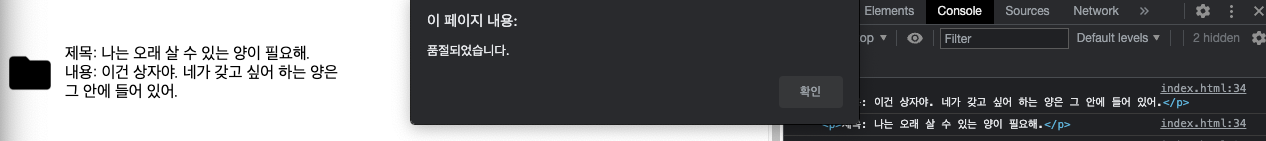
</script>e.target은 클릭 이벤트를 발생 시킨 요소를 가리킨다.
콘솔 창을 보면 이벤트가 등록된 id가 product인 <div> 요소의 자식 요소를 클릭했음을 확인할 수 있다.
하지만 결과는 의도한대로 id가 product인 <div> 요소에 등록된 클릭 이벤트가 동작했다.

만약 버블링이 없다면 id가 product인 <div> 요소의 자식 요소 모두에 클릭 이벤트를 등록해야하는 불편함이 있었을 것이다.
버블링 사용하지 않는 방법
<script>
a.addEventListener('click', (e) => {
// 전파(Propagation)를 막는 것, 즉 버블링 막기
// 하지만 다른 핸들러의 동작을 막지는 못함
e.stopPropagation();
// 버블링과 다른 요소에 할당된 핸들러의 동작까지 막기
e.stopImmediatePropagation();
})
</script>위 예시에서 이미지를 클릭했을 때는 버블링이 동작하지 못하도록 하고 싶다면 다음과 같이 작성하면 된다.
<script>
const productArea = document.querySelector("#product");
productArea.addEventListener('click', (e) => {
console.log(e.target);
alert('품절되었습니다.')
})
const imgArea = document.querySelector("#product > div> img");
imgArea.addEventListener('click', (e) => {
e.stopPropagation();
// e.stopImmediatePropagation();
alert('이미지 모달 뜨도록 하고 싶어요.');
})
</script>e.stopPropagation();를 추가하고 하지 않는 것의 차이는 다음과 같다.
- 추가했을 때는 img에 등록된 클릭 이벤트만 동작
- 추가하지 않았을 때는 img에 등록된 클릭 이벤트 동작 후 productArea에 등록된 클릭 이벤트도 동작