📖 [강의 내용 및 개념 정리]
목차
- 와이어 프레임
- Flexbox
- 배운 내용을 내 것으로 만드는 과제
- 2023.04.14 리뷰
[와이어 프레임]
- 와이어프레임(Wirefram): 레이아웃, 즉 화면의 영역을 구분하는 것
- 목업(Mock-up): 데이터가 있다고 가정하고 실제 API response와 동일하게 object 형태를 만들어 페이지를 만드는 것을 의미
cf) 클래스 이름과 구현을 1:1로 일치시켜 아주 작은 단위로 CSS를 작성 기법을 Atomic CSS 방법론
-
sitepoint - CSS Architecture: Block-Element-Modifier (BEM) & Atomic CSS
-
if(kakao) - if(kakao) 2021 : Functional CSS와 Figma를 이용한 디자이너와의 웹프론트 협업이야기
-
레이아웃 리셋
- 브라우저가 지원하는 기본 스타일
- box-sizing: content-box;
- body { margin: 8px; }
- 이러한 기본 스타일로 레이아웃을 잡기 불편할 경우 라이브러리를 이용하거나 코드를 추가하여 레이아웃 리셋을 하기도 함
- 브라우저가 지원하는 기본 스타일
/* Reset CSS */
* {
margin: 0;
box-sizing: border-box;
}
body {
font-family: "Noto Sans KR", sans-serif;
}
a {
color: inherit;
text-decoration: none !important;
}
button,
input,
textarea {
font-family: "Noto Sans KR", sans-serif;
font-size: 16px;
background-color: transparent;
border: none;
}
button:focus,
button:active,
input:focus,
input:active,
textarea:focus,
textarea:active {
outline: none;
box-shadow: none;
}
ul,
ol,
li {
list-style-type: none;
padding-left: 0;
margin-left: 0;
}[Flexbox]
이전에 Flexbox에 대해 정리해두었던 링크이다.
(0) CSS - display: flex;
[배운 내용을 내 것으로 만드는 과제]
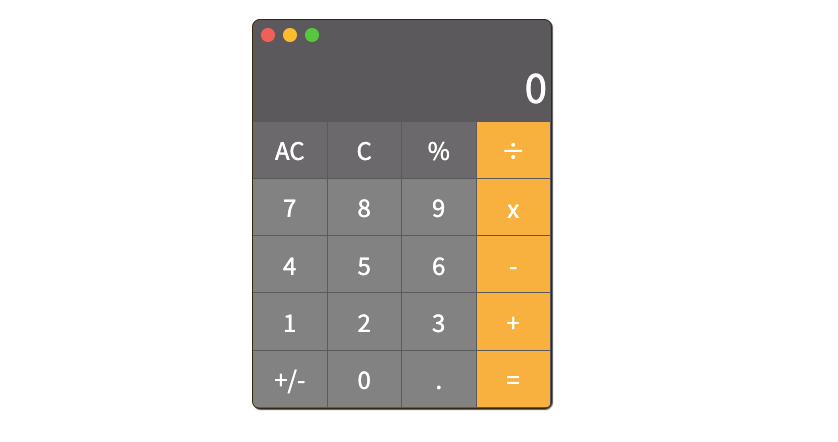
계산기 레이아웃 만들기

[2023.04.14 리뷰]
첫 페어프로그래밍을 진행했다.
낯가림이 많아 걱정이 많았지만 서로 좋은 정보를 공유하고 코드 리뷰를 할 수 있어서 좋은 시간이었다!
CSS 문서를 작성하다보면 보통 쓰던 속성들만 쓰게 되는데 이번에 다양한 속성들에 대해 공부하며 적용해야겠다는 다짐을 했다!